Webサイトやグラフィックのデザインを考える際、構成や配置に悩むことはありませんか?デザインの第一歩を踏み出すのは、意外と難しいものです。
Webデザインの主な目的は、ユーザーにとって使いやすく、快適な体験を提供することです。デザインは、無意識のうちに人々の心に響き、サービスや企業、ブランドの印象形成に大きな影響を与えます。
人々に快適さを感じてもらうための一つのアプローチが、「美しさ」を追求することです。その方法の一つとして、多くのデザイナーが活用しているのが「黄金比」です。
本記事では、黄金比とは何か、Webデザインやグラフィックデザインを考える上で役立つこの概念について詳しく解説します。また、実際のデザインに黄金比を取り入れるためのヒントもご紹介しますので、ぜひ参考にしてください。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
黄金比とは、人間が最も美しいと感じる比率である
「この絵は構図が優れている。黄金比を使っているからだ」「このデザインは非常に美しい。そうか、黄金比でできているのか」などの言葉を目や耳にしたことはありませんか?
黄金比とは「人間が最も美しいと感じる」といわれている比率です。多くのデザイナーや芸術家が、この比率を作品やデザインに取り入れています。黄金比は、古代から現代に至るまで、美の基準として広く認識され、活用されてきました。
この比率は、芸術作品だけでなく、建築、自然界、さらには日常生活の中にも見出すことができます。黄金比は、見る人に調和と安定感を与え、無意識のうちに美しさを感じさせる不思議な力を持っています。
まずは黄金比とは何のことなのか、その基本的な概念と歴史的背景について確認していきましょう。黄金比の理解を深めることで、デザインや芸術作品をより深く鑑賞できるようになるかもしれません。
黄金比を示す数式
黄金比は、古代ギリシアの数学者エウドクソスが最初に発案したといわれており、近代になって「黄金比」と名付けられ、現在に至っても使われ続けている概念です。数式で表すと、次のようになります。
こうして見るとわけがわかりませんが、近似値では「1:1.618」、「5:8」という比率になります。これならわかりやすいでしょう。つまり、長方形の縦が1であれば、横が約1.618となり、この比率であれば、ほぼ黄金比と言えるというわけです。
単純な例で言えば、縦が1cm、横が1.6cmの長方形があったとします。これはほぼ黄金比であるといえるでしょう。
この黄金比で作られた長方形のことは「黄金長方形」と呼ばれています。黄金長方形は、美しさと調和のとれた形状として、芸術や建築、デザインなど様々な分野で活用されています。
歴史的な建造物や美術品も、実は黄金比で構成されている
黄金比は、世の中にある多様な場面で広く活用されています。特にヨーロッパでは古くから最も美しい比率として親しまれており、美術品や建築物に数多く取り入れられてきました。
たとえば、著名な彫刻であるミロのビーナスは、その体型や顔の造作に黄金比が用いられているとされています。また、歴史的建造物として知られるパリの凱旋門も、その全体的な構造に黄金比が取り入れられています。
さらに、古代ギリシアの遺跡として有名なパルテノン神殿も、その正面の幅と高さの比率が黄金比に近いことが指摘されています。これらの例は、黄金比が古代から現代に至るまで、美の基準として重要視されてきたことを示しています。
このように、歴史的に重要な建造物や美術品に黄金比が用いられているという事実は、この比率が持つ普遍的な美しさと調和の力を証明していると言えるでしょう。
なぜ人は黄金比を美しいと感じるのか
なぜ黄金比は長年評価されてきたのでしょうか。それは、人間の感覚にとって最も美しいとされてきたためです。
黄金比は「安定した美しさ」「調和の取れた美しさ」などと表現されるように、人間にとって魅力的でバランスのいい比率であるといわれています。この比率は、私たちの視覚や感性に自然と調和するものとして認識されているようです。
多くの芸術作品や建築物に黄金比が用いられてきた事実は、この比率が人間の美的感覚に深く根ざしていることを示唆しています。しかし、なぜ黄金比が美しいのかという点については、依然として完全には解明されておらず、まさに神秘の世界と考えられています。
この謎めいた美しさゆえに、黄金比は古代から現代に至るまで、芸術家や数学者、そして一般の人々をも魅了し続けているのです。
関連記事:【UI/UXとは?】それぞれの意味や違い、デザインの改善方法まで解説
実は「身の回り」の意外なところにある黄金比
黄金比というと、著名な美術作品や芸術作品のイメージが強いものですが、実はもっと身近なところに存在しているのをご存知でしょうか。私たちの日常生活の中で、気づかないうちに黄金比を目にしている場面が多くあります。
