Webマーケティングや広告業界で頻繁に耳にする「バナー」という言葉。最近Web担当者になった方や、これからバナー制作に携わる方にとって、覚えることが山積みではないでしょうか。バナーの目的や種類、デザインの基本、サイズ規定、そして効果的な制作方法など、知りたいことが数多くあるはずです。
本記事では、バナーに関する基礎知識から実践的なテクニックまで、幅広くカバーします。バナーの概要、デザインの特徴、一般的なサイズ、効果的な制作のコツなど、バナー制作に役立つ情報を詳しく解説していきます。これからバナー制作に取り組む方はもちろん、既に経験のある方にとっても、知識を整理し深める良い機会となるでしょう。
バナー広告がよくわかる!~サイズ選定から制作手順まで解説~
バナーとは、英語で書くと「Banner」となり、直訳すると「旗」「のぼり」という意味があります。 インターネットの世界でバナーといえば、Webサイト上の画像ボタンを指します。 こう…
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
バナーとは?
バナーとは、英語で「Banner」と表記され、「旗」や「のぼり」を意味する言葉です。インターネットの世界では、Webサイト上に表示される画像ボタンを指します。一見難しく感じるかもしれませんが、実際には私たちの日常でよく目にするものです。
典型的なバナーは、Webサイト内に配置された横長の画像で、文字やイラスト、写真などが含まれています。これらをクリックすると、別のページや他のWebサイトに移動するようになっています。多くの人がこの機能を知っており、日常的に利用しています。
かつては横長のデザインが主流でしたが、現在では正方形や縦長のものなど、多様な形状のバナーが存在します。これらはすべて「バナー」という名称で呼ばれています。サイズや形状に関わらず、クリック可能な画像要素としてWebサイト上で機能しているものを総称してバナーと呼びます。
バナーの目的
バナーの目的は、リンク先のページに誘導したいユーザーに向けて、魅力あるキャッチコピーや、イラストや写真・画像などを駆使してデザインすることでユーザーの興味・関心を引きつけ、クリックして飛び先のページに飛んでもらうことです。これを実現するために、魅力的なキャッチコピーや印象的な画像、イラストなどを効果的に組み合わせてデザインします。
例えば、自社サイトのトップページにバナーを掲載して、集客をしたい特集ページへと誘導したり、他社サイトに広告として設置し、バナーに広告となる文言や写真、イラストなどを載せて特定のページに誘導したりすることを行います。
これらの目的を果たすためには、テキストリンクでも良いのではないかと思われるかもしれません。確かにテキストリンクでも誘導をすることができますが、バナーはウェブサイト上で中でもサイズが大きく目に留まりやすい上に、色のあるキャッチコピーやデザインの映える写真やイラスト等を施すことで、より誘導しやすいという特徴があります。
リアルに日常の中でもバナーに似た視覚的に広告効果のあるものがあります。例えば店の前に掲げるのぼりや立て看板です。これらは店舗として運営するには必須のものではありませんが、それがあることで特にその店舗に訪れるメリットを訴求できますし、場合によってはその店舗がどんな店舗であるのかを一目で通行人に対して、ビジュアル的に伝えることができます。
また、飲食店の入り口に「かき氷始めました」というのぼりを出したとします。すると夏の暑い日に一休みしたいと思っている通行人が、そののぼりを見れば、かき氷を目的に涼みに飲食店に入るかもしれません。もしそののぼりがなければ、通行人がその飲食店にかき氷があるとは、なかなか想像しづらいでしょう。また歩いているときに店舗に気を払っていなければ、そこが飲食店であることすら気づかないかもしれません。このようにWebサイト上のバナーも、リアルの世界でののぼりと同じように、アイキャッチや案内、人を惹きつけるといった重要な役割を果たしています。
バナーの用途はどんなものがある?
