仕事でパソコンやメールを使用する人なら、誰でも一度は「文字化け」の現象を経験したことがあるでしょう。文字化けの原因や文字化けを直す方法を知っておくと、業務に役立つことは間違いありません。
そこで本記事では、文字化けはなぜ起こるのか、その原因や理由、メールなどで文字化けが起こったときの対処法を解説します。また復元ツールなども紹介しますので、ぜひ参考にしてください。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
文字化けとは?定義を解説
文字化けとは、コンピュータが文字を読み込んだ際に、エンコーディングの誤りなどにより、本来表示されるべき文字が別の文字や記号として表示されてしまうことです。文字化けが発生すると、正しい情報を読み取ることができなくなります。
文字化けは、Webサイトの閲覧だけでなく、メールの送受信やファイルのダウンロード、さらには文書の印刷時にも起こる可能性があります。また、文字化けの現象は多岐にわたり、別の形で表示される場合もあれば、文字自体が表示されないケースも存在します。
当然ながら、文字化けが起きてしまうと文字を正確に読み取ることができず、業務に支障をきたす可能性が高まります。文字化けが発生した場合は、迅速に原因を特定し、適切な対処法を講じることが重要です。文字化け変換や復元のツールを活用することで、問題解決の手助けになる場合もあります。
文字化けが起こる理由
文字化けは様々な原因で発生しますが、主に以下の3つの理由が挙げられます。
1.文字コードを正確に読み取れていない
2.形式や種類が異なる
3.ロードが正常に行われていない
これらの原因により、本来表示されるべき文字が別の形で表示されたり、文字自体が表示されなくなってしまったりします。
それぞれ順番に見ていきましょう。
文字コードを正確に読み取れていない
文字コードとは、文字に対して割り振られている番号のようなものです。パソコンは漢字や英語を出力することはできますが、実際にはそれらの文字を直接理解しているわけではありません。
パソコンが理解できるのは数字のみです。そのため、キーボードから入力されたひらがなや漢字、英語などを、内部的に数字に置き換えて処理しています。例えば「あ」と入力すると、パソコンは「1」のような数字として認識しているのです。
文字コードは、このような「特定の文字に対して、特定の数字を割り当てる」という役割を果たしています。文字化け変換や復元を行う際にも、この文字コードが重要な役割を果たします。
代表的な文字コードには、以下の2種類があります。
● Shift_JIS
● Unicode
これらの文字コードが正確に読み取れない場合、文字化けが発生する可能性が高くなります。そのため、文書やウェブページを作成する際は、適切な文字コードを使用し、正しく設定することが重要です。
Shift_JIS
Shift_JISは、JISマークのJISであり、日本語に特化して対応している文字コードです。日本語に特化しているとはいえ、一般的な英語やアルファベットなどには対応しています。しかし、複雑な記号や、広く使われていない言語に関しては対応していません。そのため、それらの対応していない文字が含まれている場合、文字コードとして認識できず、パソコン上で「?」と表示されるケースが多くなっています。
Shift_JISは日本語の文字化け変換においても重要な役割を果たします。特に、古いシステムや一部のソフトウェアでは、依然としてShift_JISが使用されているため、文字化けの問題が発生する可能性があります。したがって、日本語のテキストを扱う際には、Shift_JISの特性を理解し、適切に対応することが重要です。
Unicode
Unicodeは、世界中のほぼすべての文字に対応することを目指した文字コードシステムです。Shift_JISが日本語に特化しているのに対し、Unicodeは世界中の言語や文字を包括的にサポートしています。
Unicodeの特徴として、「変体仮名」や古文で使用される文字、現代では使われなくなった文字なども含まれています。これにより、歴史的な文献や特殊な文字を扱う際にも文字化けを防ぐことができます。
Unicodeは毎年新しい文字が追加され、現在14万文字以上が登録されています。この中には、合字(複数の文字を組み合わせて作られる単一の文字)も含まれているのが特徴です。