例えば、以下のような身近なものにも黄金比が隠れています。
● 名刺・クレジットカード・タバコの箱
● AppleとGoogleのロゴ
● Webサイトの2カラム
これらの身の回りにある黄金比について、一つずつ確認していきましょう。日常的に目にするものや使用するアイテムにも、実は美しさの秘訣が隠されているのです。黄金比の存在を知ることで、普段何気なく見ているものの中にも、デザイン的な配慮や美しさを感じ取ることができるかもしれません。
名刺・クレジットカード・タバコの箱
たとえば、一般的な「名刺」のサイズは55×91mmで、「1:1.65」ほどになるといわれています。まさに黄金比です。
名刺はほとんどの社会人にとって慣れ親しんだ形ですが、そう言われてみると確かに名刺のサイズは感覚的にしっくりする形である気がしてきます。この比率は、見た目の美しさだけでなく、ポケットやカードケースに収納しやすい実用性も兼ね備えています。
また、クレジットカードなどのカード類も「53.98×85.60mm」なので黄金比に近い「1:1.58」であるといわれています。この寸法は、国際標準化機構(ISO)によって定められた規格であり、世界中で統一されています。クレジットカードの大きさも、持ち運びやすさと視認性のバランスが取れた黄金比に近い比率となっているのです。
その他に、タバコの箱も黄金比といわれています。タバコの箱のデザインは、長年にわたり洗練されてきた結果、黄金比に近い比率になっていると考えられます。この比率は、手に馴染みやすく、ポケットに収まりやすいサイズ感を実現しています。
これらの身近な例から、黄金比が私たちの日常生活に密接に関わっていることがわかります。美しさと機能性を両立させた黄金比の応用は、デザインの世界だけでなく、実用的な製品にも広く活用されているのです。
AppleとGoogleのロゴ
実は世界的な大企業であるApple社とGoogle社のロゴも、黄金比であることが知られています。名刺やクレジットカードのようにパッと見た感じでは分かりませんが、実は黄金比が隠れているのです。
Apple社のロゴは、かじられたリンゴの形状や曲線に黄金比が適用されており、Google社のロゴは文字の配置や間隔に黄金比が活用されていると言われています。このように、世界的に認知度の高い企業ロゴにも黄金比が取り入れられていることは、その普遍的な魅力と効果を示す一例と言えるでしょう。
Webサイトの2カラム
ひと昔前までは、Webサイトは2カラムで構成されるのが一般的でした。2カラムとは、webサイトを正面から見たときに、画面を左右に分割する構成方法です。通常、メインとなる大きい画面と、サブとなる狭い画面の2つに分かれます。
メインとなる大きい画面を「メインカラム」と呼び、サブとなる狭い画面を「サイドカラム」もしくは「サイドバー」などと呼びます。
このメインカラムの横幅とサイドカラムの横幅の比率を黄金比にすると、見やすく美しいWebサイトになるといわれています。実際に黄金比となっているレイアウトのWebサイトも存在します。
やはり黄金比を利用したほうが、人が受ける印象として美しくなるようです。この構成方法は、ユーザーの視線の流れや情報の階層性を考慮したデザインとして、長年にわたり支持されてきました。
関連記事: Google推奨のマテリアルデザインとは
黄金比のデザインで売上を増加できる可能性がある
多くのマーケティング研究によって、黄金比を用いたデザインが商品の売れ行きに影響を与える可能性があることが明らかになっています。
ニューヨーク大学のプリヤ・ラグビール教授らが行った研究では、石鹸や洗剤、シリアルなどの日用品のパッケージの形状を調査しました。その結果、特に消費者が慎重に選択する傾向にある商品カテゴリーにおいて、黄金比に基づいたパッケージデザインが市場シェアの向上に寄与していることが確認されました(Raghubir & Greenleaf, 2006)。
また、コンサートの案内状を用いた実験でも興味深い結果が得られています。黄金比を活用したデザインの案内状は、人々の参加意欲を高める効果があることが示されました。
これらの研究結果は、商品パッケージや販促物に黄金比を取り入れることで、売上増加につながる可能性があることを示唆しています。
黄金比と購買意欲の関係性については、さまざまな角度から研究が進められています。この分野の詳細な知見については、以下のコラムで詳しく解説されていますので、参考にしてください。
詳細記事:マーケティングにおける視覚デザインの活用-海外論文の知見から―【上智大学 外川拓准教授 連載 第3回】(黄金比の形状は売上を増加させるか?)
