広告クリエイティブ担当者の皆様、制作物の品質を左右する画像形式の選択で悩んでいませんか?
この記事では、デザインや印刷で不可欠な「ベクター」と「ビットマップ」という二つの画像形式について、その根本的な違いからメリット・デメリット、そして広告制作における最適な使い分けまでを徹底解説します。
この記事を読むことで、ロゴやアイコン、印刷物、Webサイトなど、あらゆるシーンで最適な画像形式を選び、常に高品質なクリエイティブを生み出すための確かな知識と判断力が身につきます。
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
広告クリエイティブ担当者が知るべき画像形式の基本
広告クリエイティブにおいて、画像形式の理解は不可欠です。デジタル広告、印刷物、ウェブサイト、SNSなど、多様な媒体に対応するためには、それぞれの媒体に最適な画像形式を選択する必要があります。
なぜ画像形式の知識が重要なのか?
適切な画像形式を選ぶことで、以下の問題を防ぎ、メリットを享受できます。
-
画質劣化の回避: 媒体や用途に合わせ、常に最高の画質を維持し、ブランドイメージを守ります。
-
制作効率の向上: 再編集しやすい形式を選ぶことで、作業時間を短縮し、コストを削減します。
-
入稿トラブルの防止: 各媒体の要件を満たし、スムーズな入稿を実現します。
-
多様な媒体への対応: ウェブ、SNS、印刷物など、異なる環境に合わせた最適な画像を準備できます。
画像形式の基本を学ぶことで得られるメリット
画像形式の基本を学ぶことは、単なる技術的な知識の習得に留まらず、広告クリエイティブ担当者としての専門性と市場価値を高めることに直結します。以下に、その具体的なメリットをまとめました。
| 目的 | 具体的なメリット | 得られる効果 |
|---|---|---|
| 画質維持 | 媒体を問わず最高の画質を保ち、ブランドイメージを損なわない | 広告の視認性向上、プロフェッショナルな印象の確立 |
| 制作効率向上 | 修正や再利用が容易になり、無駄な作業を削減する | 作業時間の短縮、人件費や外注コストの削減 |
