ホームページをはじめとしたUIデザインの設計には様々なツールが使われていますが、その中でも近年注目されているのが「Figma(フィグマ)」というツールです。Figmaを活用することで、無料で手軽に誰もがブラウザ上でUIデザインの作成ができます。
今回は、Figmaの使い方を解説します。初心者でも手軽に始められるツールなので、ぜひ確認してみてください。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
Figmaはデザインツール
Figmaとは、UIデザインやワイヤーフレームの作成に便利な、ブラウザ上で共同編集できるデザインプラットフォームです。米国サンフランシスコ発のFigma, Inc.により「全ての人がデザインを利用できるようにする」というビジョンに基づいて開発されています。
Figmaは職種を選ばずに利用できるツールではありますが、主にUIデザイナーが必要とする多くの機能が搭載されています。UIデザイナーの仕事の中でも、ホームページのUI設計における、ワイヤーフレームやプロトタイプの制作に最適な機能が揃っています。
Figmaのインターフェースは非常に分かりやすく、サクサク動き操作性も良いため、利便性の高いツールとして注目を集めています。
Figmaの特長
Figmaの特長として、複数人がリモートワークからでもプロセスに参加でき、反復的なデザインフローをリアルタイムで構築できることが挙げられます。参加者同士で作業をコラボレーションすることによって、作業内容における認識の相違や齟齬を未然に防ぎ、後の修正作業を大幅に減らせます。
クラウドにデザインシステムがあることで編集内容も共有することができ、アセットの検索なども素早く行えます。通常、ワイヤーフレーム制作時にはMicrosoftのPowerPoint(パワーポイント)を利用するケースが多いですが、FigmaはPowerPointをよりデザイン制作寄りにしたイメージです。
また、リアルタイムで複数人による共同作業が可能である点も大きな特長です。誰にでも使える操作性の良さも手伝って、共同編集しながらコメントし合うことによって、より良いデザインを作っていくことが可能です。
Figmaでは3つのプランから選択することができ、無料のフリープランを選択することでお試し利用が可能です。また、Figmaにはデスクトップアプリもあり、WindowsとMacそれぞれにインストールして利用することもできます。
Figmaは日本語版もリリースされており、東京にオフィスも設置されたことで今後はより充実したサポートも受けられるようになるでしょう。
関連記事:UI(ユーザーインターフェース)とは?意味や役割、UIデザインのポイント
Figmaでできること
Figmaでは、次のようなものを制作することができます。ただし、あくまで一例ですので、ご自身の業務に応じて幅広い用途で作成することができます。
● ワイヤーフレームの作成
● プロトタイプの作成
● ホームページやWeb広告用のグラフィックデザインの作成
● SNSの投稿の作成
● プレゼン資料の作成
ワイヤーフレームの作成
ホームページやソフトウェア、アプリケーションなどのインターフェースを設計する際の、ワイヤーフレームを作成できます。
Figmaではデスクトップブラウザやスマートフォンの各規格サイズのテンプレートが用意されており、それを利用することで手軽にホームページ等のワイヤーフレームの制作が可能になります。
プロトタイプの作成
プロトタイプとは、製品やサービスなどの試作品を指します。Web制作の業界で使われる場合、ホームページやアプリなどの試作品を意味します。
プロトタイプは、コーディング前の段階でページ遷移などを確認するために作成するものです。ワイヤーフレームは単にビジュアル的な構成を指しますが、プロトタイプは動的に確認できるものです。
ホームページやWeb広告用のグラフィックデザインの作成
Figmaでは、グラフィックのみの作成も可能です。画像を読み込んで使用できるので、グラフィック作成も柔軟に行うことができます。
SNSへの投稿画像の作成
マーケティング担当者の中には、SNSを運用しているケースは多いでしょう。その場合は、SNS投稿用の画像作成も同時に行っているかもしれません。
Figmaでは、ブラウザ上で画像も手軽に作成ができるので、スピーディーに作成したいという場合にも適しています。
プレゼン資料の作成
プレゼン資料を作成する上ではPowerPointが主流の制作ツールとなっていますが、使い方をマスターすることにより、Figmaでも資料を作成することができます。
関連記事:ワイヤーフレームって何?Web制作で欠かせないツールをご紹介!