黄金比の歴史
黄金比は、古代ギリシアの時代にはすでに存在していたといわれています。紀元前300年頃の数学者ユークリッドの著書「ユークリッド原論」の中にもみられるようです。
また、ローマ時代の建築理論に登場し、さらにレオナルド・ダ・ヴィンチが挿し絵を描いたL.バチオーリの1509年の「神聖比例論」という著書では、黄金比が「神聖比例」として登場します。黄金比は、その神秘的な美しさを実現することから、神聖なるものとして扱われてきました。
そして1571年から1630年に生きたケプラーは、惑星の運動に関する法則で有名ですが、彼は黄金比を貴重なものだと重要視していたといわれています。
主に西洋において、黄金比は重宝されてきた歴史があるのです。この比率は、芸術や建築の分野で長年にわたり活用され、その美しさと調和の取れた比例は多くの人々を魅了してきました。現代においても、デザインや芸術の世界で黄金比の概念は広く認知され、応用されています。
フィボナッチ数列とは
フィボナッチ数列とは、イタリアの数学者レオナルド・フィボナッチにちなんで名付けられた数列のことです。
この数列は、レオナルド・フィボナッチ自身が発見したものではありませんが、彼の著書「算術の書」の中で事例として紹介されたことから、フィボナッチ数列と呼ばれるようになりました。
フィボナッチ数列は、数学の分野だけでなく、自然界や芸術、建築など、さまざまな領域で見られる興味深い数列です。その特徴と美しさから、多くの研究者や芸術家の関心を集めてきました。
レオナルド・フィボナッチとは
レオナルド・フィボナッチは、12世紀末から13世紀前半にかけて活躍したイタリアの数学者です。彼は約1170年から1250年頃まで生きたとされており、特に13世紀初頭に重要な業績を残しました。フィボナッチの最も有名な著書である「算盤の書」(原題:Liber Abaci)は、ヨーロッパにアラビア数字のシステムを導入する上で大きな役割を果たしました。
興味深いことに、フィボナッチという名前は実際には彼の本名ではありません。これは「ボナッチの息子」を意味する愛称であり、彼の正式な名前は「レオナルド・ダ・ピサ」(Leonardo of Pisa)でした。ピサは彼の出身地であり、当時の商業の中心地として知られていました。
フィボナッチは、その数学的な業績によって後世に大きな影響を与え、特に彼の名を冠した「フィボナッチ数列」は、数学だけでなく自然科学や芸術の分野でも重要な概念として認識されています。
フィボナッチ数列とはどのような数列なのか
フィボナッチ数列は以下の数列のことです。
「1、1、2、3、5、8、13、21、34、55、89、144、233・・・」と以下、延々と続きます。
一見すると規則性のない数列に思えるかもしれませんが、実はシンプルな法則に基づいています。この数列は、前の2つの項を足し合わせると次の項が得られるという規則で生成されています。具体的には以下のような計算になります。
1+1=2
1+2=3
2+3=5
3+5=8
5+8=13
8+13=21
13+21=34
21+34=55
34+55=89
55+89=144
89+144=233
・・・
このように、前の2項の和が次の項となる規則で無限に続いていきます。
フィボナッチ数列は、その単純な規則にもかかわらず、自然界や芸術、建築など様々な分野で見られる興味深い性質を持っており、黄金比と意外な関係にあります。
フィボナッチ数列と黄金比の関係性
フィボナッチ数列の隣りあう2つの数を分数の形にして新しい数列を作ると、以下のような数列ができあがります。
「1/1、2/1、3/2、5/3、8/5、13/8、21/13、34/21、55/34、89/55、144/89、233/144・・・」
この数列は無限に続き、これらの分数を計算すると、次のような結果が得られます。
1÷1=1
2÷1=2
3÷2=1.5
5÷3=1.6666666・・・
8÷5=1.6
13÷8=1.625
21÷13=1.6153846・・・
34÷21=1.6190476・・・
55÷34=1.6176470・・・
89÷55=1.6181818・・・
144÷89=1.6179775・・・
233÷144=1.6180555・・・
…
興味深いことに、フィボナッチ数列の隣り合う2つの数を分数にすると、その値は黄金比である「1.618」に限りなく近づいていくのです。
数学的に厳密には1.618に到達することはありませんが、数列が進むにつれて1.618との差は限りなく小さくなっていきます。つまり、フィボナッチ数列は無限に続く過程で、常に黄金比に収束していく性質を持っているのです。
この特性は、数学的な美しさを示すだけでなく、自然界における成長や構造のパターンとも密接に関連しています。フィボナッチ数列と黄金比のこの不思議な関係は、数学者や科学者、さらには芸術家たちの興味を長年にわたって惹きつけてきました。
自然界におけるフィボナッチ数列の事例
自然界にもフィボナッチ数列の事例を見つけることができます。フィボナッチ数列にしたがって成長を遂げる生物や植物、そして自然現象などが至る場面で確認できるのです。
以下では、自然界とフィボナッチ数列の不思議な関係について事例を紹介します。
● 生物の事例
● 植物の事例
● 自然現象の事例
これらの事例を通じて、フィボナッチ数列が自然界において広く観察される現象であることがわかります。生物、植物、そして自然現象のそれぞれの分野で、フィボナッチ数列が独特の役割を果たしていることは非常に興味深い点です。
生物の事例:うさぎの場合