| トラブル回避 | 入稿規定違反やデータ破損を防ぎ、手戻りをなくす | スムーズなプロジェクト進行、クライアントとの信頼関係構築 |
| 表現の幅拡大 | 最適な画像形式を選択することで、クリエイティブの可能性を広げる | より効果的で魅力的な広告制作の実現 |
これらのメリットを得るためには、ベクター画像とビットマップ画像という2つの主要な画像形式の特性を理解することが出発点となります。これにより、高品質な広告を効率的に制作し、多様な媒体での展開に自信を持って対応できるようになります。
次の章からは、具体的にベクター画像とビットマップ画像それぞれの特徴について詳しく解説します。
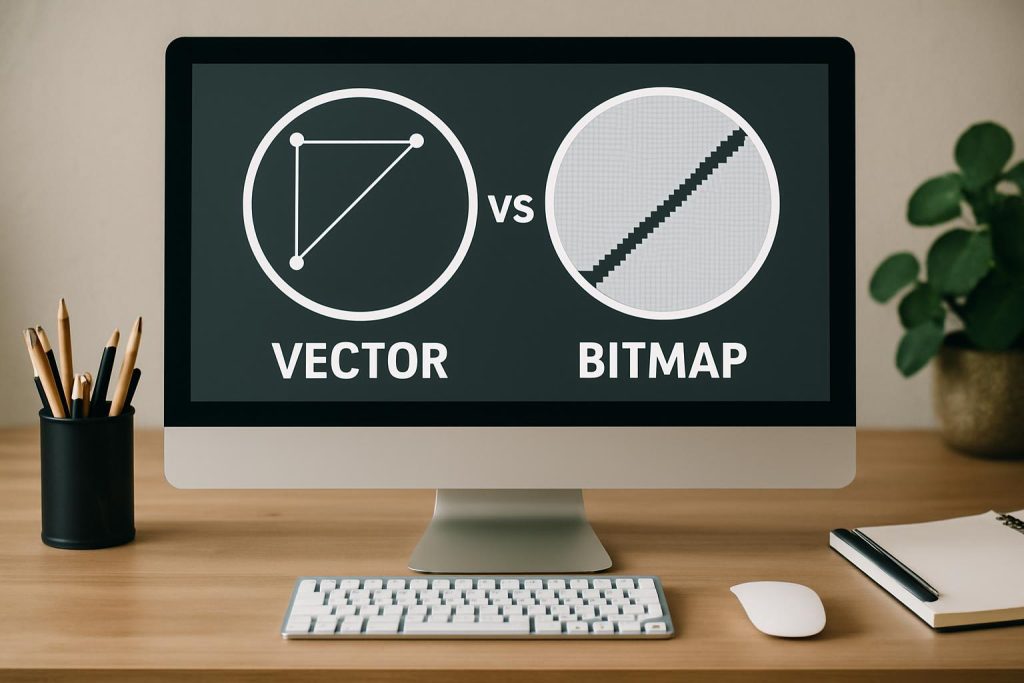
ベクター画像とは何か?その特徴とメリット
広告クリエイティブにおいて、ロゴやイラスト、アイコンなどのデザイン要素を扱う際にベクター画像の特性を理解することは非常に重要です。ベクター画像は、高品質なクリエイティブ制作の基盤となります。
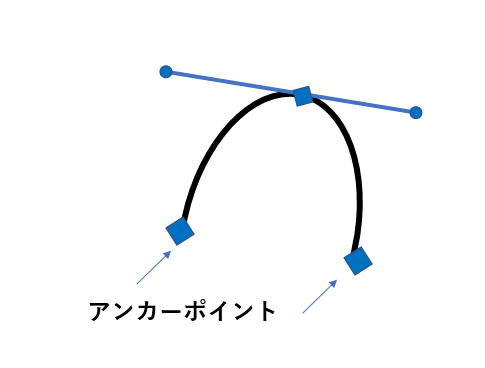
ベクター画像の仕組み:数学的表現とパス
ベクター画像は、点、線、面といった図形要素を数学的な数式で表現する画像形式です。ビットマップ画像が色のついた小さな点の集まりであるのに対し、ベクター画像は座標や角度、曲線の情報を持つ「パス」で構成されています。
具体的には、以下の要素から成り立ちます。
- アンカーポイント(Anchor Point):パスの始点、終点、方向転換点となる固定された点。
- セグメント(Segment):アンカーポイント間を結ぶ線(直線または曲線)。
- ハンドル(Handle / Direction Line):曲線セグメントの形状や方向を制御するための線。ハンドルの長さや角度を調整することで、曲線の滑らかさや膨らみを自由に変更できる。
これらの要素が組み合わさることで、複雑な図形やイラストが構成されます。ベクター画像は、このパス情報に基づいて描画されるため、常に滑らかでクリアな表現が可能になるのです。
関連記事:Illustrator(イラストレーター)の基本的な使い方を解説!基本中の基本を教えます!