文字化け変換や復元を行う際、Unicodeの広範囲な文字セットを活用することで、より正確な結果を得られる可能性が高くなります。ただし、非常に稀な文字や新しく追加された文字の場合、完全な互換性を確保するのが難しい場合もあるため注意が必要です。
形式や種類が異なる
Shift_JISやUnicodeといった文字コードがあることを解説しましたが、実際にパソコンに取り込まれる際には、形式の種類も関係してきます。文字コードが合っていても、形式が異なる場合は文字化けが起こるということです。これは文字化け変換の際に特に注意が必要な点です。
代表的な形式は以下の3つが挙げられます。
● UTF-〇〇
● BE・LE
● BOM
これらの形式の違いが、文字化けの原因となることがあります。例えば、UTF-8で作成されたファイルをShift_JISで開こうとすると、文字化けが発生する可能性があります。同様に、BEとLEの違いや、BOMの有無によっても文字化けが起こることがあります。
したがって、文字化けを防ぐためには、使用するソフトウェアやシステムが対応している形式を正しく選択することが重要です。特に、異なる環境間でファイルをやり取りする際には、互換性のある形式を使用するよう心がけましょう。
UTF-〇〇
UTF-〇〇は、UTF-8やUTF-16などが代表例です。UTFとは、Unicodeの数字の表記方法を変更し、ソフトウェア内で処理しやすいようにしている形式のことです。数字のBitによって、〇〇の部分の数字が異なります。最も主流となっているのは、UTF-8です。
UTF-8は、1バイトから4バイトの可変長エンコーディングを採用しており、ASCII文字との互換性も高いため、広く使用されています。一方、UTF-16は2バイトまたは4バイトで文字を表現し、主にWindowsのシステムで使用されています。文字化け変換を行う際には、これらのUTF形式の違いを理解し、適切なエンコーディングを選択することが重要です。
BE・LE
BE・LEは、正式には「Big Endian」「Little Endian」と表現します。これらは、UTF-〇〇に対応した際の数字の表記方法です。使用しているソフトウェアや、使用する用途によって異なります。
BE(Big Endian)は、最上位バイトから順に並べる方式で、LE(Little Endian)は最下位バイトから順に並べる方式です。これらの違いにより、同じデータでも異なる解釈がされる可能性があります。そのため、文字化け変換や解読を行う際には、正しいエンディアンを選択することが重要です。特に、異なるシステム間でデータをやり取りする場合には注意が必要です。
BOM
BOMは、Byte Order Mark(バイトオーダーマーク)の略語です。文書(文字)の内容を判別する際に使われる情報のことであり、たとえば「ここに書かれている文字は、UTF-8のBEです」という形で判断されるようになっています。
BOMに関しては、使う場所を間違えてしまうと、BOMが文字化けの原因になるケースも多いので注意が必要です。なお、文字やテキストのデータを保存する際に、BOMのありなしを決めることも可能となっています。
BOMは文字化け変換においても重要な役割を果たします。特にUnicode系の文字コードを使用する際、BOMの有無によって正しく文字が表示されるかどうかが左右されることがあります。そのため、文字化けを防ぐためには、BOMの取り扱いに注意を払う必要があります。
ロードが正常に行われていない
文字化けが起こる理由として、ロードが正常に行われていないことも挙げられます。ロードが正常に行われずに文字化けが起こった際は、キーボードのF5やリロードボタンを押すだけで解決することがあります。また、文字化けに限らず、画像が正常に表示されなかったり、白紙のWebサイトが表示されたりする際にも有用です。
特に、インターネット接続が不安定な場合や、サーバーの負荷が高い状況では、ページの一部のみが正常にロードされず、文字化けが発生することがあります。このような場合、ブラウザのキャッシュをクリアしたり、別のブラウザで開いてみたりすることで、文字化け変換の問題が解決することもあります。また、ブラウザの文字エンコーディング設定を確認し、適切な文字コードを選択することで、正常に表示される可能性も高まります。
メールで文字化けが起こる理由は?