生物もフィボナッチ数列に従っているとされる事例があります。たとえばうさぎの出生率に関する数学的解法が、レオナルド・フィボナッチ著書の「算盤の書」で紹介されています。
うさぎのつがいが生まれ、成長して親になるのには1ヶ月がかかり、2ヶ月目には毎月つがいを生みます。さらに生まれたつがいも同じく1ヶ月で成長し、同じように2ヶ月目からは毎月つがいを生みます。順調に進むと、12ヶ月後のうさぎのつがいは144匹(羽)になるとされています。
フィボナッチ数列を見てみると12ヶ月目は144となり、一致していることがわかります。
| 期間(月) | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| フィボナッチ数列 | 1 | 1 | 2 | 3 | 5 | 8 | 13 | 21 | 34 | 55 | 89 | 144 | 233 |
生物の事例:人体の場合
人のDNAの2重螺旋構造もフィボナッチ数列に従っているとされています。さらに、気管支の枝分かれや肝臓の血管の枝分かれなどもフィボナッチ数列と一致するとされています。
参考資料:フラクタルは自然界でも多く観測されるって知っていますか-植物や各種の地形にも多くみられる- |ニッセイ基礎研究所
こういった事例から、人体も少なからずフィボナッチ数列に従って形成されていると言えそうです。
植物の事例:枝
植物の形成においてもフィボナッチ数列に従っているとされる事例があります。木の成長に伴う枝分かれもフィボナッチ数列に従っていると考えられています。
1本の木がおよそ1年で成長するとして、2年目には枝分かれして、枝は2本になります。3年目には幹から枝分かれし、幹と枝は3本になり、4年目には2年目に分かれた枝から1本枝分かれし、さらに幹からも枝分かれするので、この時点で合計8本の幹と枝があることになります。
以降も同様に成長過程をたどっていくと、見事にフィボナッチ数列に従って枝分かれを続けることになるのです。このパターンは、多くの樹木で観察されており、効率的な成長と光合成のための葉の配置を可能にしています。
植物の事例:葉っぱ
植物の茎に対する葉の配列様式を葉序(ようじょ)と言い、この葉の付き方もフィボナッチ数列に従っているとされています。
茎の周りに螺旋状に葉を付けていく「螺旋葉序」では、植物の種類やその開度(茎につく葉の位置関係を示す尺度)の違いによって差があるものの、フィボナッチ数列に従って葉を付けていくことが確認されています。
ほかにも、ひまわりや松ぼっくり、パイナップルなどがフィボナッチ数列に従って成長しているとされています。これらの植物の種子や鱗片の配列パターンは、フィボナッチ数列の比率に非常に近い規則性を示しています。この配列は、光合成や雨水の集水などの機能を最適化するために進化してきたと考えられています。
自然現象の事例
台風の渦巻きや、銀河の渦の形成などの自然現象も、フィボナッチ数列に従って発達していくとされています。実際に台風の渦や銀河の渦は「黄金長方形」に当てはめると見事に収まります(黄金長方形は下記項目で解説しています)。
こういった事例から、もっとも効率よく発達でき、またもっとも効率よくエネルギーを吸収できる形がフィボナッチ数列であると言えるのです。
参考資料:ヒマワリ・稲妻…自然界を司る神秘的な「数式」・日本経済新聞
黄金比に関連する図形
著名な美術品からAppleやGoogleのロゴまで、黄金比は様々な場面で活用されています。しかし、黄金比は単に比率だけでなく、特定の図形とも深い関わりがあります。
これらの図形は、デザインや芸術の分野で頻繁に用いられ、美しさと調和を生み出す重要な要素となっています。黄金比に関連する主な図形には、以下のようなものがあります。
● 黄金長方形: 縦と横の比が1:1.618の長方形で、最も基本的な黄金比の図形です。
● 黄金三角形: 底辺と斜辺の比が黄金比になる二等辺三角形です。
● 黄金螺旋: 黄金長方形を基に描かれる対数螺旋で、自然界にも多く見られる形状です。
● 五芒星: 正五角形の対角線で描かれる星形で、その各部分に黄金比が現れます。
これらの図形は、それぞれが黄金比の特性を持ち、視覚的な美しさと調和を表現しています。デザイナーや芸術家たちは、これらの図形を意識的に取り入れることで、より魅力的で印象的な作品を生み出すことができます。
黄金比に関連する図形の理解と活用は、デザインの質を高め、視覚的な快適さを追求する上で非常に重要です。これらの図形の特性を知ることで、より効果的なデザイン戦略を立てることができるでしょう。
黄金長方形とは?
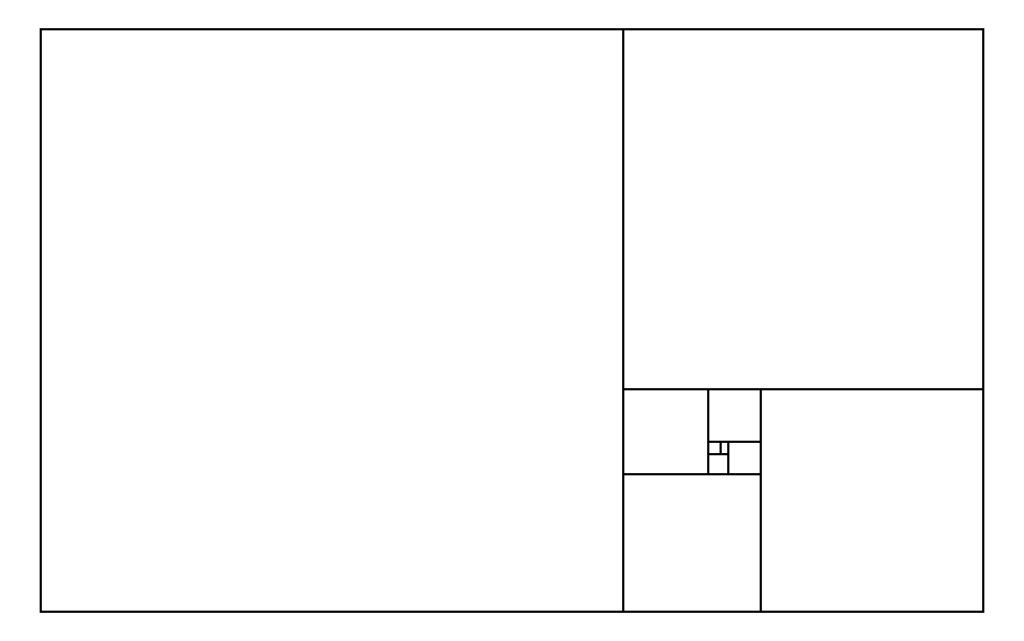
先ほどもご紹介した「黄金長方形」ですが、縦と横の比率が「1:1.618」の黄金比となっている長方形のことをいいます。図で表すと次のようになります。
これは、よくデザインなどで用いられています。ただの長方形ではなく、内部に線が複数引かれているのがわかるでしょう。
この黄金長方形を作るには、まず一つの黄金長方形を作った後、その短辺と等しい長さの辺を持つ正方形を作ります。つまり、長方形の内部に線を縦に1本引きます。すると、左側に正方形、右側に長方形ができあがります。この右側の長方形も、黄金長方形になるのです。
さらに、その新しく生まれた黄金長方形について、先ほどと同じように短辺と等しい長さの辺を持つ正方形を作ります。こうして、何度も繰り返していくと、最終的に図のような長方形になるのです。実際に、この黄金長方形に基づくレイアウトとなっている絵画作品や雑誌の表紙などがよくあります。
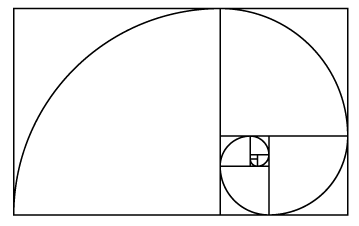
黄金螺旋とは?
