ロゴやイラスト、チラシなどの印刷物を製作する必要があるという場合、作成するツールの選択肢の一つが「Adobe Illustrator(アドビ イラストレーター)」です。Illustratorは、図形や印刷物の制作に最適であり、印刷業界からWeb業界まで、またグラフィックデザイナーからイラスト制作のプロなどまで幅広く利用されています。
これからIllustratorの基本的な使い方を学び、活用していきたいという方に向け、使い方から名称、利用開始手順など基本中の基本を解説します。Illustratorは多機能なソフトウェアですが、基本的な操作方法を押さえることで、効率的に作業を進めることができます。本記事では、初心者の方でも理解しやすいよう、段階的に解説していきます。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
Illustrator(イラストレーター)とは
「Adobe Illustrator(アドビ イラストレーター)」は、米国の大手ソフトウェアメーカーAdobeが開発した、ベクターグラフィックス制作のためのソフトウェアです。Adobeは画像編集や動画編集など、クリエイティブ系のソフトウェアを多数手がけており、Illustratorはその中でも特に人気の高い製品の一つです。
Illustratorは、線や図形を組み合わせたイラストの作成、テキストと画像を組み合わせたレイアウトデザインに特化しています。その特性から、グラフィックデザイナー、イラストレーター、DTPデザイナーなど、幅広いクリエイティブ職種の専門家に愛用されています。
具体的な用途としては、ロゴデザイン、イラスト制作、バナーやSNS投稿用などのWebコンテンツ、名刺やチラシ、ポスターなどの印刷物のデザイン制作に活用されています。Illustratorの強みは、ベクター形式での作画が可能なことで、作成した画像を拡大縮小しても品質が劣化しない点にあります。
Adobeの製品ラインナップには、Illustratorの他にもPhotoshop、Premiere Pro、After Effects、InDesign、Acrobatなど、様々な用途に特化したソフトウェアがあります。これらのソフトウェアを組み合わせることで、より高度なグラフィックデザインや動画編集が可能となります。
関連記事:Illustrator(イラストレーター)を解説!仕事としても使われる意味も教えます
Illustrator(イラストレーター)で何ができるのか
Illustratorは、多様なグラフィックデザインを実現できる強力なツールです。ロゴやイラスト、バナーやSNS投稿用などのWebコンテンツ、名刺やチラシ、ポスターなどの印刷物など、幅広いデザイン制作に活用できます。特に、ベクター画像の作成に特化しており、拡大縮小しても品質が劣化しない点が大きな特徴です。
デザイナーやイラストレーターにとって、Illustratorは欠かせないソフトウェアとなっています。複雑な図形や曲線を自在に描くことができ、テキストと画像を組み合わせたレイアウトの作成も得意としています。また、色彩豊かなグラデーションやパターンの適用、オブジェクトの変形や配置の調整など、デザインの細部まで柔軟に制御することが可能です。
Illustratorの機能を駆使することで、プロフェッショナルな品質のグラフィックデザインを効率的に作成できます。ビジネス用途から芸術的な表現まで、幅広いニーズに対応できるのがIllustratorの魅力といえるでしょう。
ベクター画像を作成できる
Illustratorは、ベクター画像と呼ばれる画像を作成することができます。ベクター画像とは点、線、曲線から成っています。図形同士の関係は、数学的方程式によって構成されているため、画像のサイズを拡大縮小しても、ぼやけたりなど、質が劣化することはありません。ロゴデザインや、パンフレットやポスターといった印刷物の文字やイラストなどはベクター画像を用いてデザインされています。一方で、写真画像はベクター画像ではなく、「ラスター画像」と呼ばれます。
ラスター画像は、ピクセルと呼ばれる格子状のものの集合体から成っている画像です。ピクセルには、それぞれ色調や階調などの色情報を含んでいます。