メールでの文字化けは、Webサイトだけでなく日常的に遭遇する問題です。メールで文字化けが発生する主な理由には、以下の3つが挙げられます。
1.HTML形式の採用
2.環境依存文字の使用
3.エンコードの変換不足
これらの要因により、送信者が意図した通りにメールが表示されず、受信者側で文字化けが起こってしまいます。多くの場合、これらの問題を修正することで文字化けを解消できます。
特に注意が必要なのは、異なる文字コードや文字エンコーディングを使用している場合です。例えば、UTF-8で作成されたメールをShift_JISで読み取ろうとすると、文字化けが発生する可能性が高くなります。
メールソフトの設定や、使用する文字コードに注意を払うことで、文字化けのリスクを軽減できます。また、重要なメールを送信する前に、テストメールを送って正しく表示されるか確認することも効果的な対策となります。
HTML形式を採用している
HTML形式を採用することで、文字に色を付けたり、装飾したりすることができます。メールマガジンを配信する際などに、ただ単に黒文字のテキストベースではなくなるため、多くの方がHTML形式のメールを採用しています。
しかし、HTML形式は文字化けも起こりやすいのが特徴です。特に文字コードの不一致が原因で文字化けが発生することがあります。直し方としては、「ISO-2022-JP」という文字コードを指定し、開く側(受け取る側)の立場の場合は、Unicode(UTF-8)に表示設定を変更することで直るケースが多いでしょう。
また、HTML形式のメールを送信する際は、プレーンテキスト版も同時に作成することで、受信者側の環境に合わせて適切な形式で表示されるようにすることができます。これにより、文字化けのリスクを軽減し、メールの可読性を向上させることができます。
環境依存文字を使っている
環境依存文字の使用も、メールで文字化けが起こる主な原因の一つです。環境依存文字とは、特定の端末や環境でのみ正しく表示される文字のことを指します。これらの文字を使用すると、受信者の環境によっては文字化けが発生する可能性が高くなります。
文字化け変換を防ぐためには、環境依存文字の使用を避け、できるだけ一般的な文字や記号を使用することが重要です。特に、ビジネスメールや重要な連絡事項を送信する際は、環境依存文字の使用に十分注意を払う必要があります。
環境依存文字を使用せざるを得ない場合は、代替表現を併記するなどの工夫も有効です。
具体的な機種依存文字についてはのちほどご紹介します。
エンコードの変換が行われていない
データを一定の規則に従って変換・圧縮・暗号化する「エンコード」に関しては、変換が行われていない場合も文字化けが起こります。メールソフトごとのエンコードを試し、文字化けが解消されるか確認することが重要です。特に、文字コードの変換が正しく行われていないと、メールの内容が読めなくなってしまう可能性があります。
文字化け変換を行う際は、適切なエンコード方式を選択し、送信者と受信者の環境に合わせて設定を調整することが大切です。また、異なる文字コード間での変換を行う際は、互換性のある方式を選ぶことで、文字化けのリスクを軽減できます。