もう一つ、黄金比をデザインに用いる際に利用される図が、この「黄金螺旋(おうごんらせん)」と呼ばれる図形です。「螺旋」といえば「螺旋階段」を思い出す方が多いのではないでしょうか。螺旋とは、巻貝の貝のようにぐるぐる巻きになっている形状のことをいいます。
実は、黄金長方形の図形の内部にも、螺旋を作り出すことができるのです。黄金螺旋を描くには、黄金長方形の内部にあるすべての正方形の角の点をなめらかにつないでいきます。すると、自然と図のような黄金螺旋を作り出すことができます。
この黄金螺旋の曲線を見て、なんとなく「美しい」と感じませんか?もしかしたら見慣れている曲線といえるかもしれません。
たとえば、オウム貝の貝殻、バラの花びらが複数重なっている状態描く曲線、そして前述した枝葉やDNAの螺旋構造など、いずれも黄金螺旋に近しいといわれているのです。
関連記事:バナー完全ガイド!広告・デザイン・サイズ・制作方法などマルっと解説
黄金比をWebデザインに使う例
黄金比は、さまざまなデザインに利用することができます。もちろん、Webデザインに利用することができます。ここでは、黄金比をWebデザインに使う、簡単な例をご紹介します。
たとえば、最も簡単なのは、2カラムを黄金比で作る方法です。
まず、幅を「960px」にするとします。高さを決める際、黄金比にしたい場合どうすればいいでしょうか。960を1.618で割ると、「960÷1.618=593.325・・・」になるので、高さは「594px」にすればいいことがわかります。これにより、黄金比の長方形ができあがります。
そして、2カラムにする際には、幅の960pxの線の左の端から594pxの位置で、縦に線を引きます。これにより2カラムが完成しました。
この黄金比の2カラムは、実は多くのWebサイトに見られるレイアウトです。黄金比だからこそ、見やすく、美しいといわれているのです。
関連記事:装飾デザイン、機能デザインとは?マーケターに求められるWebデザインディレクション
黄金比をデザインに活用する際のお助けツール5選
デザインの初心者であっても、デザインに黄金比を取り入れてみることで、デザインのレベルが上がったり、デザインが洗練されたりすることでしょう。
黄金比を使いこなすには、自分自身で試行錯誤しながら進めていきたいところですが、まずは一歩を踏み出すために、お助けツールを活用してみましょう。ここでは5つのツールをご紹介します。
1. 黄金比計算 - 高精度計算サイト
2. METALLIC RATIO / 貴金属比 [黄金比・白銀比などを計算]
3. Ratio Calculator
4. web計。
5. RATIO - Golden ratio & Silver ratio Calculator
1.黄金比計算 - 高精度計算サイト

CASIOが運営する、生活や実務に役立つ計算サイト「ke!san」と呼ばれるサイトでは、さまざまな計算がブラウザ上で簡単にでき、その中には、黄金比計算というページが用意されています。
黄金比を知りたい場合、まず一辺を指定して、それをもとに比率を1:1.618にしていきます。たとえば黄金比の長方形を作る場合、縦の辺aの長さを50pxに設定したとしましょう。画面の辺aの項目を選択して、右のテキストエリアに「50」と入力します。すると、辺bはおよそ「30.9」となり、長辺a+bは「80.9」となります。ですので長方形の底の長さを80〜81pxに設定すれば、黄金比の長方形ができあがります。
このように、このツールを活用すれば、黄金比のデザインを瞬時に作ることができるでしょう。
2.METALLIC RATIO / 貴金属比 [黄金比・白銀比などを計算]
![スクリーンショット:METALLIC RATIO「貴金属比 [黄金比・白銀比などを計算]」](https://www.profuture.co.jp/mk/wp-content/uploads/2022/05/img_36009_06.png)
このサイトでは、黄金比をはじめとした貴金属比を計算できます。
貴金属比についてはのちほど詳しく解説しますが、貴金属の名前がついた種類の比率は黄金比だけではなく、「白銀比」や「青銅比」などが存在します。それらの総称が「貴金属比」なのです。
貴金属比は、どれも人間にとって美しいと感じさせる比率ですので、デザインを行う人はぜひ知っておきましょう。ちなみに黄金比は第一貴金属比と呼ばれています。
このサイトでは、まず「RATIO TYPE」という項目で比率を選びます。黄金比は「1.618」「Golden Ratio」の部分を選択します。お気づきになったと思いますが、黄金比は英語で「Golden Ratio」と呼びます。