これまでお伝えしたように、バナーには大きくリンク先への誘導と広告の2つの用途があります。それぞれの用途の概要を見ていきましょう。
バナーは、ウェブサイト上で視覚的に目立つ要素として、ユーザーの注目を集め、特定のアクションを促す重要な役割を果たします。主に自社ウェブサイト内での誘導や、他社サイトでの広告として活用されますが、その効果的な使用方法は多岐にわたります。
例えば、自社サイト内では、新商品やキャンペーンの告知、重要なお知らせなどを効果的に伝えるツールとして活用できます。また、サイト内の回遊性を高めるために、関連コンテンツへの誘導にも使用されます。
一方、広告としての用途では、他社サイトに掲載することで、新規顧客の獲得や商品・サービスの認知度向上を図ることができます。特に、ターゲットユーザーが閲覧する可能性の高いサイトに戦略的に配置することで、効果的なマーケティング活動を展開できます。
バナーの用途を適切に選択し、効果的に活用することで、ウェブサイトの価値を高め、ビジネス目標の達成に貢献することができるでしょう。
案内・誘導・アイキャッチ
主に、自社のWebサイト上に設置して、他の誘導したいページに効果的に引きつけ誘導するために使うのがバナーです。ページの上部や下部に横長のバナーを設置し、期間限定で内容の変わるような旬の特集ページへと誘導したり、特設ページへと誘導したりするなどの用途が一般的です。
Webサイトのサイドメニューに小さな横長バナーを設置し、他ページへと誘導するためのボタンの役割にすることもあります。また、トップページやカテゴリーページなどの目立つ位置にバナーを配置することで、重要なコンテンツやキャンペーン情報をユーザーにアピールすることができます。
広告
「バナー広告」と呼ばれるもので、他社サイトに設置され、そのバナー広告上に引きのあるキャッチコピーや商品名・サービス名を載せてクリックしてもらい、自社サイトに誘導させるものを指します。