Figmaのメリット
Figmaを使うことで、どのようなメリットがあるのでしょうか。他のツールと比較したい方は、ぜひそのメリットを確認してみてください。
● ブラウザ上で手軽に利用できる
● 一つのファイルを複数人で編集できる
● デザイン制作に必要なツールはほとんど搭載
● 様々な職種の人の利用が可能
● 無料プランがある
ブラウザ上で手軽に利用できる
Figmaはアカウントを作成してログインすることにより、ブラウザ上で手軽に利用できます。一般的に、作業をするパソコンにインストールしておかなければ、利用できないというケースも多々あります。
しかし、Figmaであればインターネットにつながっているパソコンであれば、ブラウザ上で手軽に利用できるため、スムーズに作業することができます。
一つのファイルを複数人で編集できる
Figmaの大きなメリットとして、共同編集ができるという点が挙げられます。例えば、ホームページのワイヤーフレームであれば一人で作成するよりも、複数人の意見を反映しながら制作していった方が効率的に行うことができます。
従来であれば、作成したワイヤーフレームの画像や印刷データを、複数人で共有して閲覧するといった方法が一般的だったでしょう。その場合は時差が生じますが、Figmaで編集すればリアルタイムで編集できるため、よりスピーディーに共同作業を行うことが可能です。
デザイン制作に必要なツールはほとんど搭載
デザイン制作を行いたいときに必要なツールというのは、ある程度決まっています。Figmaには、図形描画ツールやテキストツールなど、デザイン制作に必要なツールや機能が一通り搭載されていますので、一般的なデザイン制作時に困ることはないでしょう。
様々な職種の人の利用が可能
Figmaと言えばUIデザイナー向けのツールのようなイメージがありますが、実際にはUIデザイナーのようなプロのデザイナーだけでなく、マーケティング担当者やエンジニア、Webディレクターなどが、画像や資料を制作したいといった場合にも便利に活用できます。
無料プランがある
Figmaには無料プランが用意されていますので、誰もが手軽に利用しやすいツールです。このメリットは意外と大きいでしょう。
Figmaのデメリット
Figmaは以下のようなデメリットもありますので、順に解説します。
● ヒストリー機能がない
● ガイド線の固定ができない
● 出力形式が少ない
ヒストリー機能がない
Figmaには、ユーザーによる作業工程が逐一記録され、過去の特定ポイントまで遡って作業を修正できる「ヒストリー機能」がありません。デザインを構築していく上で頻繁に活用する機能が使用できないのは、デメリットの一つと言えるでしょう。
デザインパターンを複数構築して比較するときなどは、ある特定のポイントまで簡単に戻せるヒストリー機能があると非常に効率的です。こういった場合には、多少やりづらさを感じてしまうでしょう。
ガイド線の固定ができない
デザインツールには、標準搭載されていることも多い機能の一つが「ガイド線の固定」です。しかし、Figmaにはガイド線を固定する機能がありません。
デザインを構築していく過程において、様々な操作をしていくうちに誤ってガイド線を移動させてしまうなど、知らず知らずのうちにガイド線がずれていくこともあります。そして、ある程度作業を進行させ俯瞰して見たときに、全体のバランスが崩れていることに気付くこともあります。その際、ガイド線を固定できないと不都合が起こることがあります。
出力形式が少ない
2023年4月時点でのFigmaのファイル出力形式は「PNG」「JPG」「SVG」「PDF」となっています。Photoshopのような、多くの企業で採用されているデザインツールの形式では書き出すことができないため、こういった著名なツールからFigmaでの作業を継続することはできません。