ラスター画像のサイズを拡大縮小すると、ベクター画像と異なり、ピクセル自体を縮めたり拡大したりすることになるため、ぼやけた画像になります。Adobe Photoshopは、このラスター画像を加工できるソフトウェアです。ラスター画像は写真に最適な形式です。
Illustratorではベクター画像を作成できます。そこで主に次のことができます。
1.ロゴの作成
ロゴは、拡大縮小したり、一部の色を変更したりすることが多くあるグラフィックです。そのためラスター画像が向いています。Illustratorは、ロゴの作成に最適です。図形と文字と組み合わせたり、文字を変形させたりといったさまざまな形をしたロゴを自由度高く作成できます。
2.イラストの作成
イラストの作成もIllustratorの得意とするところです。イラストは線の描画や塗りつぶしが必要ですが、それが容易にできるのがIllustratorの特徴です。Illustratorは、線のはっきりとしたイラストを描くのに向いているといわれており、直線や曲線で一つ一つパーツを描き、それらを組み合わせて形を自由に作っていくことが可能です。
3.テキストと画像を組み合わせたレイアウトの作成やデザイン
Illustratorは、印刷業界でもよく使われています。ポスターやチラシの作成に最適なソフトウェアです。テキストと画像を組み合わせたデザインは、Illustratorの得意とするところです。
関連記事:線画ってなに?初心者でも分かる線画イラストの描き方やおしゃれな線画フリー素材サイトのご紹介
Adobe Photoshop(フォトショップ)との違い
Illustratorは、Adobe製品の中でもグラフィックデザイナーによく使われているものですが、Photoshopも同様にグラフィックデザイナーによく使われています。そのため、似ているソフトウェアと思われていることが多く、使い分けについて疑問に思う人も多いようです。
そこで、Photoshopとの違いを確認しておきましょう。
Photoshopは、画像編集ソフトウェアです。 主に写真などを編集・加工する「フォトレタッチ」を行うソフトとして使われています。
写真については明るさや色などを繊細に調整できるほか、写真を切り抜いたり、ほかの画像と合成したり、写真の中にある不要なものを取り除いたりと、写真の編集については多様な機能が備わっています。チラシやポスターなどの印刷物のほか、SNSやWeb用の画像などを、写真や画像と文字を組み合わせて自由にデザインすることができます。
では、具体的に、IllustratorはPhotoshopとどのような点が異なるのかを確認していきましょう。
画像形式
先述の通り、画像形式が大きく異なります。Illustratorはベクター形式の画像を作成することができ、Photoshopはラスター形式の画像を作成することができます。ベクター画像は拡大縮小をしても画質に変化がなく、ラスター画像は拡大をすると画質が粗くなります。
これらの違いは、画像の構造に起因しています。ベクター画像は数学的な座標や方程式によって描画されるため、どのサイズでも鮮明さを保ちます。一方、ラスター画像はピクセルの集合体であり、拡大時にはそれぞれのピクセルが大きくなるため、画質の劣化が生じます。
このような特性から、Illustratorで作成されたロゴやイラストは、小さな名刺から大きな看板まで、様々なサイズで使用できる柔軟性があります。Photoshopで編集された写真やデジタルペイントは、元の解像度を超えて拡大すると品質が低下するため、使用サイズに注意が必要です。
得意とすること
得意とすることが異なります。Illustratorの場合、図形を崩さずに拡大・縮小を得意とします。一方で、Photoshopは写真の切り抜きや合成、色や明るさの設定、陰影をつけるなどのことを得意とします。
向いている制作物
向いている制作物の違いもあります。Illustratorは、ロゴやアイコンのデザイン、チラシやポスターなどの印刷物などの作成に向いています。一方で、Photoshopは画像の加工・編集、写真やイラストの編集、合成、Webサイトに利用するバナーの作成、Webページのデザインなどに向いています。
このように、IllustratorとPhotoshopは似ているものの、画像形式や得意とすること、向いている制作物は異なります。これから作ろうとしている制作物に合わせて選びましょう。
関連記事:RGBとCMYKってなに?意味の解説や変換方法など基本を徹底解説!
