WEBサイトの表示速度は、ユーザビリティとSEOの両面で重要な要素です。PageSpeed Insights(ページスピードインサイト)は、Googleが提供する無料のツールで、WEBサイトの表示速度を測定し、改善点を提案してくれます。
PageSpeed Insightsを使用すると、モバイルとPCそれぞれの表示速度を評価できます。URLを入力するだけで簡単に利用でき、自社サイトだけでなく競合他社のサイトも分析可能です。
WEBサイトの表示速度が遅いと、ユーザーの離脱率が上がり、SEOにも悪影響を与える可能性があります。Googleは2018年に、モバイル検索のランキング要素として表示速度を使用すると発表しました。
PageSpeed Insightsは、サイトの表示速度スコアを0から100で評価し、改善すべき項目を具体的に提示します。また、フィールドデータとラボデータを提供し、実際のユーザー体験と理想的な環境下でのパフォーマンスを比較できます。
本記事では、PageSpeed Insightsの使い方と、WEBサイトの表示速度を改善する方法を詳しく解説します。画像の最適化、不要なJavaScript/CSSの削除、遅延読み込みの実装など、具体的な改善策を紹介します。
PageSpeed Insightsを活用し、継続的に表示速度の改善に取り組むことで、ユーザー体験の向上とSEOパフォーマンスの改善が期待できます。ぜひ、あなたのWEBサイトの表示速度をチェックし、最適化に役立ててください。
関連記事:Googleの「ページスピードインサイト」で自社Webサイトの表示速度・パフォーマンスをチェック! 確認できる改善項目や具体的な対策を解説
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
PageSpeed Insights(ページスピードインサイト)とは
PageSpeed Insights(ページスピードインサイト)は、Googleが無料で提供するWEBサイトの表示速度を測定・評価するツールです。このツールを使用することで、モバイルとPCそれぞれの表示速度の評価を簡単に確認できます。PageSpeed Insightsの特徴は、特別な設定やタグの追加が不要な点にあります。表示速度を調べたいWEBサイトのURLを入力するだけで、すぐに分析結果を得ることができます。
PageSpeed Insightsは、自社サイトの表示速度分析だけでなく、競合他社のWEBサイトの表示速度も容易に調査できる便利なツールです。また、PageSpeed Insightsは単に表示速度を測定するだけでなく、サイトの表示速度を向上させるための具体的な改善点も提示します。これらの提案に従って修正を行うことで、WEBサイトの表示速度を効果的に改善することができます。
PageSpeed Insightsの分析結果は、数値スコアとともに色分けされた評価で示されます。これにより、サイトの表示速度の現状を視覚的に把握しやすくなっています。さらに、PageSpeed Insightsは、モバイルとデスクトップの両方のユーザー体験を考慮した分析を行うため、デバイス別の最適化にも役立ちます。
WEBサイトの表示速度は、ユーザー体験やSEOに大きな影響を与える重要な要素です。PageSpeed Insightsを定期的に活用することで、サイトのパフォーマンスを継続的に監視し、改善することができます。これにより、ユーザー満足度の向上やサイトのコンバージョン率の改善につながる可能性があります。
WEBサイトの表示速度の重要性
PageSpeed Insightsは、WEBサイトの表示速度を測定・評価する上で非常に重要なツールです。2018年にGoogleは「Googleウェブマスター向け公式サイト」で重要な発表を行いました。その内容は、ページの読み込み速度の検索順位評価について、デスクトップ検索だけでなく、モバイル検索にも適用するというものでした。
