Webpは、2010年にGoogleが開発した次世代画像フォーマットです。高い圧縮率と優れた画質を両立し、ウェブサイトのパフォーマンス向上に貢献する画期的な技術として注目されています。
ホームページ制作やウェブサイト構築において、SEO対策の観点からWebpの使用が推奨されていますが、その具体的な特徴や利点について詳しく知らない方も多いでしょう。
本記事では、Webpの概要や特徴、JPEG、PNG、GIFなど従来の画像形式との違いを詳しく解説します。さらに、Webpを使用することによるメリットやデメリット、実際の変換方法についても詳細に説明しますので、ウェブ制作やSEO対策に携わる方々にとって有益な情報となるでしょう。
Webpは画像サイズの軽量化と高画質の両立を実現し、ウェブサイトの表示速度向上に大きく寄与します。これは、ユーザーエクスペリエンスの向上だけでなく、検索エンジンでの評価にも好影響を与える可能性があります。
本記事を通じて、Webpの特徴や利点を理解し、効果的に活用する方法を学んでいただければ幸いです。ウェブサイトのパフォーマンス最適化に取り組む際の参考として、ぜひ本記事の内容をご活用ください。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
Webpとは
Webpは、2010年にGoogleが開発した次世代画像フォーマットです。画像の圧縮率が高く、表示速度の高速化に有利な特徴を持っています。
以前は対応ブラウザが少ないことが課題でしたが、2022年6月時点では、Google Chrome、Safari、Firefoxなどの主要ブラウザがWebpに対応しています。そのため、ホームページ制作やWebサイト制作、SEO対策に関わる担当者にとって、Webpの活用は表示速度向上のための重要な選択肢となっています。
Webサイトの表示速度を評価する際は、Googleが提供している「PageSpeed Insights」というツールを使用することをおすすめします。このツールを使用することで、現状のWebサイトのパフォーマンスを客観的に把握し、改善点を見出すことができます。
Webpの導入は、ユーザーエクスペリエンスの向上やSEO対策の一環として効果的です。ただし、画像形式の選択は、プロジェクトの要件や対象ユーザーのブラウザ使用状況などを考慮して慎重に行う必要があります。
関連記事
・ブラウザ(browser)とは?意味や種類、仕組みを解説
・PageSpeed Insights(ページスピードインサイト)の使い方を徹底解説!WEBサイトの表示速度を改善する方法
画像圧縮の必要性
画像圧縮は、ウェブサイトの最適化において非常に重要な要素です。特にオンライン環境では、大容量の画像を含むウェブサイトは様々な面でマイナスの影響を及ぼす可能性があります。SEOやユーザビリティの観点からも、画像の最適化は避けて通れない課題となっています。
画像を圧縮する主な理由は以下の通りです。
● 直帰率の低減
● SEO対策の一環
● サーバー負荷の軽減
● ユーザー体験の向上
これらの要因は互いに密接に関連しており、画像圧縮を適切に行うことで、ウェブサイトのパフォーマンスを総合的に改善することができます。結果として、ユーザーの満足度向上やコンバージョン率の改善にもつながる可能性があります。
直帰率を減少させるため
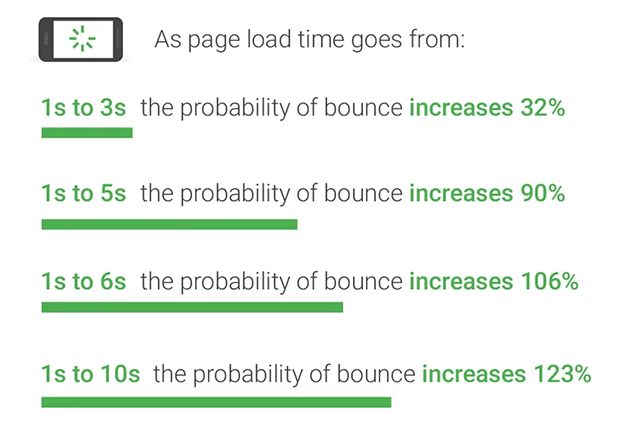
ユーザーがWebページを訪問しコンテンツがなかなか表示されない場合、直帰率が上がるというデータがGoogleより発表されています。
出典:Think with Google - Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
・1秒から3秒で直帰率が32%増加
・1秒から5秒で直帰率が90%増加
・1秒から6秒で直帰率が106%増加
・1秒から10秒で直帰率が123%増加
ページの読み込み時間によって、直帰率に大きな変動があることが分かります。このように、直帰率を上昇させないためにも画像を圧縮してWebページを軽くし、読み込み速度を上げる必要があります。
SEO対策上必要不可欠であるため