関連記事
・HTMLとは?簡単なHTMLタグの基本からCSSの基礎まで初心者にもわかりやすく解説
・CSSとは?できること、HTMLとの関係や基本文法
文字化けが起こった場合の直し方の手順
文字化けが起こった場合の直し方の手順を紹介します。
● 原因を究明する
● 文字化け解読ツールを使う
● プリント(印刷)時に文字化けする場合
それぞれ順番に見ていきましょう。
原因を究明する
文字化けは、Webサイトやメール、その他といったそれぞれのケースに応じて、原因と対処法が異なるものです。まずはどういった原因で文字化けが起こっているのかを確認しましょう。文字化け変換の問題を解決するためには、原因の特定が不可欠です。
それぞれのケースに応じて、まずは本記事の内容を参考にしてください。特に、文字コードの不一致や環境依存文字の使用など、頻繁に発生する原因について重点的に確認することをおすすめします。
また、問題が発生している特定の状況(例:特定のウェブサイトでのみ文字化けが起こる、特定のメールソフトでのみ問題が発生するなど)を把握することも、原因究明の手がかりとなります。これらの情報を整理することで、より効率的に文字化けの問題に対処することができるでしょう。
文字化け解読ツールや復元ツールを使う
Webサイトやメール、その他のケースにおいて対処法を試したものの、なぜか解消されないケースもあるかもしれません。そのような場合は、文字化け解読ツールや復元ツールを活用してみるのも効果的です。
インターネット上には、無料で使える文字化け解読ツールや変換ツールが多数存在します。これらのツールを利用することで、文字化けした文章を元の状態に戻せる可能性があります。本記事の対処法で解消できない場合は、そういったツールを利用することも検討してみてください。
ただし、文字化けの種類や程度によっては、完全に元の文章に戻せない場合もあることに注意が必要です。特に「?」や「□」などの記号に置き換わってしまった文字は、復元が困難なケースが多いです。そのため、可能な限り文字化けを予防することが重要です。
具体的な解読ツールや復元ツールについては、のちほど詳しくご紹介します。これらのツールを上手に活用することで、文字化けの問題解決に役立つでしょう。
プリント(印刷)時に文字化けする場合
パソコン上では文字化けしていないものの、印刷をすると文字化けするケースも往々にしてあります。この場合、プリンターのドライバーを入れ直すことで解決することがあります。プリンターにはテスト印刷機能が付いていることも多いので、ドライバーを入れ直した後に、テスト印刷機能を使って確認してみてください。
なお、パソコンで文字化けする際と同様に、環境依存文字を使っている場合は、その環境依存文字の使用を控えるべきです。プリンターが対応していなければ当然文字化けするので、そのあたりの基本的な部分も含めて確認してみることを推奨します。
また、文字化け変換の問題が解決しない場合は、プリンターの設定を確認することも重要です。特に、使用している文字コードとプリンターの対応状況が一致しているかどうかを確認してください。