例えば、先方から編集データを残した状態での納品を指定されている場合などは、他のツールの利用も視野に入れておいたほうがよいでしょう。
Figmaの料金
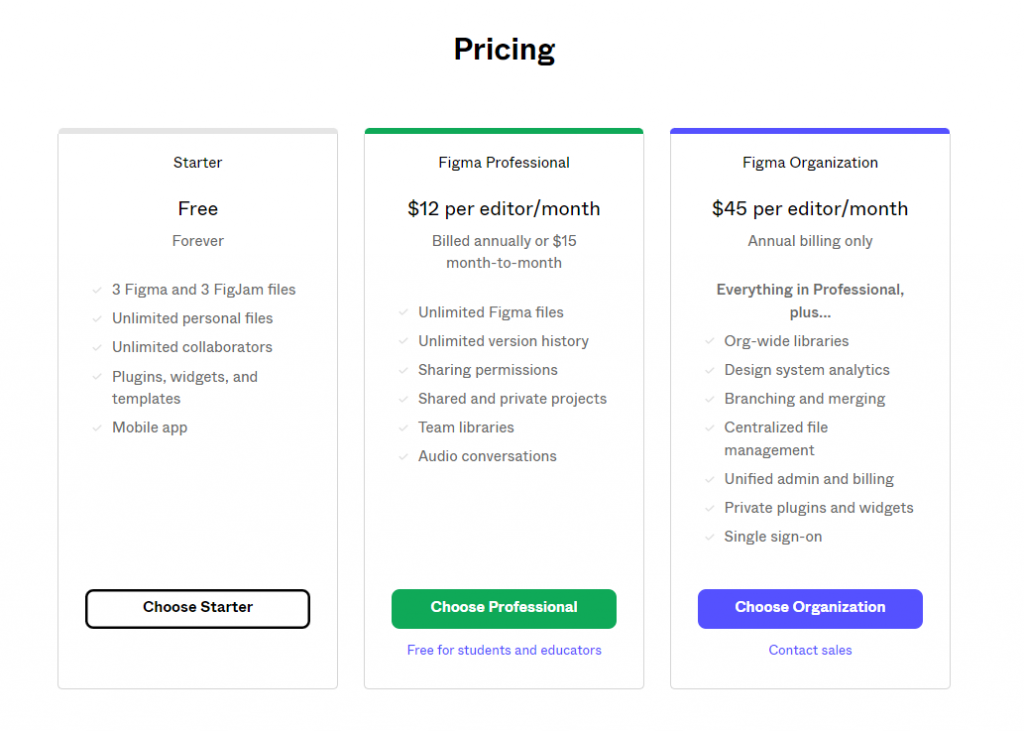
Figmaの料金プランを確認しておきましょう。「Starter」「Figma Professional」「Figma Organization」3つのプランがあります(2022年7月14日現在)。
Starterプランは個人向けの無料プランです。作成できるファイル数などに制限はありますが、クラウドストレージは無制限など、個人や最小チームで利用するには申し分のない範囲と言えます。
ProfessionalとOrganizationは、チームで本格的に共同作業したいという場合のプランで、月額制となっています。
Figmaの使い方
それでは、次にFigmaの使い方を見ていきましょう。順を追って解説していきます。
1. アカウントを作成する
2. 画面構成を理解する
3. デザインを作る
4. Prototype(プロトタイプ)を作る
5. 出力する
6. 共有する
7. コメントを付ける
1.アカウントを作成する
Figmaを利用する際には、まずアカウントを作成する必要があります。Figmaの公式ホームページにアクセスしたら、中央にある「Get Started」をクリックします。
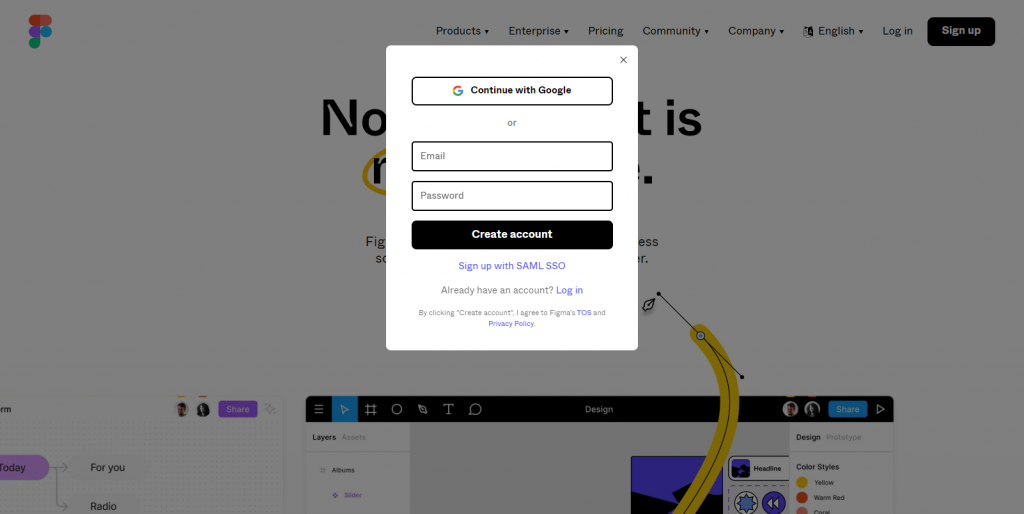
すると、下記のような画面が出てきます。Googleアカウントでのログイン、もしくは新しくメールアドレスとパスワードを入力してアカウントを作成しましょう。
Figmaは基本的にブラウザ上で利用するため、アプリケーションをダウンロードする必要がありません。データはクラウドに自動保存される仕組みになっています。
なお、別途デスクトップアプリもありますので、普段使用しているパソコンにインストールして使用することも可能です。
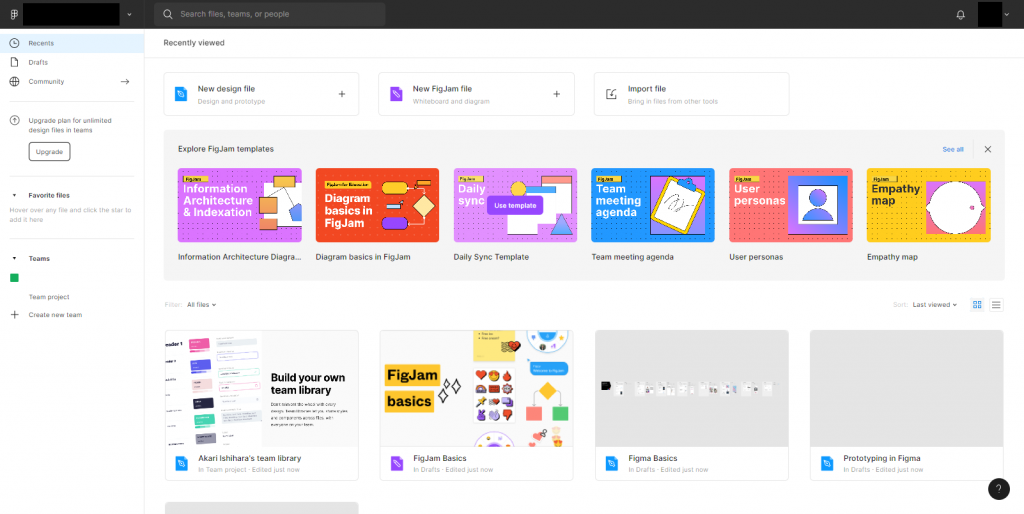
上記のような画面が表示されればログイン成功です。
2.画面構成を理解する
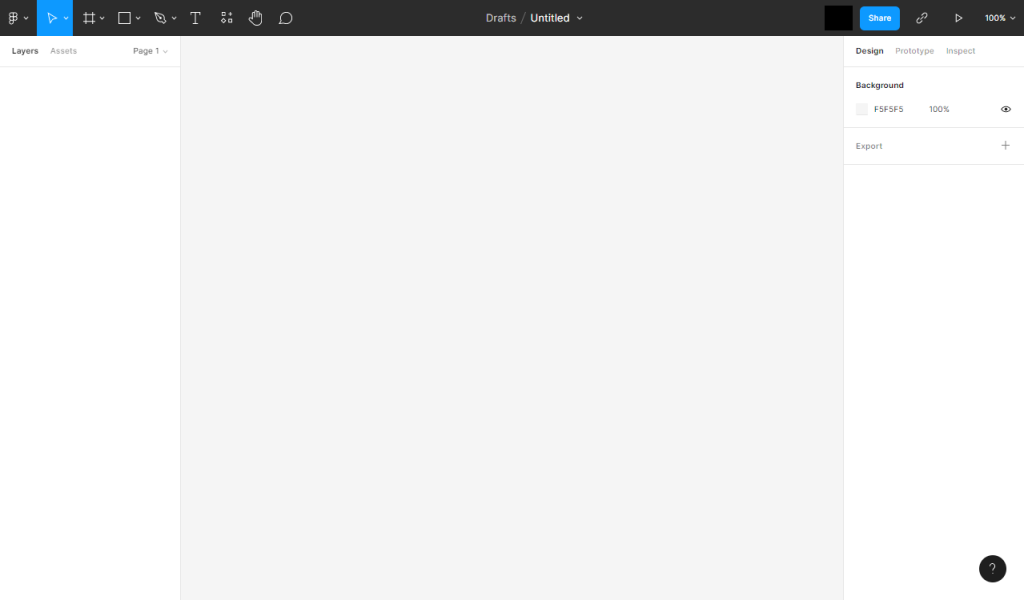
次にFigmaの画面構成を確認しておきましょう。
中央がデザイン画面であり、「フレーム」と呼ばれるアートボードを追加することで、制作を行っていきます。アートボードは言わばキャンバスのようなものです。
画面左上にあるツールバーで、様々なツールを選択して操作していくことができます。メインメニュー、ムーブ(選択)ツール、フレームツール、図形ツール、ペンツール、テキストツール、リソースツール、手のひらツール、コメントツールがあります。
一番左側のスペースにはレイヤーが表示され、ここではオブジェクトの構造を見ることができます。一番右側のスペースには、デザインやプロトタイプといった制作の種類を選ぶタブがあります。また、このスペースではプロパティを利用して、オブジェクトの設定を詳細に行うことができます。
3.デザインを作る
画面構成が理解できたら、早速デザインを作ってみましょう。
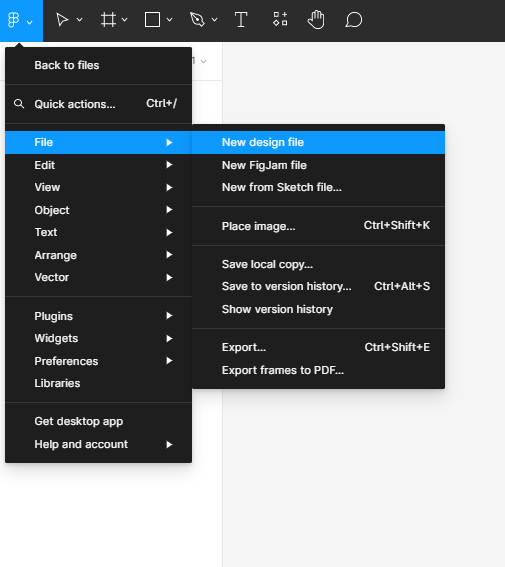
まだ新規ファイルが作成されてない場合は、ツールバーの一番左からメインメニューを選択して、「New design file」を選択します。すると、先程の画面のように中央に大きいキャンバスが表示されます。
Designモードを選択