Googleは、ユーザビリティの観点から、Webページの表示速度を検索結果のランキングに影響する要素の一つとして考慮しています。つまり、画像が重たくWebページの表示速度が遅いサイトは、それだけでSEOの評価も低くなってしまう可能性があるのです。
画像を含めたコンテンツが、検索結果の上位に表示されるための重要な要素であることは「Google 検索の基本事項」において、公式に発表されています。
このことから、画像容量もGoogleの言う「検索結果上位表示に必要な適格性」を満たすための重要な要素の一つとなっていることが分かります。そのため、SEO対策を行う上で、画像の最適化は必要不可欠な作業の一つと言えるでしょう。
サーバー上の負荷を軽減させるため
サーバーに過度な負荷がかかると、サーバー提供企業への迷惑だけでなく、使用者側にも経済的損失が生じる可能性があります。例えば、サーバーへの負荷が限界を超えた場合、サーバーダウンを防ぐために503エラー(Service Unavailable)が発生します。この503エラーが表示されると、Webサイトの閲覧ができなくなり、その間商品やサービスの購入ができないなどの機会損失が生じます。さらに、503エラーが頻繁に発生すれば、ユーザーがそのサイトから離れてしまう可能性も高くなります。
このような理由から、サーバーへの負荷を軽減することは非常に重要です。そのための有効な方法の一つが、画像の圧縮などによるデータ容量の削減です。Webpを使用することで、高い圧縮率を維持しつつ画質を保持できるため、サーバーへの負荷を効果的に軽減することができます。結果として、Webサイトの安定性が向上し、ユーザー体験の改善にもつながります。
関連記事:サーバーとは何か?サーバー構築からサーバーエラーやサーバーダウンまで徹底解説
ユーザーのストレスを軽減させるため
直接、SEOの検索結果につながる要因ではないものの、「ユーザビリティ」を高くすることはユーザーのストレスを軽減させることにもつながります。
「ユーザーがストレスを感じるWebサイト=ユーザビリティの悪いWebサイト」は、ユーザーにとって居心地の悪いWebサイトとなります。そういった場合、Webサイトの滞在時間が短くなったり、離脱率の上昇などにつながったりして、SEOの評価が間接的に低下する可能性があります。
ユーザビリティの観点からもユーザーのストレスを軽減するために、画像などのコンテンツはなるべく圧縮しスムーズに表示されるようにしておきましょう。また、ページの構成や導線設計にも配慮し、ユーザーが求める情報に迷わずたどり着けるよう工夫することも重要です。
関連記事:マーケティングに重要な「ユーザビリティ」とは? 定義やポイントを徹底解説
Webpの特徴
Webpは、Googleが開発した次世代画像フォーマットとして知られています。その特徴は、高い圧縮率と優れた画質のバランスにあります。Webpは、従来の画像形式と比較して、ファイルサイズを大幅に削減しながら、視覚的な品質を維持することができます。
主な特徴として、以下の4点が挙げられます。
● フォーマットの統一性
● 高度な画像圧縮技術
● 可逆・非可逆圧縮への対応
● 多機能性
Webpは、これらの特徴により、ウェブサイトのパフォーマンス向上やユーザー体験の改善に貢献します。特に、ページ読み込み速度の向上は、SEOにも好影響を与える可能性があります。
また、Webpは、アニメーションや透過背景にも対応しており、従来のGIFやPNGの代替として使用することができます。これにより、ウェブデザイナーやデベロッパーは、より効率的に画像を扱うことが可能になります。
Webpの採用は、モバイルデバイスでのウェブブラウジング体験の向上にも寄与します。データ通信量の削減につながるため、特に通信速度や通信容量に制限のあるモバイル環境において有効です。
以上のような特徴により、Webpは現代のウェブ開発において重要な役割を果たしています。ただし、一部のブラウザでの互換性の問題など、考慮すべき点もあるため、使用する際は適切な判断が必要です。
フォーマットの統一性