さらに、プリンターのファームウェアが最新版になっているかどうかも確認し、必要に応じて更新することで、文字化けの問題が解決する可能性があります。
機種依存文字とは
機種依存文字とは、電子的に扱う文字データにおいて、OSの種類やパソコン、スマートフォン等の端末による環境の違いなどによって、文字化けを起こしてしまう可能性のある文字のことです。これらの文字は、特定の環境でのみ正しく表示される特性があるため、異なる環境で閲覧すると文字化けが発生する恐れがあります。
特に電子メールにおける文字化けは、記載されている内容がほぼ読み取れなくなる可能性もあるため、注意が必要です。電子メールに記載する文章などには、機種依存文字を間違って使用しないよう特に気をつけてください。
Webサイトやドキュメントなど、幅広い環境で閲覧される可能性のあるコンテンツでも、機種依存文字の使用は避けるべきです。
代表的な機種依存文字の例としては以下が挙げられます。
● 囲み英数字・囲み文字
● ローマ数字
● 省略文字
● 年号・単位記号
● Windows・Mac固有漢字
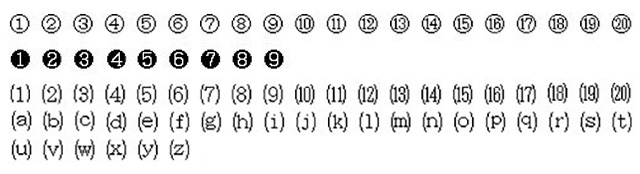
囲み英数字・囲み文字
囲み英数字はUnicodeのブロックのひとつで、丸や括弧などで囲まれた英数字のことです。また囲み文字も同様に文字をまるや括弧などで囲った文字を指します。これらの文字は、見た目が特徴的で目立つため、文書やデザインでよく使用されますが、文字化けの原因となることがあります。
特にメールや異なる環境で閲覧される可能性のある文書では、これらの文字の使用には注意が必要です。
| Windows上でのみ正常に表示される機種依存文字 |
| 囲み英数字 |
| 囲み文字 |
| Macintosh上でのみ正常に表示される機種依存文字 |
| 囲み英数字 |
 |
| 囲み文字 |
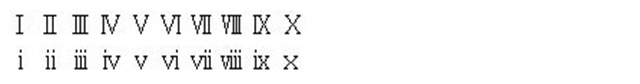
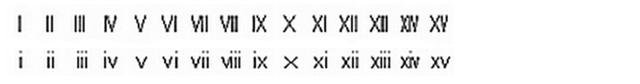
ローマ数字
ローマ数字はラテン文字の一部を用いた数を表す記号の一種です。それぞれ大文字と小文字があり、WindowsOSでは1から10までしか正常表示できませんが、MacOSでは1から15まで表示ができます。
ローマ数字の文字化け変換を行う場合は、使用する環境に応じて適切な文字コードを選択することが重要です。例えば、WindowsとMacの互換性を考慮する場合、1から10までのローマ数字を使用するのが安全です。
| Windows上でのみ正常に表示される機種依存文字 |
 |
| Macintosh上でのみ正常に表示される機種依存文字 |
 |
省略文字
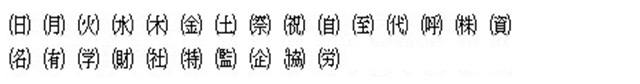
省略文字はさまざまな方面で使用されていますが、とりわけWindowsで正常に表示される機種依存文字としては括弧で囲まれた「株」「有」「代」となります。こちらもローマ字と同じくMacintoshの方が種類豊富です。