そして「RESULT」と書かれている箇所の下に大きい長方形の枠があり、枠の縦横に数字が記載されています。数字の部分にカーソルを合わせると選択できるようになっており、好きな数字に変更できます。
たとえば初期設定で「Golden Ratio」を選び、縦の数字に「10」と入れると、横の数字は「16」と、小数点以下を四捨五入した状態の比率に変化します。FLOATING POINTの項目で小数点の位は変えられます。
このように、比率に応じた数字が自動的に反映されますので、黄金比のみならず、貴金属比の比率を簡単に計算することができます。ぜひ活用してみましょう。
3.Ratio Calculator

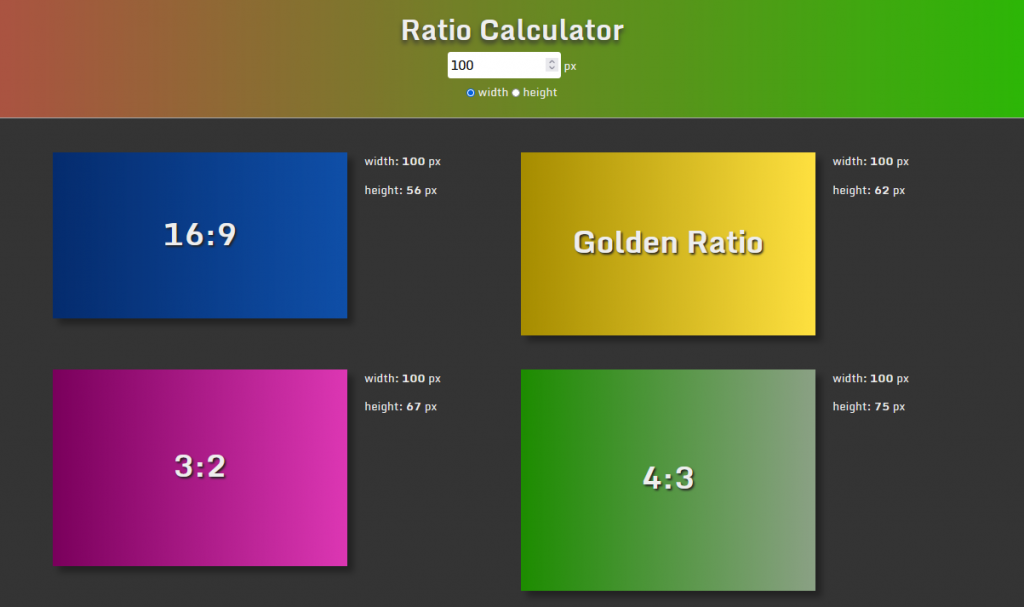
こちらもとても便利なサイトで使い方は簡単です。上部にある入力フォームに好きな数字を入れると、下部にある4種類それぞれの比率の数値を知ることができます。
たとえば、「100」と入力してみます。「px(ピクセル)」が単位となっているので「100px」という意味です。「width」では横の幅を、「height」では高さを選ぶことができます。
黄金比率は、下部に4つ並んでいる長方形のうち、右上の「Golden Ratio」と書かれている黄金色の長方形の右側に表示されている「width: 100 px」「height: 62 px」が具体的な数値となります。
つまり黄金比率で長方形を作りたい場合、横幅100pxのときは、高さは62pxにすればいいということがわかります。
シンプルながら実践で便利に使えそうです。
4.web計。

続いてはこのサイトです。まずは3つのタブメニューから「黄金比・白銀比」を選択します。
入力する場所は一か所だけです。「900」と入れてみると、次のような結果が表示されました。
黄金比(1:1.618で計算)
900×1456(1456.20)px
長い方が900×556(556.24)px
900pxなら343.76pxと556.24pxに分割される
556.24pxと900px(長い方)なら合計約1456px
1456pxと900px(短い方)なら合計約2356px
黄金比に基づいた長方形を作る場合、高さが900pxなら、横幅は1456pxにすればいいことがわかります。もし横幅を900pxにしたい場合は、高さは556pxにすればいいのです。
そして、2カラムをつくるときなどは、長方形を二つに分割することもあるでしょう。一辺の長さが900pxの場合、「343.76pxと556.24px」に分割されることがわかります。
また、横幅と高さの合計も出してくれます。
このサイトは特にWebサイトのレイアウトを作るときに、実用的で便利なサイトといえるでしょう。
5.RATIO - Golden ratio & Silver ratio Calculator

最後はスマートフォンのアプリです。現時点ではiOS版が公開されており、無料でダウンロードできます。デザイナー向けに作られているアプリで、黄金比と白銀比の計算に特化しています。基準となる数値を入力すると、黄金比・白銀比となる数値を算出し、図式を表示してくれます。
基準値を入力すると、比率計算によって算出した関連数値を5段階同時に表示されるのは、お得な感じがします。

ほかのWebサイトのツールでも同じように数値表示はされますが、このアプリのようにスマートフォン上に美しく表示されるとデザインのモチベーションが上がりますね。
どれも黄金比をデザインに利用する際に、便利なツールです。お好みで、使いやすいものを選んで活用してみてください。
関連記事:レスポンシブの意味とは。Webデザイン上で気を付けること
黄金比に関する書籍
続いては、黄金比に関する書籍を3つご紹介します。
黄金比と一口に言っても、非常に奥が深く、歴史も深いものです。また、デザインに活用する際のヒントも書籍から得ることが可能です。
黄金比の理解を深められそうな3つの書籍をピックアップしてみました。
1. ビジュアル・ハーモニー 黄金比、フィボナッチ数列を取り入れた、世界のグラフィックデザイン事例集
2. 黄金比: 秘められた数の不思議
3. 黄金比はすべてを美しくするか?―最も謎めいた「比率」をめぐる数学物語
1.ビジュアル・ハーモニー 黄金比、フィボナッチ数列を取り入れた、世界のグラフィックデザイン事例集
こちらはSendPointsという出版社による著書です。黄金比、フィボナッチ数列、フラクタル構造、幾何学的グリッドなどに基づいてデザインされた制作事例を、多数掲載したビジュアル資料集となっています。
たとえば、「黄金比と数列」では、「黄金比」の解説や関連する「フィボナッチ数列」についての解説があります。「ロゴとグラフィック」では、ロゴやグラフィック作品を見ることができます。