Webpを利用する最大の利点の一つは、画像フォーマットの使い分けが不要になることです。従来の画像形式では、用途に応じて適切なフォーマットを選択する必要がありました。例えば、写真にはJPEG、イラストや透過が必要な画像にはPNG、アニメーション画像にはGIFというように、それぞれの特性に合わせて使い分けていました。
しかし、Webpはこれらの機能を1つのフォーマットに統合しています。Webpは高品質な写真の保存、透過処理、さらにはアニメーション作成まで対応しているため、ほとんどの画像用途をカバーできます。これにより、Webサイト制作者は画像形式の選択に悩む必要がなくなり、作業効率が大幅に向上します。
また、フォーマットを統一することで、画像管理も容易になります。複数の画像形式が混在していると、ファイル管理や処理が煩雑になりがちですが、Webpを使用することでこの問題も解消されます。結果として、Webサイト全体の一貫性が保たれ、管理・運用の手間を軽減することができるのです。
高度な画像圧縮技術
Webpは「jpg」以上の高い圧縮率でありながら、画質の劣化はほぼなく容量のみ軽量化することができます。
通常、圧縮率を高めてファイルサイズを落とすと、圧縮率に比例して画質は劣化していきます。しかし、Webpでは元の画質を極力そのまま保ちつつ、容量だけを減らすことができるのです。この特性により、Webサイトのパフォーマンス向上に大きく貢献します。
例えば、同じ画像をJPEGとWebpで保存した場合、Webpは最大で30%程度ファイルサイズを削減できるとされています。これは、特に画像を多く使用するWebサイトにおいて、大きなメリットとなります。
可逆・非可逆圧縮への対応
Webpは、データの保存方式として可逆圧縮と非可逆圧縮の両方に対応しています。可逆圧縮では、元のデータを完全に復元できるよう、情報を欠落させずに保存します。一方、非可逆圧縮では、データの一部を欠落させることで容量を減らしつつ、元画像の品質を極力維持したまま保存します。この柔軟性により、Webpは他の画像フォーマットと同等の機能を持ちながら、より効率的にファイルサイズを軽量化できる特徴があります。用途や要求される画質に応じて、適切な圧縮方式を選択できることが、Webpの大きな利点の一つとなっています。
多機能性
Webpの非可逆圧縮形式では、アルファチャンネルを扱うことができます。アルファチャンネルとは、画像の透明度を制御するための情報を含むデータ領域です。この機能により、背景の透過処理が可能となります。つまり、従来「gif」や「png」形式で保存されていた透過画像も、Webp形式で保存できるようになりました。
さらに、Webpはアニメーション機能もサポートしています。これにより、「jpg」形式では実現できなかった透過処理やアニメーション作成が、非可逆圧縮のWebp形式でも可能になりました。この特徴は、Webデザインやグラフィックデザインの分野で大きな利点となっています。
Webpの非可逆圧縮形式は、画質を極力維持しながらファイルサイズを小さくできるため、ウェブサイトのパフォーマンス向上に貢献します。背景透過やアニメーション機能と合わせて使用することで、軽量かつ視覚的に魅力的なウェブコンテンツの作成が可能となります。
Webpと他の画像形式との違い
Webpは画像フォーマットの中でも比較的新しく、他の一般的な画像形式と比べていくつかの特徴があります。ここでは、Webpと他の主要な画像形式との違いを解説します。Webpの特性を理解することで、適切な場面での使用が可能となり、ウェブサイトのパフォーマンス向上に貢献できます。
Webpと比較する主な画像形式は以下の3つです。
・JPEG (Joint Photographic Experts Group)
・PNG (Portable Network Graphics)
・GIF (Graphics Interchange Format)
これらの画像形式はそれぞれ異なる特徴を持ち、用途によって使い分けられてきました。Webpはこれらの形式の長所を取り入れつつ、さらなる改善を図った画像フォーマットと言えます。
各形式との具体的な違いについては、以下のセクションで詳しく説明していきます。これらの違いを理解することで、ウェブサイト制作やコンテンツ管理において、最適な画像形式の選択が可能となります。
JPEGとの違い
