UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)は、近年のデジタル開発分野で頻繁に使用される重要な用語です。これらの概念を理解し、両者の関連性について深く知ることは、現代のデジタルプロダクト開発において不可欠です。本記事では、UIとUXの意味を詳しく解説するとともに、それぞれの違いや関係性を明確にします。さらに、クリエイティブ業界で注目を集めているUI・UXのデザイン改善方法についても、具体的な事例を交えながら詳細に解説していきます。ウェブサイトやアプリケーションの品質向上を目指す方々にとって、有益な情報となるでしょう。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
UI/UXの意味・違いとは?

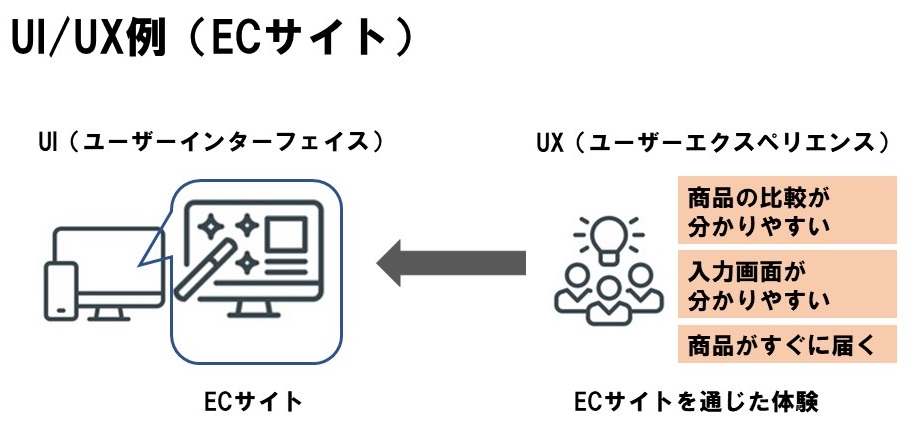
UI/UXは、デジタル製品やサービスの開発において重要な概念です。これらは密接に関連していますが、それぞれ異なる側面を持っています。
UIとは「User Interface(ユーザーインターフェース)」の略で、ユーザーが製品やシステムと直接相互作用する部分を指します。これには、ボタン、メニュー、画面のレイアウト、色使いなどが含まれます。UIは製品やサービスの「見た目」や「操作性」に直接関わる要素です。
一方、UXは「User Experience(ユーザーエクスペリエンス)」の略で、ユーザーが製品やサービスを使用する際の全体的な体験を意味します。UXには、UIだけでなく、製品の機能性、使いやすさ、アクセシビリティ、そしてユーザーの感情的な反応まで含まれます。
UIとUXの関係性を理解することが重要です。UIはUXの一部であり、優れたUIはより良いUXにつながります。しかし、UIが優れていても、全体的なUXが悪ければ、ユーザーは満足しない可能性があります。
例えば、美しいデザインのウェブサイト(優れたUI)があっても、ページの読み込みが遅かったり、必要な情報が見つけにくかったりすれば、ユーザーの全体的な体験(UX)は良くありません。
つまり、UIはUXを構成する重要な要素の一つですが、UXはより広範囲な概念であり、製品やサービスとユーザーとの関わり全体を包括します。効果的なデザインには、両方の側面を考慮し、バランスを取ることが不可欠です。
UIとは
UI(ユーアイ)とは、「User Interface(ユーザーインタフェース)」の略です。「ユーザーが触れる、あるいは目にするすべての情報」という解釈になります。
ECサイトにおいては、ホームページのデザインや入力画面の仕様、文字の色やサイズ、ボタンの大きさなどが該当します。そして、これらのインターフェースを使いやすい仕様に設計する作業を「UIデザイン」とよびます。
UXとは
UX(ユーエックス)とは、「User Experience(ユーザーエクスペリエンス)」の略で、「ユーザーが製品やサービスから得る体験」のことを指しています。
ECサイトにおいては、サイトを通じて得る体験すべてを指します。「商品の比較がしやすい」「入力画面が分かりやすい」「通信が早い」といったサイトの使いやすさだけでなく、「商品がすぐに届く」「カスタマーサービスの対応が良かった」など一連の体験もUXに含まれます。
そして、これらの体験をより有意義で上質なものに設計する作業が「UXデザイン」です。この言葉は、システムや製品などの開発領域、ホームページやアプリなどの設計に対して使用されます。
UI/UXの重要性が唱えられる背景
UI/UXの重要性が唱えられるようになったのには、「消費者がモノ・サービスを通じて得られる体験を重視する」ようになったことが関係します。現在の日本はすでに市場は成熟し、モノやサービスが溢れています。また、デジタル化が進み、消費者は欲しい情報を簡単に手に入れることができるようになりました。このような環境下で、消費者はより良い体験を求めるようになりました。単に機能や性能が優れているだけでなく、使いやすさや満足度の高さが重視されるようになったのです。その結果、使いにくいモノやサービスは敬遠され、市場での生き残りが困難になっています。
ECサイトにおいても同様です。同じ商品を購入するなら、使いやすく、ストレスフリーのサイトから購入したくなります。どんなに良い商品であっても、ECサイトが使いにくかったり、カスタマーサポートが不親切だったりすると、購入する気がなくなってしまうでしょう。
こうした消費者ニーズの変化に対応するため、企業はUI/UXデザインに注力するようになりました。シンプルでストレスフリーな購買体験を提供することが、競争優位性を獲得する上で重要な要素となっているのです。UI/UXの質の向上は、顧客満足度の向上だけでなく、ブランドイメージの向上や顧客ロイヤリティの強化にもつながります。
結果として、UI/UXデザインは企業の成功を左右する重要な要素として認識されるようになり、その重要性が広く唱えられるようになったのです。
UI/UXではどのようなことが求められているのか?