バナー広告は、広告であることから、各規定にのっとったサイズやビジュアルでバナーを制作します。広告費は、表示されるごとに費用がかかるものや、クリックされるごとに課金されるもの、成果が出たときに報酬を支払うものなどさまざまな種類があります。バナー広告の詳しい内容は後ほど解説します。
バナーにはどんなサイズがある?
バナーのサイズについて、自社サイトに設置する場合は特に規定はありませんが、広告として使用する場合には決まったサイズがあります。一般的なバナーサイズをいくつか紹介しましょう。
Google AdSenseのディスプレイ広告では、以下のようなサイズが規定されています。
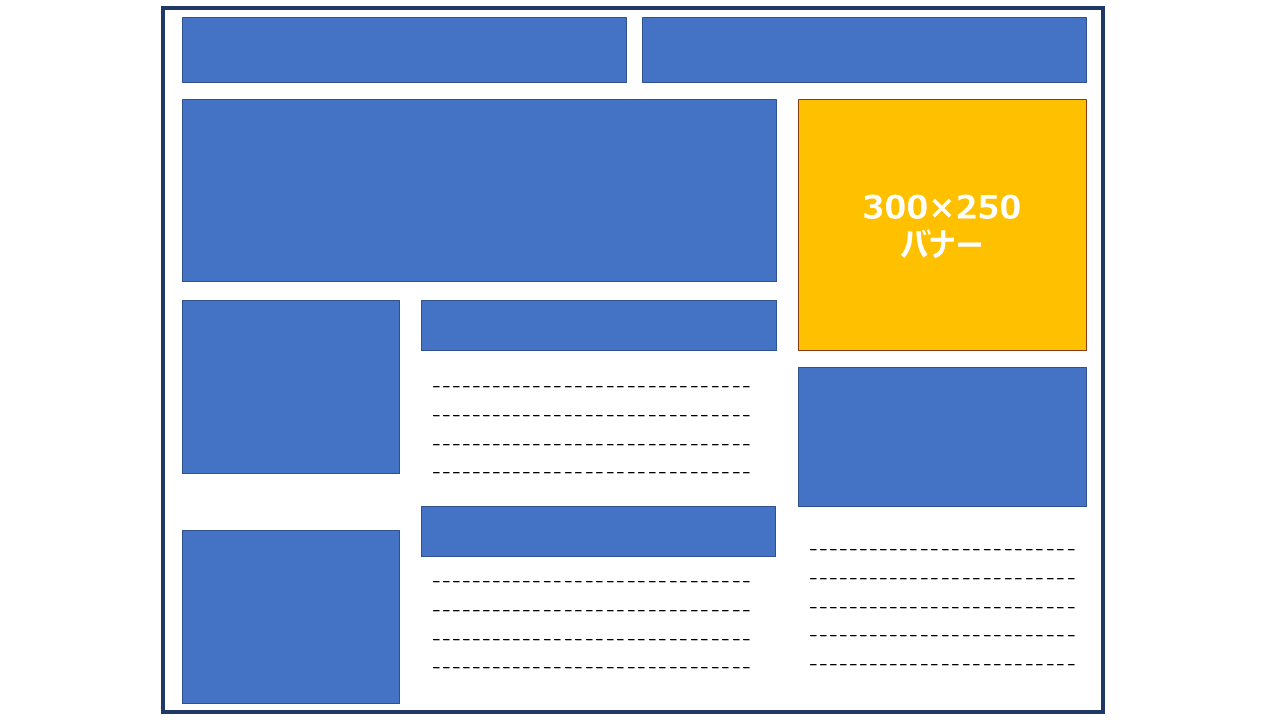
●レクタングル(中):300px×250px
●レクタングル(大):336px×280px
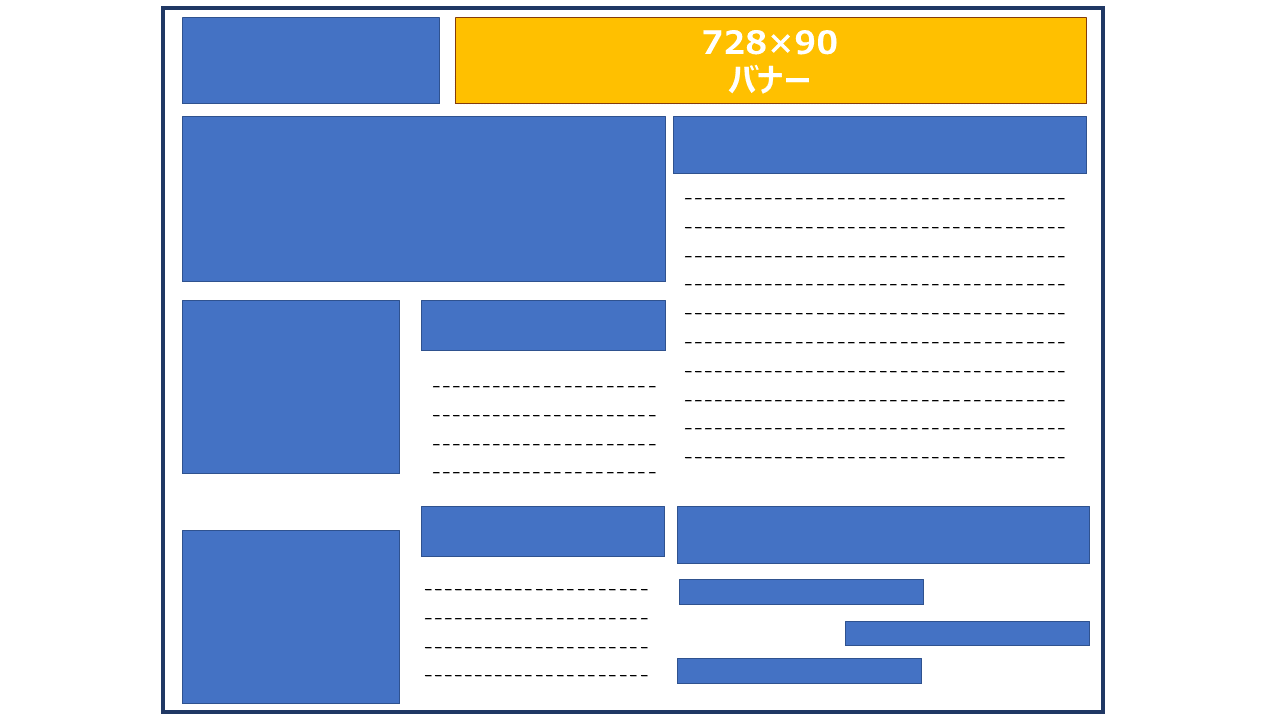
●ビックバナー:728px×90px
●ハーフページ:300px×600px
●モバイルバナー(大):320px×100px(モバイルページ向け)
これらの他にも、小さいサイズの「88px×31px」などもあります。バナーを設置する場所や用途に応じて適切なサイズを選択することが重要です。
バナーサイズの選択は、ウェブサイトのデザインや広告の目的によって異なります。例えば、ヘッダー部分に配置する場合は横長のビックバナーが適していますし、サイドバーには縦長のハーフページサイズが効果的かもしれません。
また、レスポンシブデザインのウェブサイトでは、デバイスの画面サイズに応じて適切なバナーサイズが自動的に選択されるようになっています。これにより、PCやスマートフォン、タブレットなど、様々な端末でユーザーに最適な広告体験を提供することができます。
バナーサイズを選ぶ際は、広告主の要件や掲載メディアの規定、ターゲットとなるユーザーの使用デバイスなどを総合的に考慮することが大切です。適切なサイズのバナーを選択することで、広告効果を最大化し、ユーザーエクスペリエンスを向上させることができるでしょう。
バナーのデザインはどんなものがある?