続いて、何を作るか決めます。今回はスマートフォン向けホームページのワイヤーフレーム作成を想定していますので、デザインを作成するモードにする必要があります。
右側スペースの上部にあるタブメニューのうち、一番左の「Design」タブを選択します。これでDesignモードとなり、ワイヤーフレームやデザインなどを作成することができます。
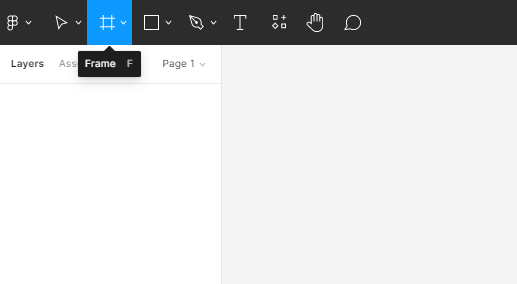
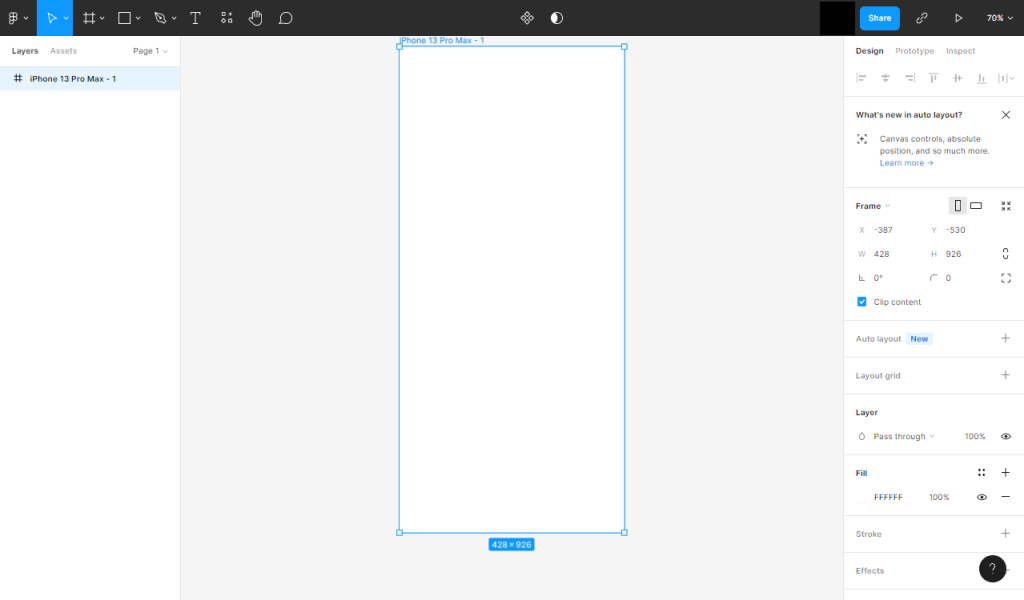
フレームを選択して選ぶ
ワイヤーフレームを作成する際には、まずブラウザやスマートフォン端末などのサイズを指定する必要があります。ワイヤーフレーム作成のために必要なフレームは、すでに複数登録されています。
まず、ツールバーのフレームツールを選択します。すると、右側にフレーム一覧が表示されます。利用したいフレームサイズを選択すれば、すぐにキャンバス上に設置できます。今回は「iPhone 13 Pro Max」のフレームを利用してみます。
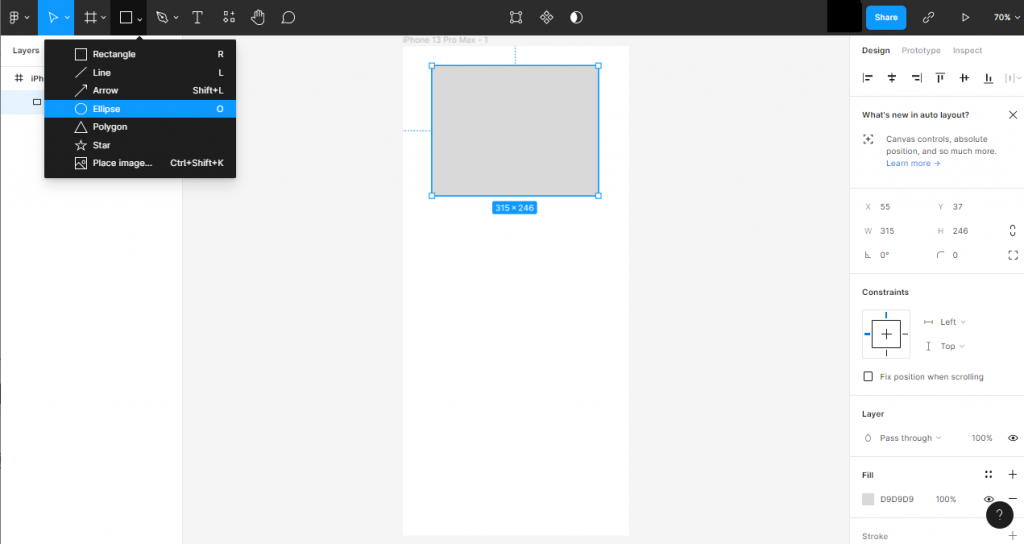
図形を描画する
次に図形を描画してみましょう。四角い図を中央上部に描いてみます。
ツールバーにある図形ツールをクリックすると、上記の図のように、四角、線、矢印、三角、星などのメニューが一覧で出てきます。これらを選択するだけで、簡単に描画を行うことができます。
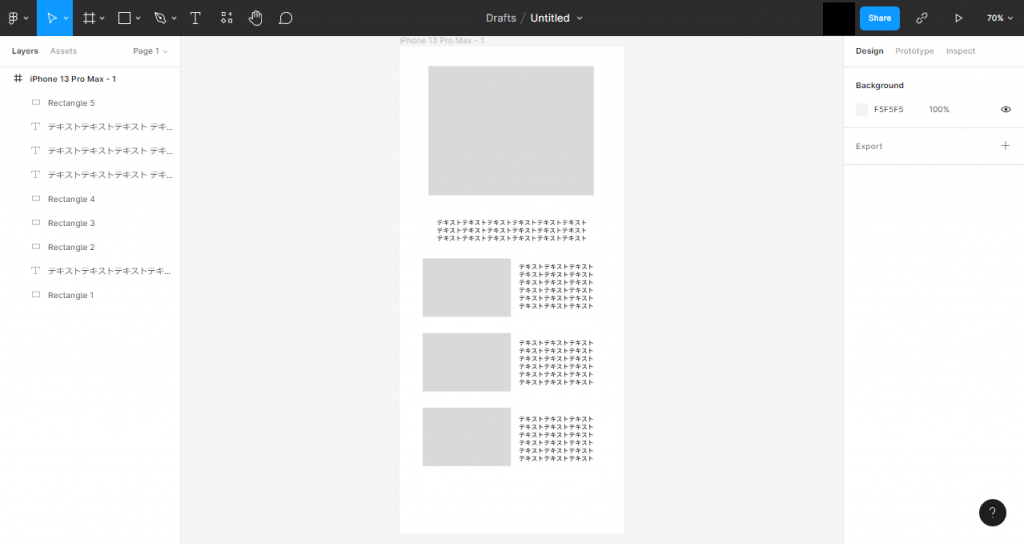
テキストを配置する
次にテキストを配置してみます。テキストツールを選択したらキャンバス上にテキストを入力できるようになります。好みの場所で一度クリックすると入力モードになりますので、文字を入力していきます。
右側のメニューで、フォントの種類やサイズを変更したり、中央揃えなどの配置の調整をしたりすることも可能です。
コピー&ペーストする
同じパーツを連続で配置したいということも多いでしょう。その場合には、図形やテキストをクリックした後、キーボードのショートカットを利用し、「Ctrl+C」でコピー、「Ctrl+V」でペーストをすることで、簡単に複製することができます。
4.Prototype(プロトタイプ)を作る
続いて、Prototype(プロトタイプ)を作る方法をご紹介します。
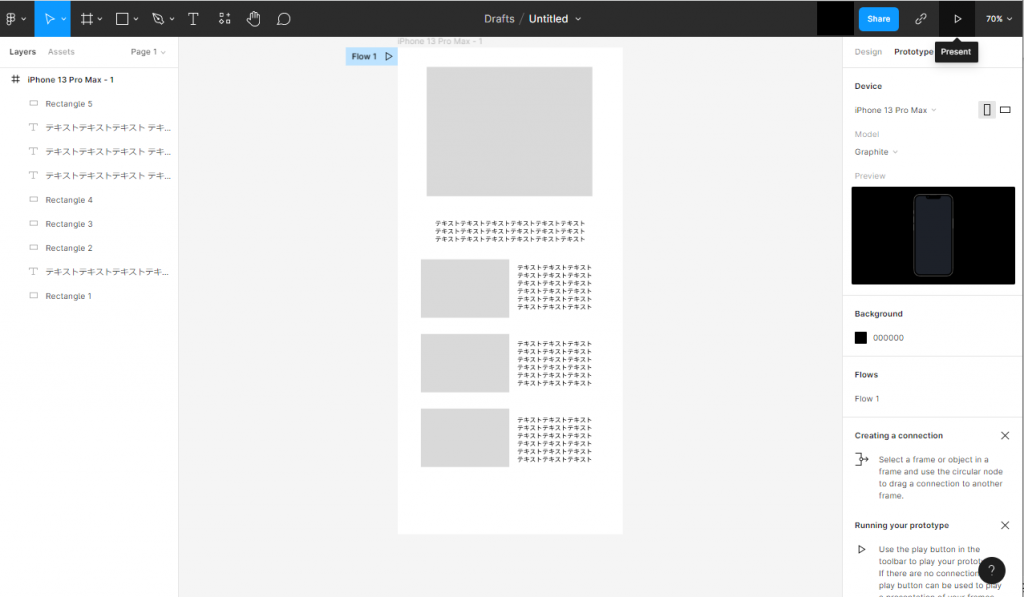
Prototypeモードを選択
まず、先程と同じ要領でファイルを新規作成します。その後、プロトタイプの作成のためにPrototypeモードに切り替えます。
リンク設定
リンクで各ページを接続して、ページ遷移をシミュレーションしてみることも可能です。各要素から矢印を引けるので、視覚的に分かりやすく確認しながら、リンクをつなぐことができます。その他、今回は解説を省きますが、アクションの設定も行うことができます。
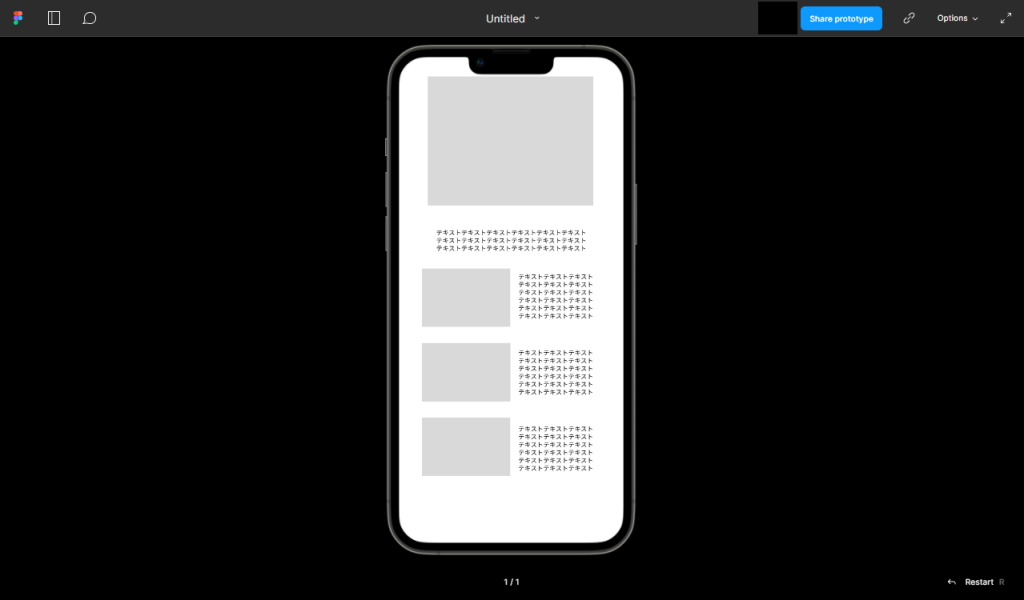
プロトタイプの動作
プロトタイプを動作させてみましょう。画面の右上にある三角マークをクリックします。カーソルを重ねるとPresentと表示されるボタンです。
すると、ブラウザの別ウィンドウが自動的に起動し、プレビュー状態になります。こちらで動的に確認していくことができます。
5.出力する
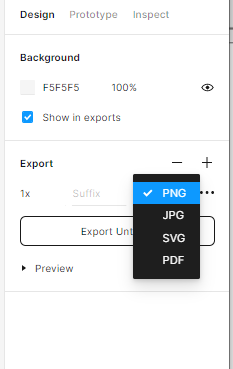
Figma上で作成したものは、出力してパソコンの中に保存することができます。右側のメニューにある「Export」にある選択メニューを開き、「PNG、JPG、SVG、PDF」の4種類の形式から一つを選び、保存場所を選択して保存しましょう。