| Windows上でのみ正常に表示される機種依存文字 |
| Macintosh上でのみ正常に表示される機種依存文字 |
 |
年号・単位記号
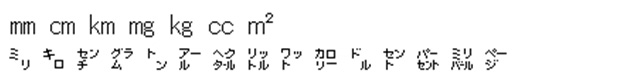
年号・単位記号は、主に複数の文字を全角1文字分のスペースに記述する「組文字」と呼ばれる表現方法で記述された文字です。古くより新聞などの活字の文字数に制限がある媒体でよく利用される記号です。
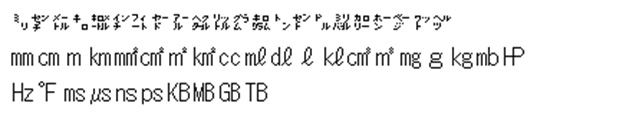
年号記号はWindows、Macintoshともに正常表示できる文字は同じですが、ミリやキロ、リットルなどの単位記号は省略文字と同様にMacintoshに軍配が上がります。
特に電子メールやウェブサイトでこれらの文字を使用する際は注意が必要です。文字化けを防ぐために、年号・単位記号は通常の文字で表記するか、画像として挿入するなどの対策を講じることが推奨されます。
| Windows上でのみ正常に表示される機種依存文字 |
| 年号 |
| 単位記号 |
 |
| Macintosh上でのみ正常に表示される機種依存文字 |
| 年号 |
| 単位記号 |
 |
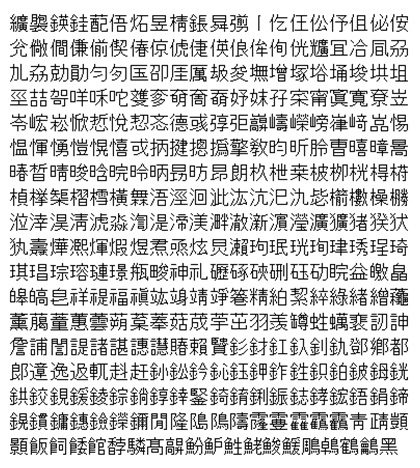
Windows・Mac固有漢字
Windowsでは機種依存文字となっている漢字が非常に多くあります。通常使用しそうもない漢字ばかりが並びますが、覚えておいても損はなさそうです。一方Macintoshではほとんど漢字はなくマークのみとなっています。これらの文字は、文字化け変換を行うと正しく表示されない可能性が高いため、使用する際は注意が必要です。特にメールやウェブサイトなど、異なる環境で閲覧される可能性がある場合は、できるだけ使用を避けるのが賢明です。代替として、一般的な漢字や記号を使用することで、文字化けのリスクを軽減できます。
| Windows上でのみ正常に表示される機種依存文字 |
 |
| Macintosh上でのみ正常に表示される機種依存文字 |
 |
文字化け変換・解読・復元ツール一覧
文字化けが発生した際に、その内容を解読・復元するためのツールがいくつか存在します。これらのツールを使うことで、文字化けした文章を元の状態に戻すことができる可能性があります。ここでは、代表的な文字化け変換・解読・復元ツールを紹介します。これらのツールを活用することで、文字化けの問題に対処する際の選択肢が広がります。
文字化けテスター
文字化けテスターは正常な文章から「人工的に文字化け」を発生させるツールです。「なぜわざわざ人工的に文字化けを発生させる必要があるのか」といった疑問が出てくるのですが、こちらのツールはもともと開発者向けに作った機能で一般開放するつもりはなかったと言います。
ですが、開発者ではない人たちの間で「文字化け遊び」に使用されることが多かったため、一般開放向けページを別に作り提供を開始したそうです。こちらの一般用では使用する頻度が高く文字化けの起こりやすい文字コード「UTF-8」と「Shift_JIS」の変換に限定しています。