具体的には、次のように述べられています。
"読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。"
※「ページの読み込み速度をモバイル検索のランキング要素に使用します」より抜粋
この発表は、PageSpeed Insightsの重要性を強調するものでした。WEBサイトの表示速度がSEOに直接影響することが明確になり、特に遅いサイトでは検索順位が下がる可能性が指摘されました。そのため、PageSpeed Insightsを活用して表示速度の改善に取り組むことが、SEO対策として不可欠となりました。
さらに、PageSpeed Insightsで測定される表示速度は、ユーザーエクスペリエンスにも大きく影響します。表示速度が遅いサイトでは、ユーザーが待ちきれずに離脱してしまう可能性が高くなります。これは離脱率や直帰率の悪化につながり、結果としてコンバージョン率の低下を招きます。つまり、PageSpeed Insightsを活用して表示速度を改善することは、WEBサイト全体のパフォーマンス向上に直結するのです。
PageSpeed Insightsは、モバイルとデスクトップの両方で表示速度を評価します。特にモバイルでの表示速度は、近年のモバイルファーストインデックスの導入により、より重要性が増しています。PageSpeed Insightsを定期的に使用し、継続的に改善を行うことで、SEOとユーザビリティの両面で優位性を築くことができます。
結論として、PageSpeed Insightsは現代のWEB開発において欠かせないツールとなっています。SEO、ユーザーエクスペリエンス、そしてサイトのパフォーマンス全体を向上させるために、PageSpeed Insightsを積極的に活用し、継続的な改善を行うことが強く推奨されます。
PageSpeed Insights(ページスピードインサイト)で分かること
PageSpeed Insightsを使用してウェブサイトの表示速度を測定・評価することで、以下の重要な情報を得ることができます。
まず、PSIはウェブサイトの全体的なパフォーマンスを示す表示速度スコアを提供します。このスコアは0から100の範囲で表示され、ウェブサイトの速度性能を簡潔に把握するのに役立ちます。
次に、PSIはフィールドデータとラボデータという2種類の詳細なパフォーマンスデータを提供します。フィールドデータは実際のユーザーの体験に基づいており、Chrome User Experience Report(CrUX)のデータを使用しています。一方、ラボデータはGoogleのLighthouseツールを使用して生成された、より制御された環境での測定結果です。
さらに、PSIは具体的な改善可能項目を提示します。これらの項目には、画像の最適化、JavaScriptやCSSの削減、レイアウトの安定性向上などが含まれます。各項目には、改善によって短縮できる予想時間も記載されており、優先順位をつけて効率的に最適化を進めることができます。
最後に、PSIは診断結果と合格した監査項目も表示します。診断結果はウェブ開発のベストプラクティスに沿っているかを評価し、合格した監査項目はサイトが既に適切に最適化されている部分を示します。
これらの情報を総合的に分析することで、ウェブサイトの表示速度に関する包括的な理解が得られ、効果的な改善策を立てることができます。PageSpeed Insightsは、継続的なパフォーマンス最適化のための強力なツールとして、多くのウェブ開発者に活用されています。
①表示速度スコア
PageSpeed Insightsは、ウェブサイトの表示速度を評価する際に、0から100の範囲でスコアを提供します。このスコアは、サイトのパフォーマンスを簡潔に示す重要な指標です。PageSpeed Insightsのスコアは、次の3つの評価レベルで色分けされます。
- スコア0~49:赤色で表示され、相対的に悪い評価