JPEGは、Joint Photographic Experts Groupの略語です。
データ量が軽い点はWebpと同様であるものの、表現できる色の数がWebpよりも多いことが違いとなります。そのため、JPEGは写真を保存する際の拡張子として使用されるのが一般的です。
しかし、JPEGはWebpで行われる、画像の一部を透過処理することはできません。それは、透過処理自体がJPEGに備わっていないためです。したがって、ホームページ制作やWebサイト制作など、写真を多く使う場面でJPEGを使うのは非推奨です。
一方で、SNSで写真単体を投稿したり、保存したりする際であれば、JPEGには有用性があると言えるでしょう。
関連記事
・JPEGとは?圧縮・変換する方法や無料ツールを解説
・WebPからJPEGの変換は?方法を複数紹介
PNGとの違い
PNGは、Portable Network Graphicsの略語です。
Webpと比較して、PNGの最大の特徴はデータ容量が大きい点です。しかし、WebpやJPEGとは異なり、PNGは画像の一部を透過処理することが可能という利点があります。
また、PNGは表現できる色の数も多く、高品質な画像を扱うのに適しています。さらに、PNGの画質は保存を何度繰り返しても劣化することがないため、オリジナルの画像品質を維持したい場合に適しています。
一方で、PNGはアニメーションには対応していないという制限があります。これは、静止画のみを扱う形式であるためです。
ホームページやWebサイトでの利用においては、画像のデータ量をJPEG以上に圧縮できる場合にPNGを使用することがあります。特に、ロゴやアイコンなど、シャープな線や文字を含む画像で、背景の透過が必要な場合にPNGは有効です。
ただし、写真などの複雑な画像や、ファイルサイズの制約が厳しい場合は、Webpの方が適している可能性が高いでしょう。Webpは高い圧縮率と画質のバランスが取れているため、多くの場合でPNGよりも効率的に画像を扱うことができます。
GIFとの違い
GIFは、Graphics Interchange Formatの略語です。
Webpとの最大の違いは、アニメーションに使用されることが多い点です。GIFはアニメーション画像の作成に適しており、簡単な動きを表現するのに適しています。しかし、GIFは最大256色にしか対応していないため、他の拡張子と比較して表現できる色の数が少なくなっています。また、画質も粗い傾向にある点には注意が必要です。
一方、Webpは高い圧縮率と優れた画質を両立しつつ、アニメーションにも対応しています。Webpは24ビットカラー(約1670万色)をサポートしているため、GIFよりも豊かな色彩表現が可能です。
アニメーション画像を使いたい場合は、従来はGIFを使うのが一般的でしたが、最近ではWebpがその代替として注目されています。Webpを使用することで、アニメーション画像のファイルサイズを大幅に削減しつつ、より高品質な画像を提供することができます。
ただし、GIFは長年使用されてきた形式であり、ほぼすべてのブラウザやアプリケーションで対応しているという利点があります。Webpは比較的新しい形式のため、一部の古いブラウザやシステムでは表示できない場合があることに注意が必要です。
関連記事:GIFとは?無料の作り方、おすすめツール
Webpのメリット
ここまで、Webpの概要やその他の拡張子との違いを解説してきました。Webpを使用することで得られるメリットは多岐にわたりますが、主に以下の3つが挙げられます。
● 画像サイズの軽量化
● ページスピードの改善
● SEOでのメリット
これらのメリットは、ウェブサイトのパフォーマンス向上に直結し、ユーザー体験の改善にも大きく貢献します。特に画像を多用するサイトにおいては、Webpの採用を検討する価値が高いと言えるでしょう。
それでは、これら3つのメリットについて、詳しく見ていきましょう。
画像サイズの軽量化
Webpの大きな特徴の一つが、画像のファイルサイズを効果的に軽量化できる点です。この軽量化は、画質をほとんど劣化させることなく実現できるため、画像のビジュアル的な価値を損なうことなくデータ容量を削減できます。具体的には、WebpとJPEGを比較した場合、少なくとも25%程度のファイルサイズ削減が可能とされています。