Illustrator(イラストレーター)の名称・用語を知ろう
Illustratorの使い方をご紹介する前に、知っておきたい用語や名称があります。一通り確認しておくと、使い方を覚える際にスムーズにいきます。Illustratorを効率的に使いこなすためには、これらの基本的な用語や概念を理解することが重要です。以下に、Illustratorを使用する上で特に重要な用語をいくつか紹介します。これらの用語を理解することで、Illustratorの機能をより深く理解し、効果的に活用することができるでしょう。また、他のデザイナーとのコミュニケーションをスムーズに行うためにも、これらの用語を習得しておくことをおすすめします。
ワークスペース
ワークスペースとは、Illustratorを起動すると表れる、作業をする場所の総称です。つまり作業を開始するときには、必ずワークスペースを新規で作成する必要があります。そのワークスペース上で、ロゴやデザインなどの制作物を作っていくのです。
ワークスペースというのは、ベースとなる場所ですので、制作しているときに特に気にする必要はない名称です。
パス
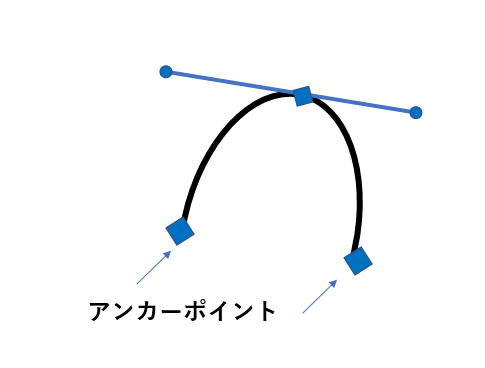
↑オリジナル画像です。
パスとは、Illustratorにおいて作成する図形やイラストなどを構成する線のことです。それは直線でも曲線でも同様にパスです。基本的にペンツールでパスを描いていきます。
パスには、他にも構成要素があります。例えば、パスの見た目は「■」と「■」が線で結ばれています。この端点の「■」のことを「アンカーポイント」と呼び、線のことを「セグメント」と呼びます。つまり、パスは、アンカーポイント同士をセグメントで結んで構成されます。
曲線の場合は、もう一つ要素が加わります。「方向線」と呼ばれるものです。方向線はアンカーポイントから伸びており、曲線の角度を調整する役割を担います。この方向線のことをハンドルと呼ぶこともあります。
パスは、Illustratorでのデザイン作成において非常に重要な要素です。複雑な形状や滑らかな曲線を作り出すためには、パスの操作に習熟することが必要不可欠です。また、パスを編集することで、既存の形状を修正したり、新しい形を生み出したりすることができます。
アンカーポイント
先述の通り、アンカーポイントは、パスの端点のことです。アンカーポイントは、パスを操作する際に重要な役割を担います。アンカーポイントをマウスでつかんで移動させることで、図形の変形を行うことが可能です。また、アンカーポイントを選択した後、削除することができたり、反対にアンカーポイントを追加することもできます。
例えば、長方形にはアンカーポイントが4つありますが、その一つだけを下方向にドラッグすると、選択したアンカーポイントだけを移動することができるので、長方形を変形することができます。
オブジェクト
オブジェクトとは、Illustrator上で作成した線や曲線、長方形などの図形やイラスト、テキストのことを指します。Illustratorで扱える物体の総称と考えると良いでしょう。オブジェクトは、線と塗りの要素を持っており、それぞれの色を変えたり、調整したりすることができます。
オブジェクトは、Illustratorの作業において中心的な役割を果たします。例えば、ロゴデザインを作成する際には、複数のオブジェクトを組み合わせて一つの完成したデザインを作り上げます。また、オブジェクトは個別に編集可能なので、デザインの一部分だけを修正したい場合にも便利です。