- スコア50~89:黄色で表示され、改善の余地がある評価
- スコア90~100:緑色で表示され、相対的に良好な評価
数年前の当サイトでPageSpeed Insightsを使用して測定したところ、モバイルは45、パソコンは82のスコアとなりました。一般的に、モバイルのスコアはパソコンよりも低くなる傾向があり、モバイルで50を超えることは容易ではありません。
PageSpeed Insightsは海外のサーバーから測定を行うため、日本のサイトは比較的低いスコアが出やすい傾向があります。このツールは全世界のサイトとの相対評価を行うため、日本のサイト運営者はこの点を考慮しながら改善を進める必要があります。
一般的な目安として、モバイルでは40以上、パソコンでは80以上のスコアを目指すことをおすすめします。ただし、これらの数値はあくまで目安であり、自社のビジネス目標やユーザーのニーズに応じて適切な目標を設定することが重要です。
PageSpeed Insightsのスコアを向上させるには、画像の最適化、JavaScriptやCSSの圧縮、キャッシュの活用など、さまざまな技術的な改善が必要となります。これらの改善策を実施することで、ウェブサイトの表示速度が向上し、ユーザーエクスペリエンスの改善やSEO効果の向上につながる可能性があります。
②フィールドデータとラボデータ
PageSpeed Insights(PSI)の評価画面では、WEBサイトの表示速度スコアの下にフィールドデータが表示されます。フィールドデータは実際のユーザーの体験データを反映し、4つの重要な指標の表示スピードとその評価が表示されます。これらの指標は、PageSpeed Insightsの表示速度スコアと同様の色分け評価で示されます。
フィールドデータの4つの指標は以下の通りです。
- First Contentful Paint(FCP):ページ上で最初のテキストや画像が表示されるまでの時間
- First Input Delay(FID):ユーザーの最初の操作からサイトが反応するまでの時間
- Largest Contentful Paint(LCP):ページ上で最も大きなコンテンツ要素が表示されるまでの時間
- Cumulative Layout Shift(CLS):ページ読み込み中の予期しないレイアウトの変化の程度
これらのフィールドデータには、Chrome User Experience Report(CrUX)のデータが使用されており、実際のChromeユーザーの体験を反映しています。
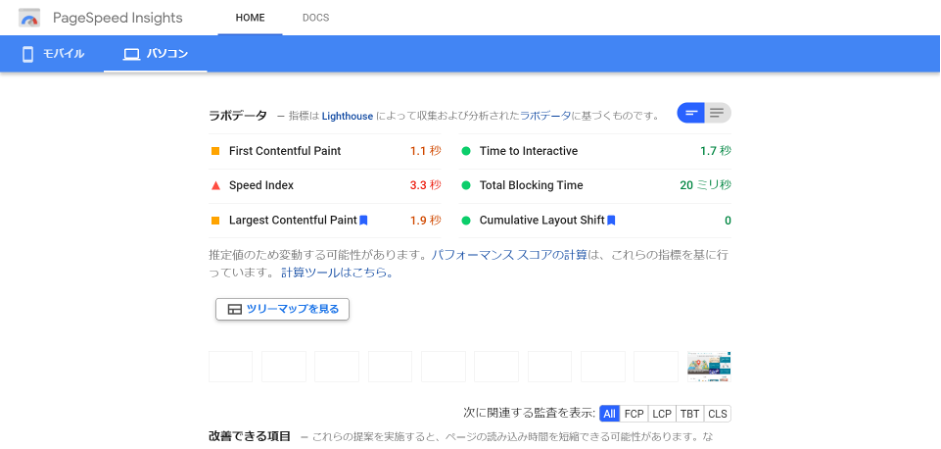
フィールドデータの下には、ラボデータが表示されます。ラボデータはPageSpeed Insightsが使用する「Lighthouse」というツールによる測定結果です。Lighthouseは、Googleが提供するWebアプリケーションの品質を評価するためのオープンソースツールです。
ラボデータでは、以下の6つの指標でWEBサイトの表示速度を評価します。
- First Contentful Paint:最初のコンテンツが表示されるまでの時間
- Speed Index:ページコンテンツが視覚的に表示される速度
- Largest Contentful Paint:最大のコンテンツ要素が表示されるまでの時間
- Time to Interactive:ページが完全にインタラクティブになるまでの時間
- Total Blocking Time:FCPからTTIまでの間、ユーザー入力への応答がブロックされている合計時間
- Cumulative Layout Shift:ページの読み込み中に発生する予期しないレイアウトシフトの量
PageSpeed Insightsを使用することで、これらのフィールドデータとラボデータを分析し、WEBサイトのパフォーマンスを包括的に評価することができます。この情報を基に、サイトの表示速度や使いやすさを改善するための具体的な施策を立てることが可能となります。