拡大縮小しても劣化しないベクターの強み
ベクター画像の最大のメリットは、画像をどれだけ拡大しても画質が劣化しないことです。これは、ピクセル情報ではなく、数学的な数式で形状を定義しているためです。画像を拡大する際、ベクター画像はその数式を再計算し、拡大されたサイズに合わせてパスを再描画します。
この「解像度に依存しない」特性は、広告クリエイティブにおいて特に強力なメリットをもたらします。
-
多様なメディア展開: Webサイト、SNS、印刷物、屋外広告など、様々なサイズの媒体で同じデザインを使用しても、品質が損なわれません。
-
将来的な汎用性: 一度ベクター形式で作成すれば、将来的に異なる用途やサイズで再利用する際の再制作の手間とコストを削減できます。
-
高精細な印刷: 大型の印刷物や看板など、高い解像度が求められる出力物でも、常にクリアな仕上がりを保証します。
ベクター画像のファイルサイズと編集のしやすさ
ベクター画像は、ピクセル情報を持たないため、一般的にビットマップ画像に比べてファイルサイズが小さくなる傾向があります。シンプルな図形やロゴであれば、非常に軽量なデータとなります。
また、ベクター画像は編集のしやすさにおいても大きなメリットを持ちます。
- 色や線の変更:図形の色や線の太さ、種類などを後から簡単に変更できます。
- 形状の調整:アンカーポイントやハンドルを操作することで、図形の形状を自由に変形させることができます。
- 非破壊編集:元の画像を損なうことなく、何度でも修正や調整を繰り返すことが可能です。
- 要素の分離と結合:個々の要素を移動、拡大縮小、回転させたり、複数の要素を結合して新しい図形を作成したりすることも容易です。
これらの特性により、ベクター画像はデザインの修正やバリエーション展開が頻繁に発生する広告クリエイティブ制作において、非常に効率的なワークフローを実現します。クライアント(顧客)や制作ディレクターなどからの細かな修正要望にも迅速に対応できるため、制作時間短縮とコスト削減に繋がります。
ビットマップ画像とは何か?その特徴とデメリット

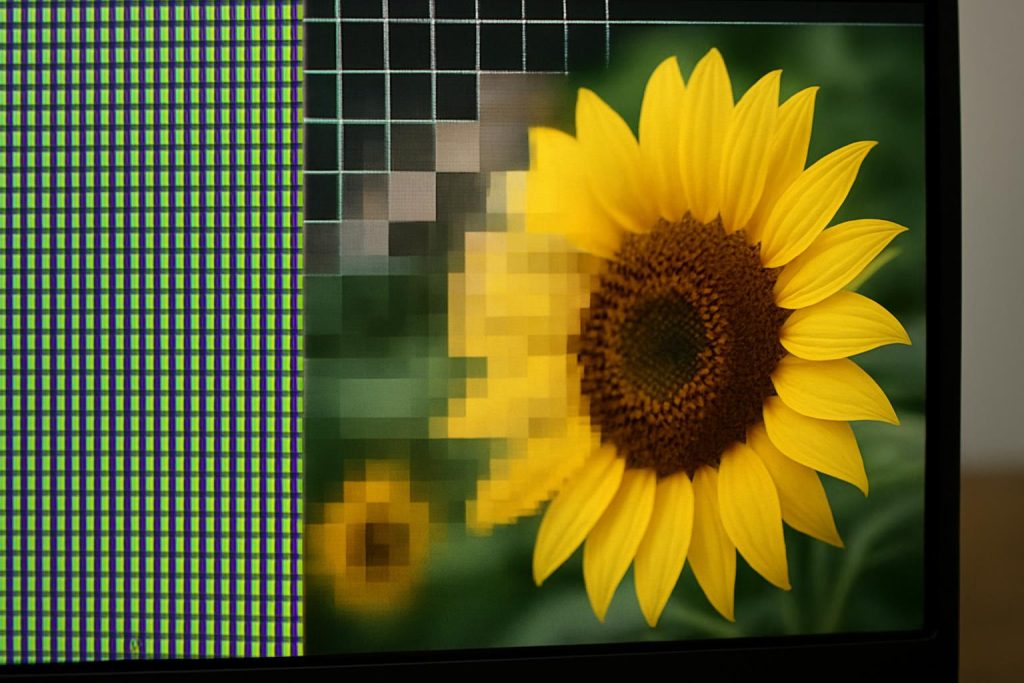
ピクセルで構成されるビットマップの仕組み
ビットマップ画像(ラスター画像とも呼ばれます)は、小さな色の点である「ピクセル」が縦横のグリッド状に並んで構成される画像形式です。 これらのピクセル一つひとつが特定の色情報を持つことで、全体として一枚の画像を形成しています。 デジタルカメラで撮影した写真や、Webサイトでよく見かける一般的な画像は、ほとんどがこのビットマップ形式です。 ピクセルは「Picture Element(絵の要素)」の略であり、画像を構成する最小単位となります。 ピクセルが密に配置されているほど、その画像の「解像度」が高いとされ、より滑らかで詳細な表現が可能になります。 この仕組みにより、ビットマップ画像は写真のような複雑な色彩やグラデーション、写実的な表現を得意とします。
拡大縮小で劣化するビットマップの弱点
ビットマップ画像の最大のデメリットは、画像を拡大すると画質が劣化する点にあります。 ピクセルは固定されたサイズと色情報を持つため、画像を拡大すると、個々のピクセルが引き伸ばされて粗さが目立つようになります。 これにより、画像の輪郭がギザギザになったり(ジャギー)、全体的にぼやけたり、モザイク状に見えたりする現象が発生します。 特に、ロゴやテキストなど、はっきりとした境界線が必要なデザインを拡大する際には、この劣化が顕著に現れ、プロフェッショナルな印象を損なう可能性があります。 そのため、印刷物や大型ディスプレイなど、さまざまなサイズで利用する可能性がある広告クリエイティブにおいては、ビットマップ画像の解像度と最終的な出力サイズを慎重に考慮する必要があります。 一度低解像度で作成されたビットマップ画像を後から高解像度に戻すことは、基本的に不可能です。