6.共有する
Figmaでは柔軟にチームで共有することができます。共有して閲覧するだけでなく、共同で編集することも可能です。
共有するには、右上にある水色のボタン「Share」をクリックします。Figmaのアカウントを持っている人と共有する場合は、閲覧のみを許可するのか、編集も可能にするのかを選択して権限を指定することができます。
Figmaに登録している相手のメールアドレスを入力して「Send invite」を押すと、共有が可能となります。編集権限を付けた人は、編集ができます。
Figmaに登録していない人に対して共有する場合には、「Copy Link」というボタンを押すと共有URLがコピーできますので、メールやチャットなどで相手に連絡しましょう。すると相手はブラウザ上で閲覧できます。作成したワイヤーフレームをチームメンバーに見てほしい、意見がほしいという場合や、チームで共同編集したいという場合に便利な機能です。
7.コメントを付ける
共同編集の際には、ユーザー同士でコメントを付け合うことができます。コメントを付けたい場合には、ツールバー最上部の右側にあるコメントツールをクリックし、画面上にコメントを付けたい箇所をクリックし、文字を入力してコメントを残すことができます。
コメントが投稿された箇所にはユーザーのアイコンマークが表示されるので、誰がコメントを付けたのかを一目で知ることができます。また、付けられたコメントには返信ができます。スレッド形式で返信ができるほか、スタンプなどを利用して手軽に慣れ親しんだチャットのようなやり取りができます。コメントは右側にスレッドとして残るので、見やすさもあります。
以上、Figmaの使い方をご紹介してきました。初心者向けに基本的な使い方に行っていますので、使い込んでさらにご自身で有効な活用方法を見つけてみてください。
関連記事:クオリティの高いwebデザインを制作するためのノウハウとは
Figmaの便利な機能
Figmaには、まだまだ便利な機能が豊富にあります。ここでは、その一部をご紹介します。
● 画像挿入
● コンポーネント作成
● ヒストリー管理
● スケールツール
● カラーパレットから色選択
画像挿入
Figmaでは、パソコン上に保存している画像を挿入することが可能です。ツールバーにある図形ツールのメニューのうち、四角、線、矢印、三角、星の下に画像を選択できるメニューがあります。ここをクリックすると、パソコン内の画像を指定して読み込むことができます。
コンポーネント作成
コンポーネントとは、デザインの際に利用できるUIのパーツのようなものです。例えば、ボタン、アイコンなどのことです。Figmaではこのようなコンポーネントを作成し、登録しておくことができます。ワイヤーフレームを作成するときに、同じようなボタンやアイコンなど毎回利用するといったときに、すぐに使えて便利です。
さらに、複数の制作物に同じ、ボタンやアイコン等のコンポーネントを挿入していた場合に、一つのボタンを編集してしまうと、他の制作物に挿入していたボタンと相違が出てしまうのではないかと心配になるかもしれません。
そのようなときも、コンポーネントに登録済みのものであればコンポーネントの図形を編集することで、他の制作物に挿入していたボタンにも変更が反映され、デザインの統一性を図ることができます。
ヒストリー管理
作成したファイルは、ヒストリー管理ができます。そのため、開発工程の更新履歴を簡単に管理することができます。
チームで開発する場合には、更新履歴を残すことでお互いに情報共有がスムーズになります。また、ファイル更新前にデータを手動で保存するといったことも不要です。かゆいところに手が届く機能と言えそうです。