③改善できる項目
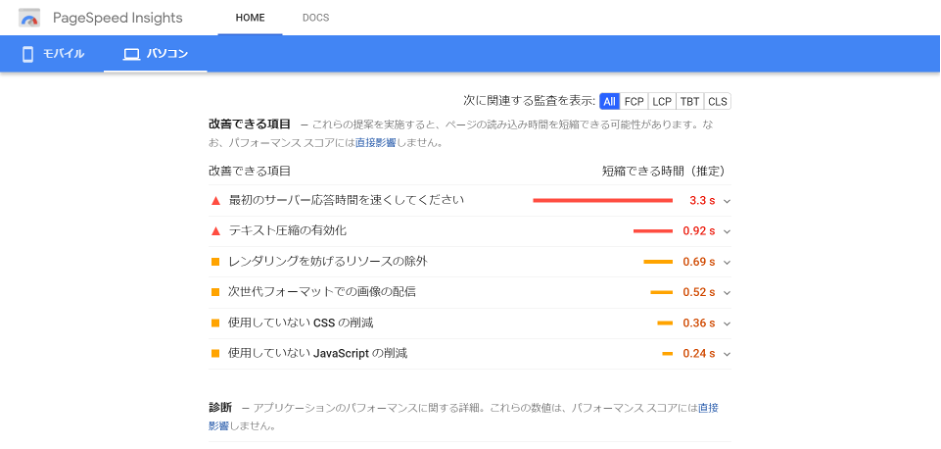
フィールドデータとラボデータで各項目の表示速度を確認した後は、その下の改善できる項目を確認します。PageSpeed Insightsでは、WEBサイトの表示速度を向上させるための具体的な改善項目が提示されます。
各改善項目には、対応した場合に短縮できる時間の予測が合わせて記載されています。これにより、どの項目から着手すべきかの優先順位付けが容易になります。
「次に関連する監査を表示」のタブをクリックすると、改善したい表示速度に関連する項目を選択できます。これにより、PageSpeed Insightsの結果に基づいて、効率的に改善を進めることができます。
例えば、画像の最適化や不要なJavaScript/CSSの削除、ファーストビュー以外の画像の遅延読み込みなどが、よく見られる改善項目です。これらの項目に対応することで、WEBサイトの表示速度を大幅に向上させることができます。
PageSpeed Insightsの改善提案は、技術的な観点からWEBサイトのパフォーマンスを最適化するための貴重な指針となります。これらの提案を順次実施していくことで、ユーザー体験の向上やSEO対策にも繋がります。
なお、PageSpeed Insightsの結果は定期的に確認し、継続的な改善を行うことが重要です。WEBサイトの更新や新しいコンテンツの追加に伴い、パフォーマンスが変化する可能性があるためです。
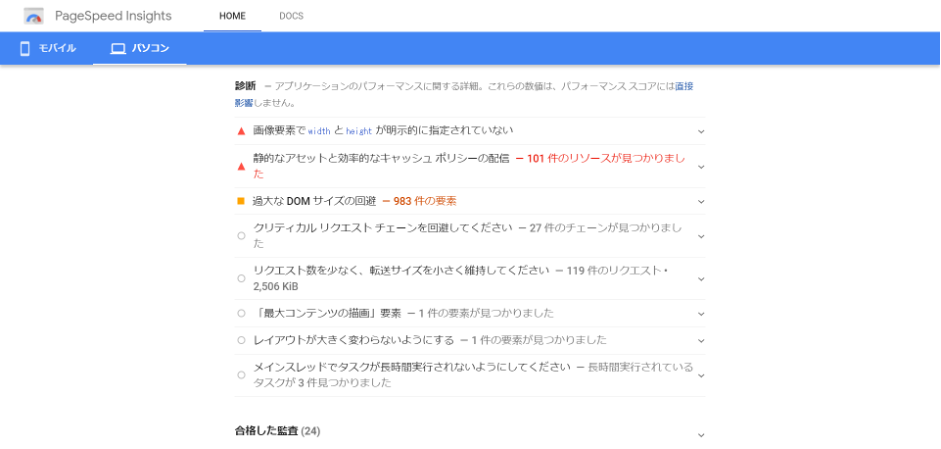
④診断と合格した監査
PageSpeed Insights(ページスピードインサイト)の結果画面では、「改善できる項目」の下に「診断」と「合格した監査」という2つの重要なセクションが表示されます。これらのセクションは、WEBサイトの表示速度に関する詳細な情報を提供します。
「診断」セクションでは、PageSpeed Insightsがサイトの表示速度がWeb開発のベストプラクティスに適しているかどうかを評価します。ここでは、パフォーマンスに影響を与える可能性がある様々な要因が分析されます。例えば、JavaScriptの実行時間やCSSの最適化などが含まれます。
一方、「合格した監査」セクションは、PageSpeed Insightsが検査する全34項目のうち、問題がないと診断された項目のリストを表示します。これらの項目は、WEBサイトの表示速度が既に最適化されている部分を示しています。
PageSpeed Insightsを使用する際は、これらの診断結果と合格した監査項目を注意深く確認することが重要です。特に、診断セクションで指摘された項目は、今後のサイト改善の方向性を示唆しています。また、合格した監査項目は、現状のサイトの強みを理解するのに役立ちます。
WEBサイトの表示速度を継続的に改善するには、PageSpeed Insightsの結果を定期的にチェックし、診断と合格した監査の両方を活用することが効果的です。これにより、サイトのパフォーマンスを常に最適な状態に保つことができ、ユーザーエクスペリエンスの向上とSEO対策にも貢献します。
WEBサイトの表示速度の改善方法
PageSpeed Insightsを使用して特定された「改善できる項目」に対して、効果的な対応策を実施することで、WEBサイトの表示速度を大幅に向上させることができます。PageSpeed Insightsが提示する主要な改善項目とその対応方法について、以下に詳しく解説します。
まず、画像の最適化は非常に重要です。PageSpeed Insightsでは、適切なサイズの画像使用や次世代フォーマットでの画像配信、効率的な画像フォーマットの採用などが推奨されています。これらの改善により、ページの読み込み時間を大幅に短縮できます。