さらに、オブジェクトはグループ化することができます。複数のオブジェクトをまとめて一つの単位として扱えるようになるため、複雑なデザインの管理が容易になります。また、オブジェクトには効果を適用することもでき、影をつけたり、ぼかしをかけたりといった視覚的な変化を加えることができます。
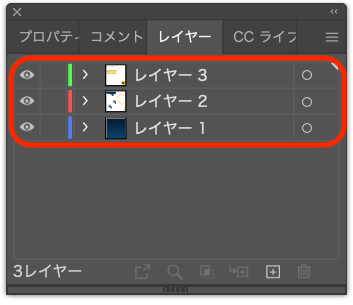
レイヤー
レイヤーとは、オブジェクトが乗ったシートです。Illustratorは、一つの図形やイラストなどの制作物につき、複数の透明なシートを幾重にも重ねて作ることができます。例えば、文字と図形が混在したイラストを作成するときには、通常、文字レイヤーと図形レイヤーを分けて作成します。また、図形でも、複数の図形が配置されているものを作りたい場合には、図形をレイヤーに細かく分けて、何層にも重ねてデザインを作ります。こうすることで、複雑なイラストデザインでも、管理・編集がしやすくなります。
Illustratorでイラストを描く際には、必ずレイヤーを分けなければならないというわけではありません。あくまで利便性のためです。一方で、そのIllustratorの制作物のファイルを他人と共有する場合や、他人に作業を引き継ぐといった場合には、レイヤーにきちんと分けておいたほうが構成が分かりやすいでしょう。もちろん、細かくレイヤーを分ければ良いというわけではありません。あとからデザイン変更する際に変更しやすいようにレイヤーを重ねておくと良いでしょう。
【参考】メニューの名称
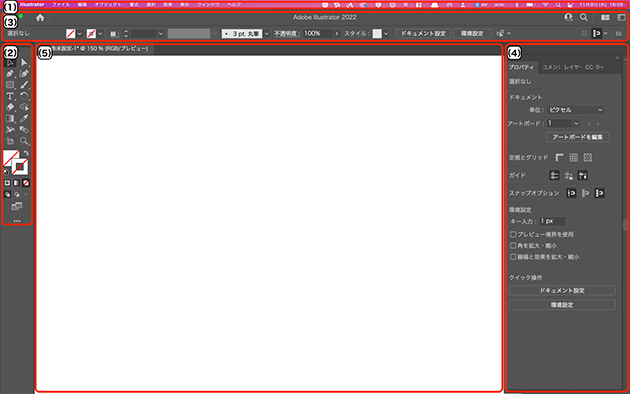
ここで、参考までにIllustratorの各メニューの名称を確認しておきましょう。下記の図それぞれの番号が下記の説明の番号に該当します。
(1)メニューバー
画面の一番上に横長に位置するのが「メニューバー」です。このメニューバーでは、ファイルの保存やオブジェクトの編集、書式設定、効果を付与するなどに利用できます。また、作業環境を調整するメニューも存在します。
(2)ツールバー
画面の一番左に縦にメニューが並んでいるのが「ツールバー」です。ツールバーは、その名の通り、Illustratorでイラストなどを作成するときに用いるツールがそろっている場所です。いわば、制作の道具箱のようなものです。
Illustratorでは、ツールは、主に「選択、描画、文字、ペイント、修正、移動」のカテゴリーに分かれています。
例えば、描画ツールでは、オブジェクトやパスの描画や編集などの操作を行うことができます。ペンツール、鉛筆ツール、アンカーポイントを追加ツール、アンカーポイントの削除ツール、アンカーポイントツール、曲線ツールがあります。折れ線や曲線を描きたいときにはペンツールを使用し、鉛筆で描くようなパスをフリーハンドで描画したいときには鉛筆ツールを使用するなど、制作するものによって自由に選択することができます。
(3)コントロールパネル
コントロールパネルは、メニューバーの下に配置されている横長部分です。ここでは、各ツールの詳細設定を行うことができます。ツールバーで選択したツールに応じて、コントロールパネルの表示も切り替わります。例えば、ツールバーのペンツールを選択したら「塗り」「線」「線幅」「ブラシ」などの情報がコントロールパネルに表示されるので、ペンツールを使いながら、好きなように調整することができます。
(4)パネル
パネルは、画面の右側に縦に並んでいる部分です。簡単に言えば、プロパティ設定やレイヤー設定を行うことができる場所です。パネルには多くの種類があります。最もよく利用するのは、「レイヤーパネル」でしょう。レイヤーの重なりを一目で確認することができます。また、色を調整する「カラーパネル」、文字入力に関するコントロールができる「文字パネル」もよく利用します。パネルには便利なメニューが集まっているので、選択することで楽に作業が行えます。