続いては、バナーのデザインについて解説します。
バナーのデザインは、特にこれといってルールはありません。一言でいうと自由です。しかし、その自由なデザインも、ある程度パターンは決まってきます。後ほどバナーの見本サイトをご紹介しますが、そうしたサイトでたくさんのバナーの見本を見てみると、レイアウトパターンが見えてくるでしょう。そのレイアウトパターンを覚えると制作に活かすことができます。
ここで、いくつかバナーのレイアウトパターンをご紹介します。基本的なパターンとしては、縦割りや横割りの分割レイアウト、要素を複数並べるレイアウト、全面レイアウトなどがあります。これらのパターンを組み合わせることで、多様なデザインが生まれます。
バナーデザインを考える際は、ターゲットユーザーや伝えたいメッセージ、商品やサービスの特徴などを考慮し、最適なレイアウトを選択することが重要です。また、色使いやフォント、画像の選択なども、バナーの印象を大きく左右する要素となります。
効果的なバナーデザインを作成するためには、これらの基本パターンを理解した上で、創造性を発揮し、独自性のあるデザインを生み出すことが求められます。
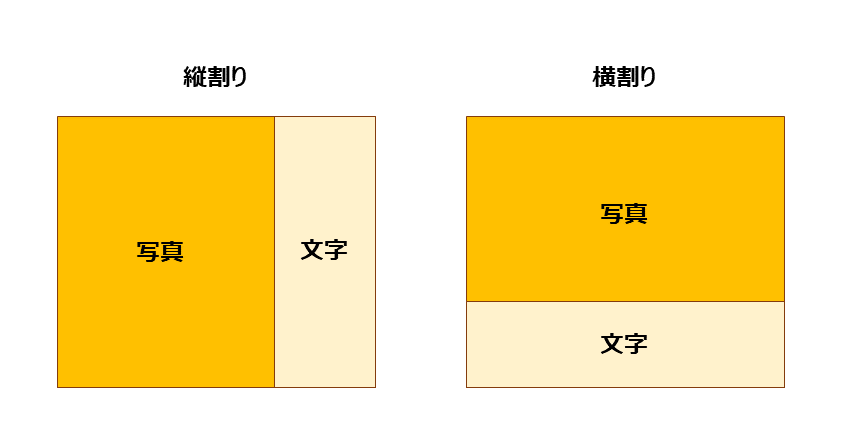
1.縦割り・横割りの分割レイアウト
主に正方形や正方形に近い形状のバナーで、縦に割ったり、横に割ったりする2分割レイアウトです。分割の割合は、5:5の割合や、7:3や8:2の割合など片方に写真やイラスト、片方にキャッチコピーやテキストを配することでメリハリのある訴求ができます。このレイアウトパターンは広告バナーではよく見られるレイアウトといえます。
分割レイアウトの利点は、視覚的な情報と文字情報を明確に分けることで、ユーザーの目を引きつつ、メッセージを効果的に伝えられることです。例えば、左側に商品画像を配置し、右側にセールス文言を入れるといった構成が可能です。また、背景色を変えることで、さらに区分を強調することもできます。
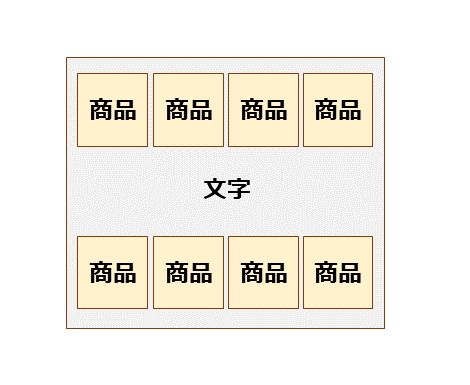
2.要素を複数並べるレイアウト
商品が多数ある場合、要素を複数散りばめて配するレイアウトもあります。周囲に複数の要素を並べて、その中心に文字を載せたり、上下左右に4つ要素を配置し、下部にキャッチコピーを載せるといったレイアウト方法もあります。このようなレイアウトは、複数の商品やサービスを一度に紹介したい場合や、ブランドの多様性を表現したい場合に適しています。要素の配置バランスや色使いに気をつけることで、視覚的に魅力的なバナーを作成できます。
3.全面レイアウト
写真やイラストを全面に配置させて、その写真やイラストに重ねる形でキャッチコピーを配置します。こうすることで、写真やイラストのインパクトを出すことができます。こうすることで、写真やイラストのインパクトを出すことができます。全面レイアウトは、視覚的な訴求力が高く、ユーザーの目を引きやすいデザインです。特に商品や景色などの魅力的なビジュアルを活かしたい場合に効果的です。ただし、キャッチコピーの可読性に注意が必要で、背景画像とテキストのコントラストを適切に調整することが重要です。
バナー広告について
バナーについて詳しく知りたいという方は、おそらくバナー広告をこれから制作したいという方が多いのではないでしょうか。
そこで、ここではバナー広告の概要について解説します。
バナー広告は、Webマーケティングにおいて重要な役割を果たす広告手法の一つです。ユーザーの目を引くビジュアル要素と効果的なメッセージを組み合わせることで、商品やサービスの認知度向上や、ウェブサイトへのトラフィック増加を図ることができます。
バナー広告の効果を最大限に引き出すためには、ターゲット層を明確に定め、そのニーズや興味に合わせたデザインや内容を心がけることが大切です。また、掲載媒体の特性や、ユーザーの閲覧環境に応じて適切なサイズや形式を選択することも重要なポイントとなります。
これから詳しく説明していきますが、バナー広告は単なる宣伝ツールではなく、ブランディングや顧客獲得の戦略的な要素として捉えることが成功への近道となるでしょう。
バナー広告とは