「プロジェクト」では、黄金比やフィボナッチ数列を取り入れたプロジェクト作品が紹介されています。
本書では、プロたちがデザインにどのように黄金比を取り入れたのかというところを実際のデザインで見ることができるので、現場でデザインを行う際には役立ちそうです。
ビジュアル的に優れているデザインを見るだけで、アイデア創出のヒントにもなるでしょう。
書籍リンク:https://www.amazon.co.jp/dp/B07F8NDCC7/
2.黄金比: 秘められた数の不思議
これはゲイリー・B・マイスナーさんという黄金比研究の技術・システムに関するコンサルタントとして活躍する方の著書です。
黄金比の歴史や神秘を知りたいときに、役立ちそうです。黄金比についての解説や事例と共に、多くの図版を見ることができます。黄金比にどっぷり漬かりたい人に向いている書籍です。
黄金比は神秘的な世界ではありますが、デザインや数学の世界でもあります。現代的な学問の一つとして黄金比を学びたいという場合に良い書といわれています。
書籍リンク:https://www.amazon.co.jp/dp/4422414372
3.黄金比はすべてを美しくするか?―最も謎めいた「比率」をめぐる数学物語
宇宙物理学者のマリオ・リヴィオさんによる著書です。宇宙物理学者がとらえる黄金比を知ることができます。
黄金比の歴史を知りたい人や、黄金比の魅力と真実を知りたい人におすすめです。この書籍は黄金比関連の中でも、Amazonレビューが充実しており、その深い内容に圧倒されるユーザーが多い印象でした。
黄金比を深く極めてみたいと思ったら、一度手に取ってみてはいかがでしょうか。
書籍リンク:https://www.amazon.co.jp/dp/415050377X/
関連記事:クオリティの高いwebデザインを制作するためのノウハウとは
黄金比と同様に有名な比率
黄金比についてご紹介してきましたが、その他にも、貴金属比と呼ばれるものや、その他の金属の名がついた比率があります。ここでは、4つの比率の概要をご紹介します。いずれもデザインに活用できるので、ぜひ取り入れてみましょう。
1. 白銀比(第2貴金属比)
2. 青銅比(第3貴金属比)
3. 白金比
4. 第二黄金比
1.白銀比(第2貴金属比)
「白銀比」は、「Silver Ratio」と呼ばれています。黄金比の次に有名な比率です。
なぜ「白銀」と呼ばれるのかというと、元素のうち、金の次は銀が選ばれることが多いことから、順番的に「黄金比の次」というという意味合いから「白銀比」と呼ばれるようです。
白銀比には2種類あり、それぞれ一般的に「第2貴金属比」と「大和比」と呼ばれています。
● 第2貴金属比
● 大和比
第2貴金属比
第2貴金属比は、黄金比同様、美しさや安定感に評価のある比率です。実際、さまざまなデザインの中に見られています。比率は「1:2.414」です。整数で表すと、近似値は「5:12」です。
大和比
大和比は、日本で特に好まれている比率といわれています。比率は「1:1.414」、整数の近似値は「5:7」です。大和比は、一般的な用紙サイズ規格の「A4」や「B4」などに使用されています。
また、日本ではかの有名な「法隆寺」に使われているなど、古くから多くの場所で利用されています。
2.青銅比(第3貴金属比)
青銅比の比率は「1:3.303」で、整数では近似値「3:9」です。青銅比は、白銀比の次に有名ですが、使用頻度は少ないようです。
とはいえ、貴金属比の一つであるため、デザインを行っていくに当たって、いつか役立つかもしれません。デザインに迷ったら、黄金比、白銀比の次にあてはめてみるのもいいかもしれませんね。
3.白金比
白金比の比率は「1:1.732」で、整数では近似値「4:7」です。貴金属比ではありませんが、デザインに利用できる、美しい比率とされています。
これもあまり活用頻度は高くないようですが、正三角形や正六角形のデザインの際には活用されていることがあるようです。
4.第二黄金比
第二黄金比と呼ばれるものもあります。比率は「1:2.618」、整数では近似値「3:8」です。これも貴金属比ではありませんが、黄金比に近い比率といわれています。
デザインにおいてはこちらもあまり活用されることはないものの、何かいい比率がないかと探すときには、あてはめてみるのもいいのではないでしょうか。
デザイン以外の黄金比
デザイン以外にも黄金比はあります。
● 顔・(マスク)の黄金比
● 料理の黄金比
顔・(マスク)の黄金比
デザイン以外の黄金比では、顔・(マスク)の黄金比があります。たとえばイタリアの美術家レオナルド・ダ・ヴィンチが描いた「モナ・リザ」の顔も「1:1.618」の黄金比となっています。