(5)ドキュメントウィンドウ
ドキュメントウィンドウとは、作業中のドキュメントが表示される場所です。中央の白いキャンバスのような部分に該当します。このドキュメントウィンドウ上に作画していきます。
関連記事:GIMP(ギンプ)の使い方は?無料で使える画像編集ソフトの機能を解説
Illustrator(イラストレーター)の使い方~基本操作
では、いよいよIllustratorの使い方を確認していきましょう。基本操作をご説明します。
Illustratorを使いこなすためには、まず基本的な操作方法を身につけることが重要です。ここでは、新規ファイルの作成から図形の描画まで、Illustratorを使い始める際に押さえておくべき基本的な操作をステップバイステップで解説していきます。
これらの基本操作を習得することで、より複雑なデザインやイラストの制作にも自信を持って取り組むことができるようになります。初心者の方はもちろん、Illustratorの使い方を再確認したい方にも役立つ内容となっていますので、じっくりと読み進めていただければと思います。
新規ファイル作成
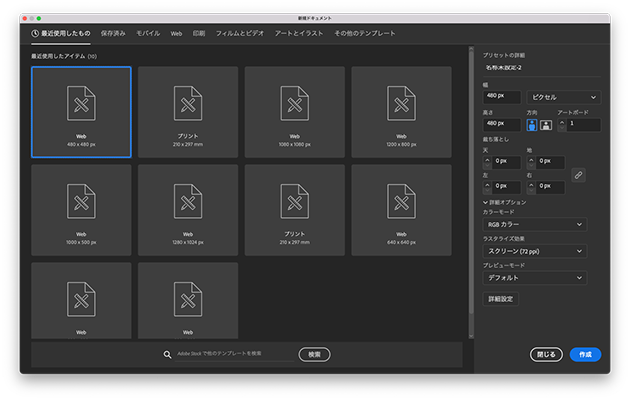
Illustratorで新規でデザインなどを作成する際には、必ず新規ファイルを作成する工程が必要です。
Illustratorを立ち上げたら、画面左にあるメニューのうち「新規作成」を選択します。するとこれから作るファイルのサイズを選択、もしくは数値で指定することができる画面になります。用途に応じてサイズを選択しましょう。
図形を描く
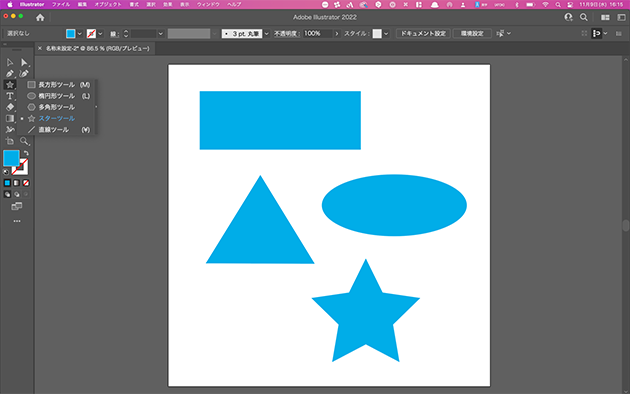
図形ツールを使うことで、長方形や円などの基本的な図形を簡単に描くことができます。例えば、長方形を描く場合は次の手順で行います。
・ツールバーから長方形ツールを選択します。
・コントロールパネルまたはプロパティパネルで「塗り」と「線」の色を設定します。
・黒い線で長方形を描きたい場合は、「線」を黒に設定します。
・長方形の内部の色(塗り)も同様に設定できます。
・作業画面上でマウスをドラッグすると、長方形が作成されます。
・作成した長方形の位置を移動したい場合は、中央の点をクリックしてドラッグします。
長方形以外の図形も同様の手順で描くことができます。ツールバーの長方形ツールを長押しすると、以下の図形ツールが表示されます。
・角丸長方形ツール
・楕円形ツール
・多角形ツール
・スターツール
描きたい図形のツールを選択し、長方形と同じ要領で図形を作成します。これらのツールを使いこなすことで、複雑なデザインも効率的に作成できるようになります。
文字を描く
文字は、文字ツールで描くことができます。わざわざ文字をペンツールで描くなどして形作らなくとも、ワードなどの文書エディタと同じように、文字入力ができます。
ツールバーから「文字ツール」を選択し、文字を入力したい位置をクリックすると、文字カーソルが表れますので、キーボードで文字を入力していきます。
文字はフォントやサイズ、色などを選ぶことができます。また、操作すれば、文字を図形に変換することもできます。
色を変更する
図形の色は、一度決めたら終わりではなく、色を変更することができます。先ほどの長方形ツールを使って、長方形を描いてみましょう。クリックして選択後、カラーパネルで「塗り」の色を変更します。もし色をなしにしたい場合は、赤い斜線の四角をクリックしましょう。これで塗りのない状態になります。
ペンツールで描く
今度は、自分で線を引いて図形を作ってみましょう。ツールバーから「ペンツール」を選択したら、カーソルがペンの形に変わります。