スケールツール
ワイヤーフレームを作成したときなど、少し見た目が小さいという場合は拡大したくなることもあるでしょう。そんなときには、スケールツールを活用することでデザインを歪ませずに拡大や縮小ができます。デザイン全体を選択した状態で、キーボードの「K」を押したままドラッグします。
カラーパレットから色選択
例えば、多くのフレームワークを作成した場合や複数のコンポーネントを作成している場合、複数の要素の配色を変更したいときもあるでしょう。その場合、Selection Colorという機能に予め配色を登録しておきます。その上で、カラーパレットから好きな色を選べば、色変更作業が効率化します。
おすすめのプラグイン
Figmaには多くのプラグインが提供されています。これらのプラグインを利用することで機能を拡張することができます。以下におすすめのプラグインを紹介いたします。
● Unsplash
● Remove BG
● Iconify
● Better Font Picker
● LottieFiles
Unsplash
Unsplashは、ストック写真を提供しているWebサイトから画像を検索して、Figma内に直接挿入できるプラグインです。画像は商用利用が可能なものを選択できます。
ブラウザを行ったり来たりせずにFigmaの編集画面から素早く検索をかけることができ、見つけた画像をクリック一回で編集画面内に落とすことができます。探している画像が見つからず、一時的にダミー画像を入れる場合にも便利なのでとてもおすすめです。
Remove BG
Remove BGは、イラストや写真の背景を削除できるプラグインです。主役以外の余計な画像を消去したい場合などに使用します。
例えば、人物のコラージュ画像などを作成する際には重宝します。やり方はPluginからRemove BGのRunをクリックするだけで一発消去ができます。従来のような切り抜きツールを使用し、作業部分を拡大しながら地道に切り抜きを行う必要もありません。
Iconify
Iconifyは、アイコンをFigmaに追加できるプラグインです。Twitter絵文字の他、FontAwesome、マテリアルデザインアイコンなど100を超えるアイコンセット及び10万以上の素材をベクター形式で追加できます。
アイコンを追加できるプラグインは他にもありますが、Iconifyは非常に種類が多く探しているアイコンがすぐに見つかるのでとてもおすすめです。
Better Font Picker
Better Font Picker、はフォントのプレビューを表示してくれるプラグインです。
Figma編集画面においてフォントを選択する時、通常はフォント名しか表示されておらず、一度選択して実際にフォントを表示させる必要があります。こういった作業を都度、作業中に行うとなると非常に手間となり時間がかかってしまいます。
ですが、Better Font Pickerを導入するとプルダウンメニューにフォントのプレビューが表示されるようになり、一目で字形が確認できるようになります。
LottieFiles
LottieFilesは、Webアニメーションを挿入できるプラグインです。
Figma内からWebアニメーションを提供しているLottieFilesのWebサイト内を検索し、編集画面に直接Webアニメーションを挿入できます。指定したアニメーションは、編集画面内に挿入する前に好きな背景色に変更できます。
さらにアニメーション自体にも編集を加えられる他、スピードを最大2.5倍まで調整することができます。
他のツールとの違い
Figmaは現在、多くの人に利用されているUIデザインツールの一つです。その他の選択肢として挙げられるツールはFigmaとどのような違いがあるのか、確認しておきましょう。