次に、不要なJavaScriptやCSSの削除も効果的です。PageSpeed Insightsは、使用されていないコードを検出し、その削除を提案します。これにより、ページの読み込み速度が向上し、ユーザーエクスペリエンスが改善されます。
さらに、ファーストビュー以外の画像の遅延読み込みも重要な改善策です。PageSpeed Insightsは、オフスクリーン画像の遅延読み込みを推奨しています。これにより、初期表示速度が向上し、ユーザーがより早くコンテンツにアクセスできるようになります。
これらの改善策を実施する際は、PageSpeed Insightsの詳細な分析結果を参考にしながら、優先順位をつけて取り組むことが重要です。また、改善後も定期的にPageSpeed Insightsで再測定を行い、継続的な最適化を進めることをおすすめします。
①画像の最適化
PageSpeed Insightsにおいて、画像の最適化は重要な改善項目の一つです。以下の3つの点に注目して最適化を行うことで、WEBサイトの表示速度を大幅に向上させることができます。
- 適切なサイズの画像:PageSpeed Insightsは、表示サイズに合わせた適切な画像サイズの使用を推奨しています。大きすぎる画像はダウンロード時間を増加させ、表示速度に悪影響を与えます。
- 次世代フォーマットでの画像の配信:WebPやAVIF等の最新の画像フォーマットを使用することで、従来のJPEGやPNGと比較して大幅にファイルサイズを削減できます。PageSpeed Insightsはこれらの次世代フォーマットの使用を推奨しています。
- 効率的な画像フォーマット:PageSpeed Insightsは、表示されている画像データの圧縮を推奨しています。画像圧縮により、画質を大きく落とすことなく画像の容量を小さくすることができます。
画像の最適化を行う際は、画像サイズの調整と圧縮を組み合わせることが効果的です。PageSpeed Insightsの推奨に従い、画像サイズはそのままに圧縮を行うことで、画質を維持しつつ容量を削減できます。
画像の圧縮には、オンラインの無料画像圧縮ツールが便利です。これらのツールを活用することで、PageSpeed Insightsのスコアを向上させつつ、人の目で見ても問題のない品質を保ちながら、画像容量を最小限に抑えることができます。
以下に、PageSpeed Insightsで高評価を得るための画像最適化に役立つオンラインツールをご紹介します。
これらのツールを使用して画像を最適化することで、PageSpeed Insightsのスコアを向上させ、WEBサイトの表示速度を改善することができます。画像の最適化は、ユーザーエクスペリエンスの向上とSEO対策の両面で効果的な手段となります。
②不要なJavaScript/CSSを削除
改善できる項目:
- 使用していない JavaScript の削減
- 使用していない CSS の削減
WEBサイトの表示速度を改善するために、PageSpeed Insightsは不要なJavaScriptやCSSの削除を推奨しています。これらのコードは、ページの読み込み時間を遅くする主な要因となります。
PageSpeed Insightsを使用すると、使用されていないJavaScriptやCSSコードを特定し、削除することができます。これにより、ページの読み込み速度が向上し、ユーザーエクスペリエンスが改善されます。
具体的な手順としては、まずPageSpeed Insightsでサイトを分析し、不要なコードを特定します。次に、開発者ツールを使用して、実際に使用されていないコードを確認します。最後に、確認されたコードを慎重に削除します。
この最適化プロセスは、特に大規模なWEBサイトや複雑なアプリケーションで重要です。PageSpeed Insightsの推奨事項に従うことで、サイトのパフォーマンスを大幅に向上させることができます。
また、PageSpeed Insightsは、JavaScriptやCSSの圧縮やミニファイも推奨しています。これらの技術を使用することで、ファイルサイズを削減し、さらなる速度改善を実現できます。