ビットマップ画像のファイルサイズと写真表現
ビットマップ画像のファイルサイズは、画像のピクセル数(縦横の解像度)と色深度に比例して大きくなる傾向があります。 ピクセル数が多ければ多いほど、より多くの色情報を持つことになるため、ファイルサイズも増大します。
例えば、高解像度のデジタル写真などは、非常に大きなファイルサイズになることが一般的です。 この特性は、Webサイトでの表示速度や、メールでの送受信、ストレージ容量に影響を与えることがあります。 しかし、この特性があるからこそ、ビットマップ画像は写真や複雑なイラスト、写実的な表現において圧倒的な優位性を持ちます。 無数のピクセルが織りなす繊細な色の変化やグラデーションは、写真の豊かな表情を忠実に再現することを可能にします。
ファイルサイズを最適化するために、JPEG(非可逆圧縮)やPNG(可逆圧縮)といった様々な圧縮形式が用いられますが、特にJPEGは写真のファイルサイズを大幅に削減できる一方で、圧縮の際に一部の画質情報が失われる点に注意が必要です。
関連記事
・Webpとは?メリットや他の画像形式との違い、変換方法を解説
・JPEGとは?圧縮・変換する方法や無料ツールを解説
・WebPからJPEGの変換は?方法を複数紹介
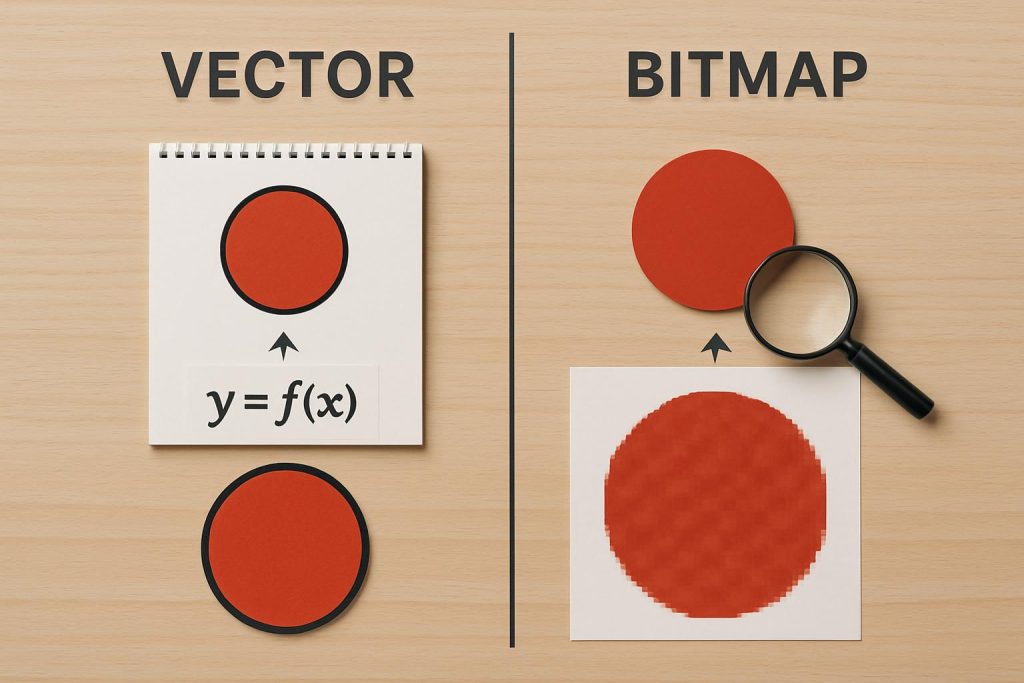
ベクターとビットマップの決定的な違いを徹底比較

広告クリエイティブの品質を左右する画像形式の選択において、ベクター画像とビットマップ画像の決定的な違いを理解することは不可欠です。ここでは、それぞれの根本的な特性から、表現できる内容、そしてファイル形式と編集ツールの違いまで、徹底的に比較していきます。
解像度の概念とベクター・ビットマップの違い
画像形式を理解する上で最も重要なのが「解像度」の概念です。ベクター画像とビットマップ画像では、この解像度の捉え方が根本的に異なります。
ベクター画像は、数学的な計算式に基づいて線や図形、色などの情報が記述されています。
このため、解像度という概念がありません。画像をどれだけ拡大しても、曲線や直線が滑らかに保たれ、ピクセルが粗くなる「ジャギー」と呼ばれる現象が発生しません。これは、表示や印刷の際に、そのデバイスの解像度に合わせて常に最適な品質で描画されるためです。そのため、ロゴやイラストなど、様々なサイズで使用されるデザインにおいて、品質の劣化を心配する必要がありません。
一方、ビットマップ画像は、ピクセルと呼ばれる小さな色の点の集合体で構成されています。画像は、縦横に並んだこれらのピクセルの数(例: 1920ピクセル × 1080ピクセル)によって解像度が決まります。このピクセル数が固定されているため、画像を拡大すると個々のピクセルが引き伸ばされ、画像が粗く、ぼやけて見えたり、輪郭がギザギザになったりする「ピクセル劣化」が発生します。特に、低解像度のビットマップ画像を大きく引き伸ばして使用すると、その品質の低下は顕著になります。
この違いを以下の表でまとめます。
| 比較項目 | ベクター画像 | ビットマップ画像 |
|---|---|---|
| 解像度の概念 | 解像度がない(無限に拡大縮小可能) | 解像度がある(ピクセル数で決まる) |