1. AdobeXD
2. Adobe Photoshop
3. Adobe Illustrator
4. Sketch
5. Canva
1.AdobeXD
AdobeXDは、Adobe製のUIデザインツールです。基本的な機能はFigmaと同様であり、様々な機能が搭載されています。操作性と汎用性の高さなどから根強い人気があり、機能制限がありますが無料でも利用できるため、気軽に使い始めることができます。
Figmaと同様に、リアルタイムでの共同編集機能が備わっています。Adobe XDで作成したデータを、Adobe PhotoshopやAdobe Illustratorでそのまま編集することも可能なので、ワイヤーフレームからデザインを起こしたいという場合にも便利です。
また、Windows・Mac共に対応しており、AdobeXDはFigmaやSketchと比べてUIデザインよりもプロトタイピングツールとしての機能が優れていると言われています。
2.Adobe Photoshop
Adobe Photoshopは、写真やイラストなどのあらゆる画像を編集、加工できる画像編集ソフトウェアです。UIを設計したり、ワイヤーフレームを構築したりするFigmaとは使用目的が異なります。
Adobe Photoshopは画像の編集や加工の他、テキストの追加や装飾なども自在に行えます。Adobe PhotoshopだけでもWebデザインは可能ですが、あらゆる編集データを保存していくため、構築していくごとにデータが重くなっていきます。
その点、Figmaではヒストリー機能が搭載されていないこともあり、編集画面は常に軽く保つことができます。
3.Adobe Illustrator
Adobe Illustratorは、ベクターイメージを編集、加工できるソフトウェアです。
DTP業界や印刷業界などでは一般的なツールとなっており、広告やパッケージデザインをはじめ、ロゴタイプや図面など、あらゆる印刷物の制作ソフトウェアとして浸透しています。
こちらもAdobe Photoshop と同じく、UI設計やワイヤーフレーム構築の機能を柱とするFigmaとは使用目的が若干異なります。ですが、Adobe Illustratorでも操作法とやり方さえマスターすれば、UI設計やワイヤーフレームの構築を行うことは可能です。
しかしながら、簡単かつ直感的にそれらの作業ができるFigmaがあるにも関わらず、あえてAdobe Illustratorを使用する必要性はないとも言えるでしょう。
4.Sketch
Sketchは、海外製のUIデザインツールです。Macのみに対応しており、Windows環境では利用ができません。
Sketchの基本的な機能はFigmaやAdobeXDと変わりませんが、UIデザインを作成するには最も使いやすいと評判です。長年かけてユーザーの意見を反映しながら進化させているツールで、使いやすさの面では洗練されていると言えます。
30日間は無料トライアルとして制限なく利用できますが、日本語に対応していないことや、Macのみの対応という点では他のツールと比べて少し劣っているかもしれません。
5.Canva
Canvaは、デザイン作成をはじめ写真加工や動画編集が手軽にできるツールです。CanvaもFigmaと同じく、ブラウザ上で直感的な操作で作業を進行できる手軽さがあります。
Webサイトの作成ができる他、写真編集や画像変換、ロゴ作成などもでき、FigmaにAdobe Photoshopの最低限の機能を搭載したようなツールとなっています。