使い方を以下で紹介します。
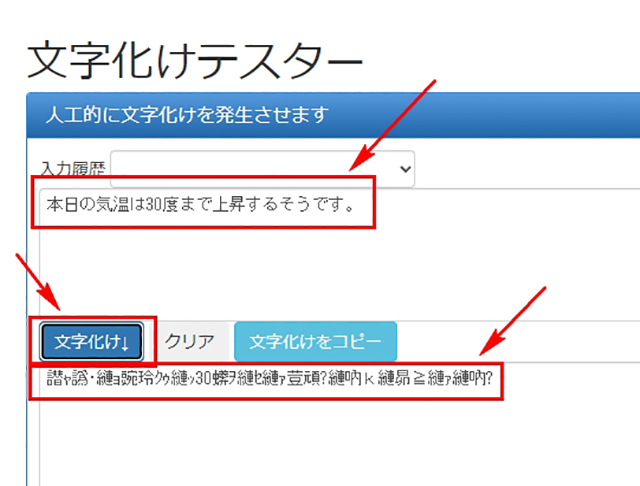
1.「文字化けテスター」(https://tools.m-bsys.com/dev_tools/char_corruption.php)のトップページより正常な文章を入れて、「文字化け」をクリックします。すると文字化けした文章がアウトプットされます。
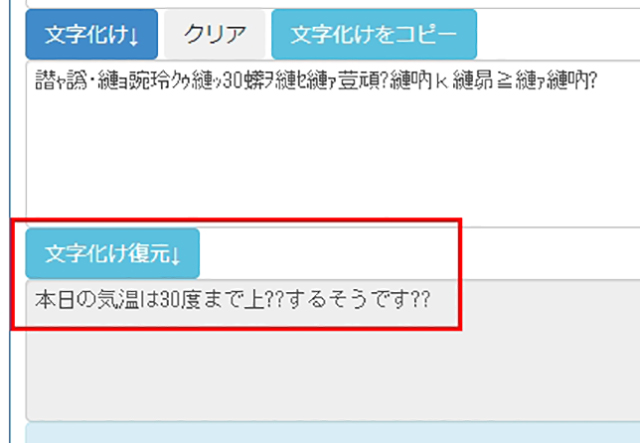
2.さらにその下には「文字化け復元」の欄が用意されています。こちらはボタンをクリックしなくても自動でアウトプットされます。
元の文章には戻らず文章が崩れて表示されてしまいました。
実は、どのような文章も一度文字化けした文章は完全にもとに戻る可能性は低く、概ね6割から8割程度しか復元できないことが明示されています。
出典:文字化けテスター
例えば文字化けには「情報が失われている文字化け」と「情報が失われていない文字化け」があります。上図「?=クエスチョンマーク」で置き換えられている部分の文字化けは「情報が失われている文字化け」であり、こういった部分の復元は基本的にできません。
情報が失われる文字は予め分かっていて、例えば上図でも表示されているように文末の「。=句読点」は、まず復元不可能になるとのことです。こういったことからも特にメールなどにおいては極力文字化けを起こさないように注意する必要があります。
文字化けの復元ツール - イクナガ ツールズ
イクナガ ツールズは文字化けした文章を元の状態に戻すための便利な復元ツールです。文字化けが頻繁に発生する主要な文字コードである「UTF-8」と「Shift_JIS」に対応しています。
ほかの多くの文字化け変換ツールと同様に、復元率は約6割から8割程度であることが明示されており、「?」(クエスチョンマーク)で表示される文字は復元が不可能です。
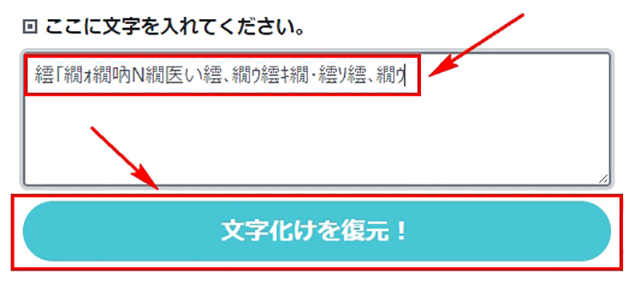
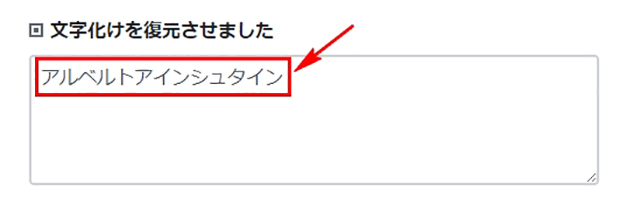
使用方法は非常にシンプルで、ユーザーフレンドリーな設計になっています。文字化けしてしまった文章をツールの入力欄にコピー&ペーストし、「文字化けを復元!」ボタンをクリックするだけで処理が開始されます。テスト的に、クエスチョンマークを含まない文章で復元を試みたところ、元の文章に完全に復元することができました。
復元が成功しました。
重要なメールや報告書の内容が文字化けしてしまった場合など、緊急時の対応に非常に有効です。ただし、完全な復元は保証されていないため、可能な限り文字化けを予防することが重要です。
文字化け解読ツール「もじばけらった」
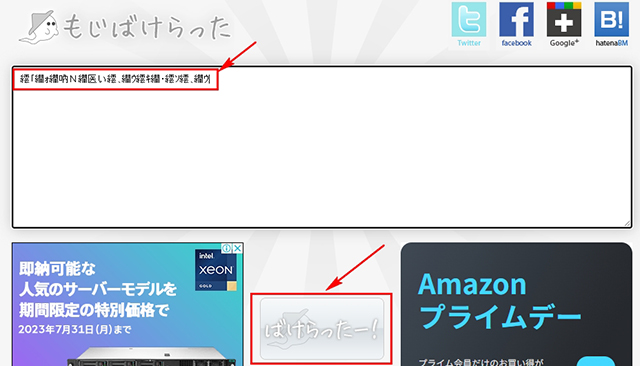
文字化け解読ツール「もじばけらった」も文字化けした文章の復元ツールです。このツールの特徴は、多数の文字コードに対応しており、さまざまな文字コードを確認できる点です。文字化け変換や復元の際に、異なる文字コード間での変換を試すことができます。