| 拡大・縮小時の品質 | 劣化しない(常にシャープ) | 劣化する(ピクセルが粗くなる) |
| 構成要素 | 数学的なパス、アンカーポイント、色情報 | ピクセル(色の付いた点の集合) |
表現できる内容と得意分野の比較
ベクター画像とビットマップ画像は、その構造の違いから、それぞれ得意とする表現分野が大きく異なります。広告クリエイティブの目的や用途に応じて、適切な画像形式を選択することが重要です。
ベクター画像は、線や図形、ロゴ、アイコン、イラスト、グラフ、タイポグラフィなど、シンプルでシャープなデザインの表現に非常に優れています。数学的なパスで描かれるため、輪郭がはっきりしており、色の塗り分けも明確です。グラデーションの表現は可能ですが、写真のような複雑な階調表現は得意ではありません。しかし、Webサイトのアイコンやロゴ、印刷物のデザイン、看板など、サイズを問わずクリアな表示が求められる場面で真価を発揮します。
一方、ビットマップ画像は、写真、複雑なグラデーション、絵画のようなリアルな表現、細かなディテールを必要とする画像に最適です。膨大な数のピクセルがそれぞれの色情報を持つことで、豊かな色彩や光のニュアンス、繊細な影などを忠実に再現できます。デジタルカメラで撮影した写真や、Webサイトのメインビジュアル、SNS投稿用の画像、写真合成など、現実世界を忠実に再現したり、視覚的なインパクトを与えたりする広告クリエイティブで広く活用されます。
| 比較項目 | ベクター画像 | ビットマップ画像 |
|---|---|---|
| 得意な表現 | ロゴ、アイコン、イラスト、図形、グラフ、文字 | 写真、複雑なグラデーション、リアルな表現、絵画 |
| 視覚的特徴 | シャープ、クリア、シンプル | リアル、繊細、豊かな階調 |
| 適した用途 | 印刷物(名刺、ポスター)、Webサイトのロゴ・アイコン、アニメーション | Webサイトのメインビジュアル、商品写真、SNS投稿、レタッチ |
ファイル形式と編集ツールの違い
ベクター画像とビットマップ画像は、その構造と表現方法の違いから、使用されるファイル形式や編集ツールも大きく異なります。広告クリエイティブの制作ワークフローにおいて、これらの違いを理解し、適切に使い分けることが効率と品質向上につながります。
ベクター画像の主なファイル形式には、Adobe Illustratorの標準形式であるAI、汎用性の高いEPS、Webでの利用に適したSVG、そして印刷物でよく使われるPDF(ベクター情報を含む場合)などがあります。これらのファイルは、画像を構成するパスやアンカーポイント、色などの数学的なデータとして保存されます。そのため、これらのデータを直接編集できるAdobe Illustratorのようなドロー系ソフトウェアが主要なツールとなります。Illustratorは、パスの作成や編集、文字の整形、図形の組み合わせなどに特化しており、ロゴやイラストの制作に不可欠です。
一方、ビットマップ画像の主なファイル形式には、写真に適したJPEG、透過情報を持つPNG、アニメーションや簡易的なアイコンに使われるGIF、高画質保存に適したTIFFなどがあります。これらのファイルは、各ピクセルの色情報がグリッド状に並べられて保存されています。そのため、ピクセル単位での色補正、レタッチ、合成、フィルター効果の適用などを行うAdobe Photoshopのようなペイント系ソフトウェアが主要なツールとなります。Photoshopは、写真の加工や合成、Webデザインのモックアップ作成など、ピクセルベースの表現に特化しています。