バナー広告といえば、主にディスプレイ広告を指すのが一般的です。ディスプレイ広告とは、Webページの「広告枠」と呼ばれる広告を表示する位置に掲載するオンライン広告のことです。このディスプレイ広告のバナーをクリックすると、ユーザーは広告主のWebサイトに遷移するなどして、商品やサービスの購買や情報取得などの行動を起こします。それにより、広告の成果を得ることができます。
また、ターゲティング技術を活用することで、特定の属性や興味関心を持つユーザーに対して効果的に広告を配信することが可能です。
バナー広告の特徴
バナー広告には、さまざまな特徴があります。
まず大きな特徴として、テキスト広告などと比べてインパクトがあり訴求力が高いということが挙げられます。画像とテキストを組み合わせて多様なデザインを施すことで、バナー広告の魅力を最大限に引き出すことができます。
また、一般的な新聞折り込みチラシや交通広告などのオフライン広告と異なる点として、ターゲットを絞り込むことが可能だということがあります。ディスプレイ広告では、広告を掲載する企業が保有するユーザーデータを活用し、嗜好や属性、購買履歴などに基づいてセグメント化されたユーザーに対して、バナー広告を表示させることができます。オフライン広告と比較して、自社の商品やサービスに適したユーザーに効果的にアプローチできるのが特徴です。
さらに、バナー広告はデジタル広告の一種であるため、広告効果の測定や分析が容易です。クリック数や表示回数、コンバージョン率などの指標を通じて、広告パフォーマンスをリアルタイムで把握し、必要に応じて迅速に改善策を講じることができます。
バナー広告のメリット
バナー広告には、さまざまなメリットがあります。例えば、先述のようにビジュアル的に訴求力があるということです。商品を宣伝したい場合は直接的に商品イメージを伝えることができるので、アパレルや食品関連などでは適しているといえます。
また、セグメントして広告配信できるメリットも大きいです。ただ闇雲に広告を打つよりも、Webサイトを閲覧しているユーザーで、自社の商品を、購買してくれそうなユーザーに絞って直接的にアピールできるのは大きなメリットといえます。
セグメント条件は広告出稿側でコントロールできるので、セグメントごとにバナーデザインを変更して出し分けるということもできます。
またクリックされなくても、多くのユーザーに広告を見てもらうことはできるので、商品やブランドの認知度アップにつながります。その場では忘れてしまっても、ユーザーの脳裏に残り、もし自社の商品と同ジャンルのものを買い物するシーンが訪れたときに、「そういえば」と自社のバナー広告に掲載していた商品を思い出してくれるかもしれません。認知度アップとともに、将来の顧客化につながる可能性もあります。
バナー広告の費用形態
一般的なバナー広告、ここではディスプレイ広告について、その費用形態をご紹介します。主に次の4つがあります。それぞれ特徴が異なります。広告主は自社の目的や予算に合わせて最適な形態を選択することが重要です。以下に主な4つの費用形態を挙げます。
・インプレッション型
・クリック型
・成果報酬型
・月額保証型
これらの費用形態は、広告の表示回数、クリック数、成果の有無、または固定料金など、異なる基準で課金されます。広告主は自社の広告戦略や目標に応じて、最適な形態を選択することができます。各形態の詳細については、以下で個別に解説していきます。
インプレッション型
インプレッション型とは、バナー広告が表示されたときに料金が発生します。1インプレッションあたり、いくらという風に価格が決まっており、表示されるごとに費用がかかります。主にSNS、例えばLINEやInstagram、Facebookなどのバナー広告がこの形態に相当します。インプレッション型は広告の露出数を重視する場合に適しており、ブランド認知度の向上を目指す広告主にとって効果的な選択肢となっています。
クリック型
クリック型とは、バナー広告がクリックされたときに料金が発生する課金方式です。つまり、ユーザーがWebページを開いてバナー広告を目にしただけでは費用はかからず、実際にクリックされた場合にのみ課金されます。一般的に1クリックあたりいくらという形で費用が設定されており、クリック数に応じて広告費が計算されます。この方式は、広告主にとって実際のユーザーアクションに基づいた費用負担となるため、効率的な広告運用が可能です。また、広告効果の測定も比較的容易であり、クリック数や費用対効果を把握しやすいというメリットがあります。