また顎変形症の矯正手術を行う際にも黄金比を確認しながら手術が行われ、横顔の美しさを示すEラインができるように施術する例もあります。
料理の黄金比
料理にも黄金比となる調味料の絶妙な配合があります。たとえば、しょうゆ、酒、みりんをそれぞれ「1:1:1」の比率で合わせると、さまざまな料理に使える万能だれができあがります。
家庭料理の定番メニューともいえる「肉じゃが」にも、味を決定づける甘辛つゆの黄金比があります。それが以下の比率です。
水(1と1/2):しょうゆ大さじ(3):みりん大さじ(2):砂糖大さじ(1)
絶妙な王道の甘辛つゆに仕上がりますので、ぜひ覚えておいてください。
デザインに黄金比や他の比率を取り入れよう
黄金比についての概要から、Webデザインやグラフィックデザインの際に活用できる便利なツール、書籍などをご紹介してきました。
黄金比は、すでに著名な建築物や美術作品のほか、Webサイトやロゴ、広告、雑誌など、さまざまなものに活用されていることがわかります。
世の中には、黄金比と呼ばれるものがあるということ、そして優れた芸術作品、グラフィックアートなどに利用されているということを知っているだけでも、デザインに少し磨きがかかったはずです。
ぜひ積極的に取り入れて、人が無意識に感じる「美」を追求していきましょう。
関連記事:オウンドメディアの運営~デザイン成功事例について徹底解説
黄金比ってなに?デザインを思考する上で欠かせない概念を徹底解説! まとめ
・黄金比とは、古代ギリシアの数学者が最初に発案したといわれており、近代になって「黄金比」と名付けられ、今もなお使われ続けている比率のこと。
「人間が最も美しいと感じる比率」といわれている。近似値では「1:1.618」、「5:8」となる。
・黄金比は、世の中にある多様な場面で広く活用されている。特にヨーロッパでは古くから最も美しい比率として親しまれており、美術品に活用されてきた。
ミロのビーナスパリの凱旋門、パルテノン神殿などがある。身近なところでは名刺、クレジットカード、タバコの箱などがある。
・黄金比をデザインに活用する際、黄金長方形や黄金螺旋がよく使われる。
・黄金比をデザインに活用する際のお助けツールとして、Webサイト上で自動計算してくれるものや、図を同時に表示してくれるスマートフォンアプリなどがある。実際のデザインの際に便利に活用できる。
・黄金比の他にも、美しいとされる比率がある。その代表的なものに、白銀比、青銅比、白金比、第二黄金比がある。
比率はそれぞれ、白銀比の第2貴金属比は「1:2.414」「5:12」、白銀比の大和比は「1:1.414」「5:7」、青銅比は「1:3.303」「3:9」、白金比は「1:1.732」「4:7」、第二黄金比は「1:2.618」「3:8」である。
・フィボナッチ数列は「1、1、2、3、5、8、13、21、34、55、89、144、233・・・」といった数列のことで、黄金比とは密接な関係にある。これらの数列で隣あう2つの数を分数の形にして新しい数列を作ると「1/1、2/1、3/2、5/3、8/5、13/8、21/13、34/21、55/34、89/55、144/89、233/144・・・」となり、これらを計算すると黄金比「1.618」に限りなく近づいていく。
・黄金比はデザイン以外の分野でも取り入れられており、医療分野においては整形手術、料理の分野においては調味料の配合など、さまざまな種類の黄金比がある。
よくあるご質問
黄金比は何対何?
黄金比とは、1:(1+√5)/2という比率です。「1:1.618」や「5:8」などの近似値で表記されることもあります。黄金比は、人間がもっとも美しいと感じる比率のことです。縦と横の比だけでなく、デザインの一部に黄金比が使われていると、安定している感覚を覚え、調和のある美しい状態だと感じる人が多いといわれています。
黄金比が使われている例は?
黄金比は、パルテノン神殿や凱旋門などの歴史的な建造物や、ミロのヴィーナスなどの著名な美術品などに使われています。また、名刺やクレジットカード、タバコの箱など、身の回りにある長方形のものにも、黄金比は使われています。ほかにも、Apple社やGoogle社などの世界的企業のロゴも黄金比は使用されています。
黄金比はどのように使用する?
黄金比は、画像の大きさを決めるときに使用できます。縦:横が黄金比になるようにサイズを決めると、縦長すぎず横長すぎない画像に仕上がります。
また、画像を2つ並べるときにも、黄金比を使うことが可能です。よくあるレイアウトとしては、左側に1:1の正方形、右側に正方形の1辺と同じ高さで、高さ÷1.618で求めた幅の長方形を配置したものなどが挙げられます。