使用方法は簡単で、文字化けした文章を入力欄にペーストし、復元ボタンをクリックするだけです。試しに、先ほどの例と同じく「アルベルトアインシュタイン」の文字化けを入力して復元を試みました。
しかし、残念ながら今回の例では、どの文字コードを選択しても変換が失敗してしまいました。
これは、文字化けの状態や元の文字コードによっては、完全な復元が困難な場合があることを示しています。文字化け復元の難しさを実感できる例と言えるでしょう。
機種依存文字のチェックツール一覧
機種依存文字のチェックツールは、文字化けを防ぐために非常に役立ちます。以下に、有用なチェックツールをいくつか紹介します。
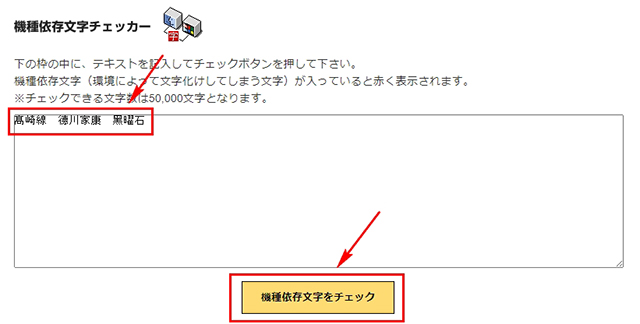
機種依存文字チェッカー | さぶみっと!JAPAN
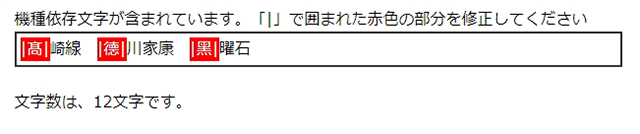
機種依存文字チェッカーは文章内に機種依存文字が入っていると、当該文字が赤く表示されるツールです。使い方は簡単で文章を入力し「機種依存文字をチェック」をクリックするだけです。
すると以下のように機種依存文字がチェックされます。
【WEBツール】機種依存文字変換ツール
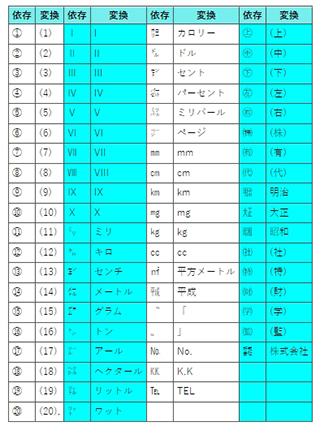
【WEBツール】機種依存文字変換ツールは機種依存文字を表示可能な文字に自動的に変換してくれるツールです。ですが変換できる機種依存文字が対応表に記載されている文字のみで、Windowsの拡張漢字などには対応していません。変換できる機種依存文字の対応表は以下となります。
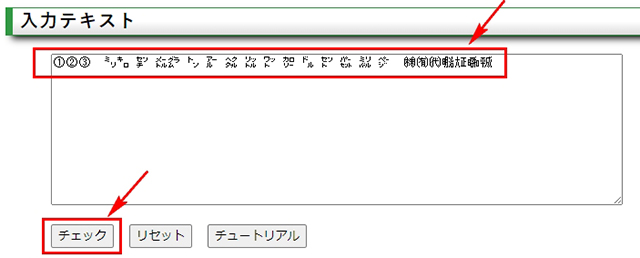
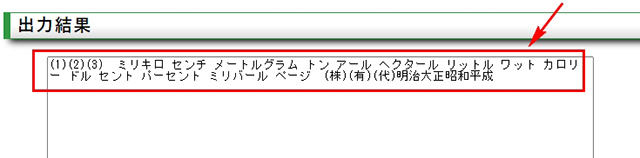
使用方法は「入力テキスト」欄に文章を貼り付けて「チェック」をクリックします。
すると機種依存文字が表示可能な文字に自動変換されます。
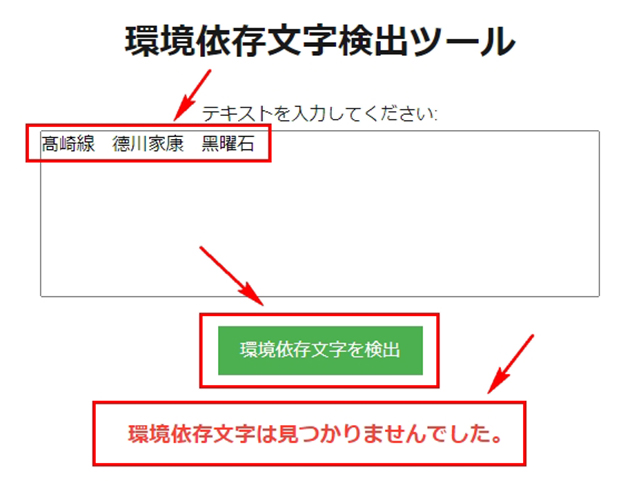
環境依存文字チェックツール│デジタル大将軍
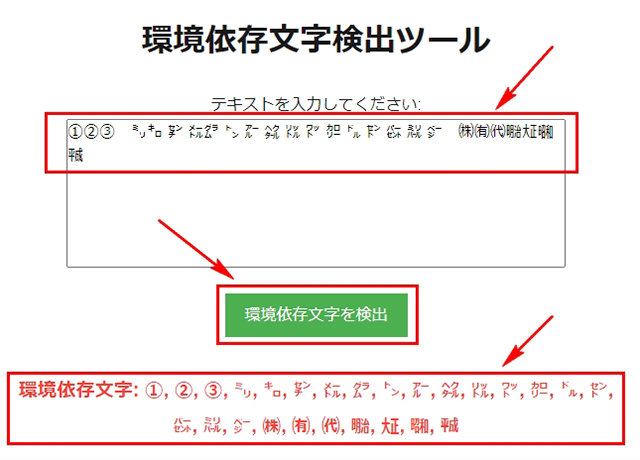
環境依存文字チェックツールは環境依存文字を検出してくれるツールです。
使い方は「テキストを入力してください」の欄に文章を入力して「環境依存文字を検出」をクリックするだけです。
ただしこちらも「【WEBツール】機種依存文字変換ツール」と同じく、Windowsの拡張漢字には対応していないらしく、漢字の検出はできませんでした。
まとめ:解読・復元ツールなどを使って対処しよう
本記事では、文字化けについて解説をしました。文字化けが起こる理由は、ロードが正常に行われていなかったり、文字コードを正確に読み取れていなかったりなどさまざまです。
また、文字化けはWebサイトのみならず、メールやその他の環境で起こる可能性も考えられます。文字化けが起こった際は、必ず原因の究明を行い、見合った対処を講じるようにしましょう。また、必要に応じて、文字化け解読ツールや復元ツールを使うことを推奨します。