成果報酬型
成果報酬型とは、バナー広告をユーザーがクリックした後、商品の購入やサービスの契約などが成立したときに料金が発生する形態です。つまり、単なる広告表示やクリックだけでは費用は発生せず、実際の成果(コンバージョン)が得られた場合にのみ広告主が料金を支払う仕組みです。
費用は、成約した価格の20~40%に設定されていることが多いです。この方式は広告主にとってリスクが低く、費用対効果が明確であるため人気があります。一方で、広告媒体側にとっては成果が出にくい場合に収益が得られにくいというデメリットもあります。
成果報酬型のバナー広告は、特にECサイトや金融サービス、資料請求などの明確な成果指標がある業種で多く採用されています。広告主は実際の売上や契約に直結した広告費用のみを支払えばよいため、広告予算の効率的な運用が可能となります。
月額保証型
月額保証型は、バナー広告の表示回数やクリック数、成約件数に関係なく、毎月一定の金額を支払う料金形態です。この方式では、広告主は安定した予算管理が可能となります。通常、閲覧数の多いサイトほど月額費用は高くなる傾向にあります。例えば、大手ポータルサイトやニュースサイトなどの人気の高いウェブサイトでは、より高額な月額費用が設定されることが一般的です。月額保証型は、長期的な広告展開を計画している企業や、ブランド認知度の向上を主な目的としている広告主にとって適した選択肢となる場合があります。
バナーの制作手順
バナーを効果的に制作するためには、適切な手順を踏むことが重要です。ここでは、自社サイトに掲載する案内用バナーや広告バナーなど、目的を問わずバナー制作の一般的な流れをご紹介します。これらのステップを押さえることで、より効果的なバナーを作成することができるでしょう。
バナー制作の基本的な手順は以下の通りです。
●ターゲットを定める
●サイズを決める
●バナーの要素を洗い出す
●キャッチコピーを決める
●レイアウトを考えて手描きする
これらの手順を順番に進めていくことで、バナー制作のプロセスがスムーズになり、より効果的なバナーを作成することができます。各ステップの詳細については、以下で順を追って解説していきます。
1.ターゲットを定める
まずは何よりも先にターゲットを定めることが重要です。なぜなら、ターゲットが決まらなければ、そこに載せるキャッチコピーも画像もデザインも何もかも決めることができないからです。また、バナー広告の場合は、ターゲット設定は必須といえます。
逆を言えば、バナーデザインがなかなか決まらないという場合は、ターゲットがあいまいなまま制作を始めている可能性もあります。
そしてターゲットを定めるというのは、あいまいではいけません。例えば、「男性ビジネスマン」ではバナー制作は滞ってしまいます。「40代男性ビジネスマンで中間管理職」や「20-30代男性ビジネスマンで最近、テレワークになった会社員」などです。具体的な人物像をイメージして設定するペルソナを作っても良いでしょう。そしてこのターゲットユーザーがバナーを見たときにどう感じるのか、そしてどのような行動を取るのかを想定します。
このように具体的かつ絞り込んだターゲット像をとらえることで、後々のバナー制作工程がスムーズにいきます。もしこの先の工程で行き詰まったときや迷ったときは、このターゲットを見直すことで、確信を持って進んでいくことができるでしょう。
2.サイズを決める
ターゲットが決まったら、いよいよ実作業に取り掛かっていきます。まずはサイズを決めましょう。
サイズはバナー広告であれば出稿先に応じて決まりますし、自社サイトに掲載するのであれば、どこに掲載するのか、どのくらいのサイズである必要があるのかを調べる必要があります。自社サイト掲載の場合は、Web制作担当者とよく連携をしながら作っていきましょう。
バナーのサイズは、その用途や掲載場所によって大きく異なります。例えば、ヘッダー部分に配置する場合は横長のサイズが適していますし、サイドバーに配置する場合は縦長や正方形のサイズが適しています。また、モバイル向けのバナーを制作する場合は、スマートフォンの画面サイズに合わせたコンパクトなサイズを選択する必要があります。