両者のツールは、それぞれが扱う画像形式の特性に合わせて機能が最適化されており、互換性はあるものの、得意分野が明確に分かれています。
| 比較項目 | ベクター画像 | ビットマップ画像 |
|---|---|---|
| 主なファイル形式 | AI, EPS, SVG, PDF (ベクターを含む場合) | JPEG, PNG, GIF, TIFF, BMP |
| 代表的な編集ツール | Adobe Illustrator(ドロー系ソフトウェア) | Adobe Photoshop(ペイント系ソフトウェア) |
| 編集の特性 | パス、アンカーポイント、オブジェクト単位での編集 | ピクセル単位での色調整、レタッチ、合成 |
広告クリエイティブでベクター画像を効果的に活用するシーン
広告クリエイティブ制作において、ベクター画像は品質と柔軟性を両立させる上で不可欠な存在です。その特性を理解し、適切なシーンで活用することで、ブランドイメージの向上と制作効率の最大化を図ることができます。
ロゴやアイコンデザインにおけるベクターの重要性
ロゴやアイコンは、企業の顔として様々な媒体で利用されます。名刺、ウェブサイト、パンフレット、さらには大型の看板まで、その用途は多岐にわたります。
ベクター画像は、数学的な計算に基づいて描画されるため、どれだけ拡大しても画像が粗くなる「ピクセル化」現象が起きません。 この特性は、ロゴやアイコンのように、一貫した品質が求められるデザイン要素において、極めて重要です。
また、ベクターデータは色や形状の変更が容易であり、デザインの修正やバリエーション展開の際にも効率的な作業が可能です。これにより、ブランドイメージの一貫性を保ちながら、多様な広告媒体に柔軟に対応できます。
印刷物や大型出力におけるベクターの優位性
パンフレット、チラシ、ポスターなどの印刷物、さらには屋外広告や車両ラッピングといった大型出力物では、最終的な出力品質が非常に重要となります。ビットマップ画像の場合、高解像度であっても、拡大すればするほど画像が粗くなる「解像度不足」の問題が生じます。
しかし、ベクター画像であれば、無限に拡大しても線や色が鮮明に保たれるため、どんなに大きなサイズで出力しても、デザインの品質が損なわれることはありません。 特に、ロゴやテキスト、イラストなど、シャープな輪郭が求められる要素を含む広告クリエイティブにおいて、ベクター画像は圧倒的な優位性を発揮します。
印刷会社に入稿する際も、ベクターデータ(例:Adobe Illustrator形式のアウトライン化されたテキスト)は、高品質な仕上がりを保証し、予期せぬトラブルを防ぐ上で不可欠です。
Webサイトでのベクター画像の活用とSVG形式
Webサイトのデザインにおいても、ベクター画像、特にSVG(Scalable Vector Graphics)形式の活用が急速に進んでいます。 スマートフォンから高解像度ディスプレイを搭載したPCまで、多様なデバイスでWebサイトが閲覧される現代において、レスポンシブデザインへの対応は必須です。
SVGは、その名の通り「スケーラブル」であり、どのような画面サイズや解像度でも劣化することなく美しく表示されます。これにより、デバイスの種類に関わらず、常に最適なビジュアル体験をユーザーに提供できます。