直線を描くには、直線を引きたい一で一度クリックして離し、マウスを動かすと、動かした方向に線が伸びていきます。再度クリックすれば、線が停止します。これで直線のパスが一つできました。パスの端点、つまりアンカーポイントをクリックすると、線を延長できます。最初のアンカーポイントまで線を延ばして重ねれば、線に囲まれた図形を描くことができます。ペンツールでは、クリックして離す、クリックして離すという動作を繰り返すことで、線を引いていくことができます。
画像を挿入する
画像を挿入することもできます。パソコンの中にある画像を参照して、Illustrator上に呼び出すことができるのです。
メニューバーの「ファイル」を選択し、表れたメニューの「配置」を選択します。配置したい画像を選択し、配置ボタンを押せば、画面に画像が挿入されます。
このとき、「埋め込み」と「リンク」の2種類の挿入方法を選ぶことができます。
埋め込みは、Illustrator上に直接画像を貼り付けるイメージです。一方で、リンクはIllustratorには直接貼り付けず、あくまでリンクしているだけに留めるイメージです。
大きな違いとしては、埋め込みはプレビュー画面に表示される一方で、リンクはプレビュー画面には表示されません。また、リンクはリンク元の画像を編集した場合に、その編集内容が反映されるので便利です。一方で、リンクはリンク元の画像の位置を変えてしまうとリンク切れが起きてしまい、Illustrator上に表示されなくなってしまいます。
関連記事:UI(ユーザーインターフェース)とは?意味や役割、UIデザインのポイント
Illustrator(イラストレーター)の利用開始手順
Illustratorを利用し始めたいと思ったら、どこで購入するのか、気になっている人も多いのではないでしょうか。現在、Illustratorはどこかのお店でソフトウェアそのものがパッケージとして販売されているわけではありません。Adobeが提供している「Adobe Creative Cloud」のサブスクリプションサービスとして提供されています。いわゆるサブスクというもので、契約することで、月払い、年払いなどによって定額費用を支払いながら継続利用ができます。
Adobe Creative Cloudは、Adobeが提供するIllustratorのほか、PhotoshopやInDesign、Dreamweaverなどの多様なソフトウェアが揃っており、Illustratorを単体で契約することもできますし、Illustratorを含む複数のソフトウェアを同時に契約することもできます。
現在のところ、Illustratorを利用するために個人が契約できるプランは、「単体プラン」と「コンプリートプラン」の2つです。
【単体プラン】
単体プランは、Photoshop、Illustrator、InDesign、Acrobat、Premiere Pro、After Effectsなどから、一つのアプリだけを選んで使うプランです。
定価はIllustratorの場合、月額2,728円(税込)となります。
【コンプリートプラン】
コンプリートプランは、20以上のすべてのデスクトップアプリとモバイルアプリが使えるプランです。Photoshop、Illustrator、InDesign、Acrobat、Premiere Pro、After Effects、Audition、Adobe XD、Dimensionを含む、20以上のアプリとされています。
定価は月額6,480円(税込)です。
どちらがコストパフォーマンスが良いかをよく検討して選択しましょう。
契約方法