UI/UXデザインでは、ユーザーにとって使いやすく、満足度の高い体験を提供することが求められています。具体的には以下のような要素が重要です。
・ページの視認性と情報の整理
・直感的で分かりやすい操作性
・迅速な商品・サービスの提供
・丁寧で効果的なカスタマーサポート
・高品質な商品・サービスの提供による満足度向上
これらの要素を適切に組み合わせることで、ユーザーにとって価値のある体験を創出し、ビジネスの成功につながります。UI/UXデザインは単なる見た目の改善だけでなく、ユーザーのニーズや行動を深く理解し、それに応える総合的なアプローチが必要です。
ページが見やすい
UI/UXで特に大切な要素は、ページの見やすさです。ユーザーが知りたい情報が一目でわかるようにデザインされたホームページは、消費者やユーザーの購買意欲を向上させます。サイトのデザインを始め、文字の大きさ、色使い、画像、文章表現などユーザーにとって見やすい仕様にすることが大切です。
手法例
・年齢層の高いユーザー向けの大きなフォント表示
・カラー使いで要点を強調
・コンテンツのゾーニングで優先順位を誘導など
次にするべき操作が簡単にわかる
UI/UXにおける手順のわかりやすさは、サイトの成功につながります。特にECサイトなどでは、商品やサービスの選択から決済までシームレスで行うことで、消費者の購買意欲を阻害せずに済みます。ユーザーが迷うことなく次の操作に進めることが重要です。
手法例
・選択肢のアイコンが分かりやすい
・不要なリンクを張らない
・ユーザーに馴染みのファンクションを実装するなど
・ナビゲーションメニューの配置を最適化する
・ステップバーで進捗状況を可視化する
これらの手法を適切に組み合わせることで、ユーザーの操作性を向上させ、スムーズな購買体験を提供することができます。
商品、サービスを注文してから提供までのスピードが速い
UXの効果を評価する要素の一つに、商品やサービスの提供スピードが挙げられます。特にECサイトにおいては、品質がよい商品やサービスも消費者に体験してもらわなければ評価につながりません。決済完了から発送までのフローの迅速化がUXを向上します。また、配送の進捗状況をリアルタイムで確認できるトラッキングシステムの導入も、顧客満足度を高める効果があります。
手法例
・即日発送可能
・翌営業日に発送
・3営業日以内に発送
・配送状況の追跡システム提供
・到着予定日時の正確な通知
対応が丁寧で疑問点などがすぐに解決できた
UXは商品やサービスに関連する対応でも評価が変わります。インターネット環境が定着する中で、消費者が疑問に思うことや課題を迅速に解決してくれるインフラはUXの高い評価につながります。ユーザーの問い合わせや要望に対して、迅速かつ丁寧な対応を行うことが重要です。これにより、ユーザーの満足度が向上し、ブランドへの信頼感も高まります。
手法例
・サイトに問い合わせ用ボットやチャットがある
・返金、返品の保証がある
・事前に商品について質問できる
・FAQページを充実させ、よくある質問に素早くアクセスできるようにする
・24時間対応のカスタマーサポートを提供する
商品サービスの満足度が高い
UX効果の決め手は、消費者が満足する製品、サービスの提供です。UIから受ける印象や情報をもとに、想像しているあるいはそれ以上の結果が得られる体験が評価を高め、リピーター獲得にもつながります。また、商品やサービスの品質が高く、消費者のニーズに合致していることも重要です。
手法例
・サイトで掲載されているイメージと同じ
・コストパフォーマンスに優れている
・消費者が期待する以上の商品・サービスの提供
・使いやすさや機能性が高い
・アフターサービスが充実している
など
UI/UXデザインにおける3つの改善ステップ
UI/UXデザインの改善は、ユーザビリティを向上させ、顧客満足度を高めるために不可欠なプロセスです。効果的な改善を行うためには、以下の3つのステップを踏むことが重要です。まず、ページの目的を明確に設定することから始めます。次に、ユーザー層の詳細な分析を行い、ターゲットとなる顧客像を把握します。最後に、具体的なペルソナを設定し、そのニーズや行動パターンに基づいてデザインの改善を進めていきます。これらのステップを順序立てて実行することで、より効果的なUI/UXデザインの改善が可能となります。
ページの目的を決定する
UI/UXデザインの改善に着手する際は、まず明確な目的を設定することが重要です。新規顧客の獲得やリピーターの増加など、具体的で測定可能な目標を立てましょう。この目的設定によって、UI/UXデザインの方向性が定まり、効果的な改善策を構築することができます。また、目的に沿った成果指標(KPI)を設定することで、改善後の効果測定も容易になります。UI/UXデザインの目的を明確にすることで、チーム全体で共通認識を持ち、一貫性のある改善アプローチを取ることができるでしょう。