FigmaでUI設計やワイヤーフレームの構築などを行い、Canvaで画像加工や写真編集を行うなど、これら2つのツールを必要に応じて使い分けることにより、効率よくWebサイトの制作を行うことができます。
以上、Figmaの基本的な機能や使い方、メリットなどをご紹介してきました。
現在、多くのUIデザイナーの方をはじめ、様々な職種の方に多様な用途で便利に使われているツールです。一度使ってみて、ぜひ活用して極めていってください。
関連記事
・無料でも制作可能!おすすめホームページ作成ツール6選をご紹介!
・Canva(キャンバ)ってなに?初心者にも分かる使い方を解説します!
まとめ
・Figma(フィグマ)とは、ブラウザ上で共同編集できるデザインプラットフォームである。UIデザインやワイヤーフレームの作成に便利なデザインツールで、米国サンフランコシスコ発のFigma, Inc.により「全ての人がデザインを利用できるようにする」というビジョンに基づいて開発されている。
・Figma(フィグマ)で作ることのできるものには、ホームページのワイヤーフレームやプロトタイプの作成、ホームページやWeb広告用のグラフィックデザイン、SNSの投稿、プレゼン資料などがある。
・Figma(フィグマ)のメリットとして、「ブラウザ上で手軽に利用できる」「一つのファイルを複数人で編集できる」「デザイン制作に必要なツールはほとんど搭載」「様々な職種の人に利用が可能」「無料プランがある」などがある。
・Figma(フィグマ)の使い方としては、公式ホームページからアカウントを作成することで、デザインやプロトタイプを作っていくことができ、出力や共有、コメント機能などを利用して使うことができる。さらに、応用的な使い方や便利な機能も多数ある。
関連記事:ホームページデザインの見本になる!ギャラリーサイト10選のご紹介!
よくあるご質問
Figmaではどんなことができる?
Figmaでは、ホームページやアプリケーションなどのワイヤーフレーム(ページのレイアウトを設計した図)を作成できます。また、ホームページのプロトタイプ(試作品)やグラフィックデザイン、SNS投稿用の画像などの作成も可能です。PCやスマートフォンの規定サイズに合わせたテンプレートも多いため、プレゼンテーション資料などを作成したいときにも利用できます。
Figmaの無料プランの使い方って?
Figmaの公式ホームページを開き、「Get Started」もしくは「始める」をクリックします。アカウントを作成する画面が表示されたら、「Googleで続行」を選択するか、メールアドレスとパスワードを入力してアカウントを作成します。初期の設定中に「Free」と表示されたプランを選択すれば、無料プランを利用できます。さらに右上に表示された人の形をしたユーザーアイコンをクリックすると「View profile」という項目が出ますので、クリックします。設定画面に飛んで、再びユーザーアイコンをクリックし「Settings」→「Language」と進むと、「Change languages」と表示されますので、そこをクリックすれば日本語が選択できるようになります。
Figmaを使用する際の注意点は?
Figmaは複数のデバイスから制作物にアクセスできるため、作成中のものを別のデバイスから書き換えられてしまう可能性があります。複数人で同じ制作物を編集する場合は「ユーザー名 作成中」などのように作成中であることがわかるメッセージをボードに記載しておくことをおすすめします。また、Slackとの連携機能があり、制作に関する連絡を取り合うことが可能ですが、連携機能は有料版のみの提供となっているため、無料でFigmaを使用する場合は別のメッセージアプリなどを併用する必要があります。