Illustratorを利用するために、Adobe Creative Cloudを契約したい場合には、まずAdobe公式サイトにアクセスし、購入ボタンを押してガイダンスに従って申し込みます。
支払方法は、現時点でクレジットカード払い、コンビニ払い、銀行振込、請求書払い(グループ版のみ)が用意されており、個人の場合はクレジットカード払い、コンビニ払い、銀行振込のいずれかになります。
しかし個人契約の場合、コンビニ払いと銀行振込は「年間プラン(一括払い)」でなければならないなど、条件がありますので、注意してください。
またスピーディーに利用開始したいという場合には、クレジットカード払いが良いでしょう。
関連記事:黄金比ってなに?デザインを思考する上で欠かせない概念を徹底解説!
Illustrator初心者が学ぶ手段とは
これを機に、Illustratorを学んでみたいと思ったら、ぜひ有効な学習手段を利用して学習を進めましょう。おすすめの学習方法をご紹介します。
1.Adobe公式「Illustratorチュートリアル」
出典:https://helpx.adobe.com/jp/illustrator/tutorials.html
Adobeでは、初心者向けにIllustratorの使い方が学べるテキストや動画を用意しています。難易度も星マークで表示されていますので、初心者でも学べそうなものからトライしてみましょう。
2.入門書
一般的に、Adobe公式チュートリアルをいきなり初心者が利用するのは少々ハードルが高いともいわれています。Adobe公式チュートリアルは、基本のキは分かっている前提での説明が多いためです。まずは基本を学びたい場合は、「Illustrator しっかり入門 [CC/CS6/CS5] (しっかり入門シリーズ)」「Illustrator よくばり入門 CC対応」などを参照しましょう。
3.オンライン学習
最近では、オンライン講座を受けながら学ぶ方法もありますが、Illustratorも講座が開催されています。例えば「Udemy」では、初心者向けの講座がいくつか用意されていますので、ぜひ利用してみましょう。
関連記事:装飾デザイン、機能デザインとは?マーケターに求められるWebデザインディレクション
まとめ
・「Adobe Illustrator(アドビ イラストレーター)」とはAdobeという画像編集などのソフトウェアを製造している米国メーカーが手がけるソフトウェアの一つ。ロゴやイラスト、バナーやSNS投稿用などのWebコンテンツ、名刺やチラシ、ポスターなどの印刷物などのデザイン制作に使用できる。
・Illustratorでは、ベクター画像を作成できる。ロゴの作成、イラストの作成、テキストと画像を組み合わせたレイアウトの作成やデザイン等が行える。
・Photoshopとは画像形式が大きく異なる。Illustratorはベクター形式の画像を作成することができ、Photoshopはラスター形式の画像を作成することができる。ベクター画像は拡大縮小をしても画質に変化がなく、ラスター画像は拡大をすると画質が粗くなる。Illustratorは、ロゴやアイコンのデザイン、チラシやポスターなどの印刷物などの作成に向いている一方で、Photoshopは画像の加工・編集、写真やイラストの編集、合成、Webサイトに利用するバナーの作成、Webページのデザインなどに向いている。
・Illustratorの使い方、基本操作として、新規ファイル作成、図形を描く、文字を描く、色を変更する、ペンツールで描く、画像を挿入するをマスターすると良い。
・初心者がIllustratorを学ぶ方法としておすすめなのは、Adobe公式チュートリアル、入門書の書籍、Udemyなどのオンライン学習の方法がある。