ユーザー層の分析を行う
UI/UXの改善を効果的に進めるには、自社の商品やサービスのユーザー層を詳細に把握することが不可欠です。年齢層、性別、地域、年収、職業などの属性情報を、消費者アンケートやサイト流入調査などを活用して収集・分析します。同時に、市場動向やトレンドにも注目し、消費者ニーズと最新の傾向を意識した改革計画を立てましょう。この分析結果は、後のペルソナ設定や具体的な改善策の立案に大きく影響します。また、定期的にユーザー層の分析を行うことで、時間の経過による変化にも柔軟に対応できるでしょう。
ペルソナの設定
ペルソナ設定とは、収集した分析データを基に、ターゲットとなる具体的な一人のユーザー像を作り上げる手法です。この設定では、架空の人物に名前、年齢、職業、趣味、直面している課題など、細部にわたる個人情報を付与します。このように詳細に描かれたペルソナを元に、そのユーザーが不便に感じている点や改善を望んでいる点を検討します。そして、そのペルソナの満足度を高めるための具体的な施策を考案し、実行に移していきます。ペルソナ設定は、抽象的なユーザー層ではなく、具体的な個人をイメージすることで、より実効性の高いUI/UX改善策を導き出すことができる有効な手法です。
UI/UXにこだわったサイト事例
UI/UXのこだわりにより成功しているサイトを紹介します。事例から学ぶ効果的なUI/UXの構築方法にも注目してみましょう。成功事例を分析することで、自社のウェブサイトやアプリケーションの改善に役立つヒントを得ることができます。
優れたUI/UXを実現しているサイトは、ユーザーのニーズを深く理解し、それに応える形でデザインと機能性を融合させています。これらのサイトは、直感的な操作性、視覚的な魅力、そして全体的な使用体験の質の高さで際立っています。
成功事例を学ぶ際は、以下の点に注目すると良いでしょう。
・ナビゲーションの分かりやすさ
・情報の階層構造と整理方法
・ビジュアルデザインとブランドアイデンティティの一貫性
・モバイルデバイスへの対応
・ページ読み込み速度とパフォーマンス
・アクセシビリティへの配慮
・ユーザーフィードバックの収集と反映方法
これらの要素を総合的に考慮し、自社のターゲットユーザーに最適化されたUI/UXを設計することが、成功への近道となります。常にユーザーの声に耳を傾け、継続的な改善を行うことで、長期的な成功を実現できるでしょう。
クックパッド
料理レシピのコミュニティサイト「クックパッド」は、UX/UIデザインで成功しているホームページの一つです。デザイン構築にあたり、定期的にユーザーインタビューを実施。その結果、「簡単に料理を作りたい」「時短レシピが知りたい」「料理のレベルをアップしたい」など、ユーザーニーズを反映したUI/UXデザインを取り入れることが可能になりました。また、レポート機能でユーザーがレシピを見て作った料理を投稿するなどインタラクトできるUXを実現しています。UI/UXの制作工程でペルソナ設定による再構築が、継続的なサイトの実績につながったといわれています。
Netflix
アメリカの動画配信サービス「Netflix」は、UI/UXに「機械学習」を導入した成功事例です。NetflixのUXは、アルゴリズムが誘導する「レコメンド機能」に特徴があります。機械学習によって、個人の好みを学習。使えば使うほど、画面の上位にユーザー好みのコンテンツが表示される仕様になっています。また、検索機能はヒント表示から動画のダイジェストまでワンクリックで展開するシームレスな連動を実現。さまざまな角度からUX/UIデザインを検討している事例です。この先進的なアプローチにより、Netflixは世界中で多くのユーザーを獲得し、動画配信業界をリードする存在となっています。
UI/UXの意味を知って、デザイン改善にも効果的に生かしたい
UIは「インターフェース」、UXは「ユーザー体験」をそれぞれ意味します。UIはUXを構成する要素の一つです。UXを高めたいならUIの改善は欠かせません。また、UXは商品・サービスの品質やサポート体制など、UI以外の要素も関わって考慮する必要があります。
ユーザーが総合的にUI/UXの恩恵を受け、理想の運営につながるよう定期的なデザインの見直しと改善に取り組んでみましょう。UI/UXのデザインや検証に興味がある方は、ぜひ一度ご相談を。
マーケティングに関するお問い合わせはこちら