この軽量化能力は、特にウェブサイトやアプリケーションにおいて重要な意味を持ちます。大容量の画像ファイルは読み込み時間を増大させ、ユーザー体験を低下させる原因となりますが、Webpを使用することでこの問題を軽減できます。さらに、モバイルデバイスでの閲覧時にデータ通信量を抑えられるというメリットもあります。
Webpの圧縮技術は、可逆圧縮と非可逆圧縮の両方に対応しているため、用途に応じて最適な圧縮方法を選択できます。高品質が求められる場合は可逆圧縮を、さらなる軽量化が必要な場合は非可逆圧縮を使用するなど、柔軟な対応が可能です。
このように、Webpは画像サイズの軽量化において優れた性能を発揮し、ウェブサイトのパフォーマンス向上に貢献する重要なツールとなっています。
ページスピードの改善
Webpで画像のファイルサイズを軽量化すれば、Webサイトのページスピードを改善することもできます。ページスピードとは、クリックしてからページが表示されるまでの速度のことです。
ページスピードが高速になるほどユーザビリティは向上し、ユーザーの離脱率も下がる傾向にあります。特に、モバイル端末でWebサイトを閲覧する際は、ページスピードの影響が大きくなります。通信環境が不安定な場合でも、Webpを使用することで画像の読み込み速度を向上させ、ストレスなくコンテンツを表示することができます。
また、ページスピードの改善は単にユーザー体験を向上させるだけでなく、Webサイトの運営コストにも影響を与えます。サーバーへの負荷が軽減されることで、ホスティング費用の削減にもつながる可能性があります。
SEOでのメリット
Webpでページスピードが高速になれば、SEOにおいてもメリットがあります。
Googleは、ページスピードをWebサイトの評価指標の1つとしており、遅いWebサイトは検索順位が落ちる傾向にあります。
速いWebサイトであれば適切な評価を受けられる可能性も高まるため、ページスピードを改善したい場合はWebpの使用を推奨します。
Webpのデメリット
先ほど、Webpのメリットを解説してきました。一方で、Webpにはデメリットがないわけではありません。ここでは、以下3つのWebpのデメリットを説明します。
● JavaScriptから使用判定が出ない
● 非対応のブラウザも存在する
● 画像を変換する必要がある
JavaScriptから使用判定が出ない
JavaScriptを使って作るWebアプリケーションなどでは、Webpの使用判定が出ないことがあります。後述するブラウザによっての差異はあるものの、JavaScriptがメインになるアプリケーションでは、Webpの使用はデメリットになります。
解決策としては、imageタグにWebpを直接埋め込むことで使用判定は出せるものの、開発工数もかかるので非推奨と言えます。
非対応のブラウザも存在する
2010年の発表以降、徐々にWebpに対応しているブラウザも増えていますが、古いブラウザでは対応されていないケースも存在します。ただし、主要のブラウザであれば対応されており、古いブラウザ向けに開発するケースは稀であるため、基本的にはWebpを使用する形で問題ありません。
画像を変換する必要がある
従来の「gif」や「png」、「jpg」といったフォーマットで保存されている画像をWebp形式にするには、ツールなどを使用して変換する必要があります。
そして、それぞれ対応している形式が違う場合もあるため、未対応の形式を変換する場合はまた違うツールを探してくる必要があります。Webpへの変換においては、画像を一つ変換するにも複数のツールが必要になる場合もあります。
Webpの変換方法
● Photoshopを使う
● WordPressのプラグインを使う
● 変換サイトを使う
Photoshopを使う
Photoshop用のプラグインである「WebPShop」をインストールすると、PNGやJPEGなどの拡張子を、Webpに変換することが可能です。しかし、Photoshop単体では、Webpをそのまま読み込めない点には注意が必要です。
WebPShopをインストールすることで、WebpをPhotoshop上で開いたり編集したり、保存も可能になります。