定期的にPageSpeed Insightsを使用してサイトを分析し、不要なコードを削除することをお勧めします。これにより、WEBサイトのパフォーマンスを常に最適な状態に保つことができます。
③ファーストビュー以外の画像の読み込みを遅くする
PageSpeed Insightsでの改善項目の一つに「オフスクリーン画像の遅延読み込み」があります。これは、ファーストビューで表示されない画像の読み込みを最適化する方法です。ユーザーが実際にスクロールして画像が表示される直前まで、その画像の読み込みを遅らせることで、初期ページの表示速度を向上させることができます。
この技術を実装することで、PageSpeed Insightsのスコアを改善し、ウェブサイトのパフォーマンスを向上させることが可能です。具体的には、対象となる画像のHTMLコードに「loading="lazy"」属性を追加するだけで簡単に実装できます。例えば以下のようになります。
<img src="example.jpg" loading="lazy" alt="遅延読み込みの例">
この属性を追加することで、ブラウザは自動的にその画像の読み込みを遅延させ、ユーザーがスクロールしてその画像が表示される直前になってから読み込みを開始します。これにより、初期ページの読み込み時間が短縮され、ユーザーがコンテンツを操作できるようになるまでの時間(Time to Interactive)も改善されます。
PageSpeed Insightsを使用して定期的にサイトの速度を測定し、この遅延読み込みの実装効果を確認することをおすすめします。また、JavaScriptを使用してより高度な遅延読み込みを実装することも可能ですが、多くの場合、この簡単なHTML属性の追加で十分な効果が得られます。
ただし、重要なコンテンツやファーストビューに近い画像には遅延読み込みを適用しないよう注意が必要です。PageSpeed Insightsの推奨事項を参考に、適切な画像に対してこの最適化を行うことで、ウェブサイトの表示速度とユーザーエクスペリエンスを大幅に向上させることができます。
まとめ
PageSpeed Insights(ページスピードインサイト)は、WEBサイトの表示速度を測定し評価する無料ツールです。このツールを使用することで、サイトのパフォーマンスを簡単に分析できます。PageSpeed Insightsの特徴として、URLを入力するだけで利用可能で、特別な設定やタグは不要です。
WEBサイトの表示速度は、SEOやユーザビリティに大きな影響を与えます。PageSpeed Insightsのスコアが低い場合、検索順位の低下や、ユーザーの離脱率・直帰率の上昇、そしてコンバージョン数の減少につながる可能性があります。
PageSpeed Insightsは、モバイルとパソコンの両方で測定を行います。海外からの測定であるため、日本のサイトは若干スコアが低くなる傾向がありますが、モバイルで40以上、パソコンで80以上を目指すと良いでしょう。
改善項目については、PageSpeed Insightsが詳細な分析と提案を提供します。各項目には、改善によって短縮可能な時間の予測も記載されています。「次に関連する監査を表示」機能を活用し、優先順位を付けて改善に取り組むことができます。
主な改善方法としては、画像の最適化、不要なJavaScriptやCSSの削除、ファーストビュー以外の画像の遅延読み込みなどがあります。これらの改善を行うことで、PageSpeed Insightsのスコアを向上させ、サイトのパフォーマンスを大幅に改善できる可能性があります。
PageSpeed Insightsを定期的に活用し、継続的な改善を行うことで、ユーザー体験の向上とSEO効果の改善が期待できます。サイトの表示速度改善は、デジタルマーケティングの重要な要素の一つとなっています。