サイズを決める際は、バナーの視認性や周囲のデザインとの調和も考慮しましょう。大きすぎるバナーはユーザーに不快感を与える可能性がありますし、小さすぎるバナーは目立たず効果が薄くなってしまいます。適切なバランスを見極めることが重要です。
3.バナーの要素を洗い出す
バナーのサイズが決まったら、そのサイズの中に入れる要素をいったんすべて洗い出しましょう。よく、バナーデザインでは何をどうレイアウトすれば良いかわからないと混乱してしまう人がいますが、最初は何も考えず、とりあえず、必要な要素であるキャッチコピー、写真、イラスト、サブキャッチなどを洗い出します。そうすると、それらのパーツをバナー内におさめればいいのだとわかり、ひとまず安心感が生まれます。そこからレイアウトを考えていけばいいのです。
この段階では、具体的なデザインや配置を考える必要はありません。むしろ、バナーに必要不可欠な要素を漏れなく列挙することに集中しましょう。例えば、商品名やロゴ、価格、セールス期間、特典情報なども重要な要素となる場合があります。また、ターゲットユーザーに響くような視覚的要素(例:特定の色使いや象徴的なアイコンなど)も検討すると良いでしょう。これらの要素を整理することで、後のレイアウト作業がスムーズになり、効果的なバナーデザインにつながります。
4.キャッチコピーを決める
キャッチコピーが決まっていない場合には、レイアウトの際に文字数を決める必要もあるため、早めに確定しておきましょう。
バナーは、ユーザーが閲覧した瞬間に、スッと意味がわかり、ときには共感し、ときには感動し、最終的には興味がそそられてクリックしてもらうのが理想です。そのためには、キャッチコピーは非常に重要ですし、ユーザーに次のアクションを起こさせる決め手となります。
バナーは基本的に、希望ページに飛んでもらうための存在ですから、飛び先のページにはユーザーにとってどんなメリットがあるのかを記載することが基本です。
キャッチコピーを考える際は、ターゲットユーザーの心に響くような言葉選びを心がけましょう。短い文章の中に、商品やサービスの魅力を凝縮させ、ユーザーの興味を引き出すことが重要です。また、キャッチコピーは簡潔で読みやすいものが望ましいですが、同時にインパクトのある表現を用いることで、記憶に残りやすくなります。
さらに、キャッチコピーはバナーのデザイン全体と調和するように考える必要があります。文字の大きさや配置、色使いなども含めて、バナー全体の視覚的な印象を損なわないよう注意しましょう。時には複数のバージョンを作成し、A/Bテストを行うことで、より効果的なキャッチコピーを見つけ出すこともできます。
5.レイアウトを考えて手描きする
いよいよレイアウトを決めていきます。洗い出した要素をもとに、バナーのサイズ内でどのように配置するか考えます。この段階では、パソコンやスマートフォンではなく、紙とペンを使って手描きでラフスケッチを行うことをおすすめします。手描きで行うことで、アイデアを素早く形にでき、様々なパターンを試すことができます。
まずは、先ほど決めたキャッチコピーをどこに配置するか決めましょう。次に、写真やイラストの位置を決めます。サブキャッチや他の文字情報がある場合は、それらの配置も検討します。複数のパターンを描いてみて、最も効果的だと思われるレイアウトを選びましょう。
レイアウトを決める際は、ユーザーの視線の流れを意識することが大切です。一般的に、人の目線は左上から右下に流れる傾向があります。この特性を活かし、最も伝えたい情報を左上に配置するなど、ユーザーが自然に情報を受け取れるよう工夫しましょう。
また、余白の使い方にも注意を払いましょう。要素を詰め込みすぎると情報が伝わりにくくなります。適度な余白を設けることで、視認性が向上し、ユーザーに伝えたい情報がより明確になります。
手描きでのラフスケッチが完成したら、チームメンバーや関係者と共有し、フィードバックを得ることも有効です。多角的な視点を取り入れることで、より効果的なレイアウトに近づくことができるでしょう。
6.ラフをモノクロで描く
レイアウトがある程度決まったら、ラフをしっかりと描いていきましょう。写真やイラストを載せたり、文字を配置したりします。このときはまだ色をつける必要はありません。むしろここで色を考えてしまうと、色のことばかりで頭がいっぱいになり、レイアウトや詳細がおろそかになってしまうこともあるためです。ここではあくまでも、ラフを完成させることを意識しましょう。PC上で描いたり、配置したりしてこれ以降の工程の土台を作っていきましょう。