WordPressのプラグインを使う
WordPressにも、自動でWebpに変換してくれるプラグインがあります。例えば「WebP Converter for Media」です。
こちらは非常に優秀なプラグインであり、Webpが使えるブラウザであるかを自動で判別し、使える場合はWebpにて表示、使えない場合はJPEGやPNGなどで表示します。自動で判別するため、運営者の工数を減らしてくれることが魅力です。
なお、すでにWordPressに入稿している画像に関しても、一括でWebpに変換してくれます。さらに、Webpに変換した画像は別のディレクトリに保存するので、既存の画像と干渉することもありません。
WordPressでWebサイトを運営している場合は、WebP Converter for Mediaをインストールして有効化しましょう。
変換サイトを使う
手軽にWebp形式に画像を変換するには、変換サイトを利用するのがおすすめです。ツールをインストールする手間も必要なく、難しいコマンドライン操作をする必要もありません。
Webサイトへファイルをドラッグアンドドロップするだけで取り込まれ、変換ボタンを押せば変換されます。本格導入する前に、まずは試しに変換してみる場合などにおすすめです。
Webpに変換できるサービス
画像をWebpに変換できるサービスとして以下を紹介いたします。
● Squoosh
● サルワカ道具箱
Squoosh
Squoosh(スクーシュ)は、Googleが開発した画像圧縮ツールです。Webpへの変換ができることはもちろん、各種フォーマットへの変換やサイズ変更なども行えます。
ブラウザ上に変換前と変換後の両方の画像が表示され、見比べながら画像調節を行えるため、非常に使い勝手のよいツールです。
サルワカ道具箱
サルワカ道具箱は、ブラウザ上で使用できる様々なツールを無料提供しているツール集サイトです。
上述のSquoosh(スクーシュ)のように画質調整や圧縮率の変更など細かい指定はできませんが、複数の画像を一括でWebpへ変換できる便利機能を備えています。
まとめ
本記事では、Webp(ウェッピー)について解説をしてきました。
Webpとは、Googleが提供している次世代画像フォーマットであり、画像サイズが軽く、SEOにも有利に働くメリットがあります。
対応していないブラウザが存在するデメリットはあるものの、主要ブラウザは対応しているので、そこまで大きなデメリットにはなりません。
また、Webpに自動で変換してくれるプラグインも存在します。WordPressを使ってWebサイトを運営している場合は、WebP Converter for Mediaを導入することから始めてみてはいかがでしょうか。
よくあるご質問
webpの特徴は?
webp(ウェッピー)は画像の圧縮率が高く、データ量も軽減されるため、webpが掲載されたWebページの表示速度が速くなるという特徴があります。Webページの表示速度が遅いとGoogleからの評価が下がり、検索順位に影響が出ることもありますので、SEO対策においてはwebpを活用することが望ましいとされています。なお、2022年6月時点ではGoogle ChromeやSafari、Firefoxなどのブラウザがwebpに対応しています。
webpで気を付けることは?
ブラウザによっても異なりますが、JavaScriptを用いて作成したWebアプリケーションではwebpの ことがあります。画像のタグに直接webpを埋め込むことで使用判定を出すことは可能ですが、開発工数がかかってしまうため注意が必要です。また、すべてのブラウザがwebpに対応していない点にも注意しましょう。
webpの拡張子って何?
webpの拡張子は「.webp」です。PNGや などの異なる拡張子の画像をwebpに変換するには、Googleが開発した画像データ変換アプリの「Squoosh」を使用することが一般的です。Squooshのホームページにアクセスし、webpに変換したい画像を画面上にドラッグ&ドロップし、編集画面でwebpのフォーマットを選択します。問題がなければダウンロードアイコンをクリックして保存しましょう。