7.フォントや字間を調整する
文字については、最適なフォントを選び、一文字一文字の間や行間を調整していきます。
ターゲットユーザーがパッと見てスッと意味が入ってくるような見やすさや、デザイン、インパクトなどを考えて綿密に調整していきましょう。
8.色を決める
最後に色を決めていきます。作ったラフ画に配色をしていきましょう。配色はメインビジュアルの写真やイラストによって変わってきますし、ブランドであればブランド色が決まっていることもあるでしょう。
もし色が決まらないという場合には、バナーをクリックした先のページの配色に合わせると良いといわれています。
バナーのデザインは、いくつかパターンを作るのが一般的です。複数パターンから選ぶのも良いですし、ユーザーの反応があまりよくないようであれば、別のパターンに差し替えることもできます。初めから、バナーデザインを一つだけにとらわれず、柔軟に制作していくことで、制作しやすいでしょう。
バナー見本サイト5選
バナーデザインを考えていく際に、参考になるのがバナーの見本です。他社が制作して実際にバナー広告で使われたバナーを集めて公開しているサイトが多くあります。そうしたサイトを活用すれば、優れたレイアウトを見つけ出したり、同業種のバナーを見て研究したりすることができます。
バナー制作の前に、バナーの見本をできるだけ多く見ておくと、だいたいの傾向がつかめるので、制作も進むでしょう。ここでは、参考になるバナー見本サイトを5つご紹介します。
1.バナーデザインアーカイブ
「バナーデザインアーカイブ」というサイトには、現在2,000以上ものバナーが掲載されています。バナーは、サイズ、色、業種ごとに絞り込んで表示することができるので、バナー制作時にとても便利です。
最近掲載されたバナー5つと、人気のバナーが10個表示されているので、これもチェックしておくと良いでしょう。
2.こねこのバナーデザインアーカイブ
「こねこのバナーデザインアーカイブ」というサイトは、独自の観点で、「すばらしい広告バナーデザイン」をまとめたギャラリーサイトです。カラー別、サイズ別、業種別にバナーを絞り込むことができます。
3.Retrobanner
8,000種類以上のバナーがアーカイブされているこの「Retrobanner」というサイトでは、サイズ、色、業種、テイスト別にバナーを絞り込んで閲覧することができます。
サイズは非常に多いため、「このサイズのバナーデザインが見たい!」という場合にはとても便利なサイトです。
4.Bannnner.com
「Bannnner.com」は、「バナー制作者の見本になるような、優れたバナーを集めたバナーデザインギャラリー」と紹介があり、一定のクオリティを満たしたバナーのみを掲載しているとのことで、厳選されたバナーデザインを見られるサイトといえます。
クオリティの高いものをとにかくたくさん見たいというときに役立つと思われます。
カテゴリが充実しており、サイズのほか、「縦割り」「横割り」などのレイアウト、「春」「顔切り抜き」など他にはないカテゴリ別にも絞り込めるのも特徴です。
5.Banner Matome
「Banner Matome」は、2万個以上ものバナーを集めたサイトで、その数の多さには圧倒されます。業種別、表現別に絞り込むことができるので、見たいバナーを絞り込んで見てみましょう。スマホバナーのまとめページもあるので、スマホ版のデザインを参考にしたい場合は便利です。
まとめ
バナーとは、Webサイトの中に横長の文字や写真やイラストが描かれた画像のことで、リンクが貼られており、クリックした先のページに誘導するのが主な目的。用途は大きく分けて「案内・誘導・アイキャッチ」と「広告」がある。
バナーには正方形や長方形、横長、縦長などさまざまな形とサイズがある。レイアウトには、縦割り・横割りの分割レイアウトや要素を複数並べるレイアウト、全面レイアウトを基本として複数ある。
バナー制作の手順は、1.ターゲットを定める、2.サイズを決める、3.バナーの要素を洗い出す、4.キャッチコピーを決める、5.レイアウトを考えて手描きする、6.ラフをモノクロで描く、7.フォントや字間を調整する、8.色を決めるといった流れで進めると良い。