また、SVGはXMLベースのテキスト形式であるため、ファイルサイズが非常に軽量であり、Webページの読み込み速度向上に貢献します。これはSEOの観点からも重要な要素です。さらに、CSSやJavaScriptを用いて色や形状を動的に変更したり、アニメーションを加えたりするなど、インタラクティブな表現が可能である点も、Webサイトでの活用を後押ししています。
Webサイトにおけるベクター画像(SVG)の主なメリットを以下の表にまとめます。
| メリット | 詳細 |
|---|---|
| 解像度独立性 | どのデバイスや画面サイズでも劣化なく表示され、高解像度ディスプレイにも対応。 |
| ファイルサイズの軽量性 | 特にシンプルなデザインの場合、ビットマップ画像よりも大幅にファイルサイズが小さく、Webサイトの表示速度向上に寄与。 |
| 編集・操作の容易さ | CSSやJavaScriptを用いて、色、サイズ、アニメーションなどを動的に変更可能。 |
| アクセシビリティ | テキストベースであるため、検索エンジンが内容を読み取りやすく、SEOにも有利。 |
ベクター画像とビットマップ画像、それぞれのファイル形式と代表的なツール

広告クリエイティブの制作において、ベクター画像とビットマップ画像の特性を理解することはもちろん、それぞれの画像形式がどのようなファイルで保存され、どのツールで作成・編集されるのかを知ることは非常に重要です。適切なファイル形式とツールを選ぶことで、作業効率と最終的な成果物の品質が大きく向上します。
ベクター画像の主なファイル形式 AI、EPS、SVG、PDF
ベクター画像は、その特性上、特定のソフトウェアで編集しやすい「ネイティブ形式」や、異なるソフトウェア間での互換性を重視した「汎用形式」など、いくつかの主要なファイル形式が存在します。これらの形式を適切に使い分けることで、デザインの柔軟性を保ちながら、様々な用途に対応できます。
| ファイル形式 | 特徴 | 主な用途 |
|---|---|---|
| AI(Adobe Illustrator) |
Adobe Illustratorのネイティブファイル形式です。レイヤー情報や編集履歴が完全に保持され、再編集が非常に容易です。 Illustratorの全ての機能を活用した複雑なデザインを保存するのに最適です。 |
ロゴ、アイコン、イラスト、タイポグラフィなど、デザインの元データとして保存・編集する場合。 他のデザイナーとのデータ共有や共同作業。 |
| EPS(Encapsulated PostScript) |
PostScript言語に基づいた汎用性の高い形式で、Adobe Illustrator以外のベクターグラフィックソフトウェアやDTP(DeskTop Publishing)ソフトウェアでも広くサポートされています。 画像データとテキスト情報を一緒に保存できますが、AI形式に比べて編集の自由度は限定的になる場合があります。 |
印刷会社への入稿データや、異なるソフトウェア間でのベクターデータの受け渡し。 シンプルなロゴやイラストの配布。 |
| SVG(Scalable Vector Graphics) |
Web向けに特化したXMLベースのベクター画像形式です。テキストエディタで内容を確認・編集できるため、Web開発者にも扱いやすいのが特徴です。 JavaScriptやCSSと組み合わせてアニメーションやインタラクティブな要素を実装できます。 |
Webサイトのロゴ、アイコン、グラフなど。 レスポンシブデザインに対応したWebコンテンツ。 Webアニメーション。 |
| PDF(Portable Document Format) |
文書共有の標準形式ですが、ベクターデータも保持できるため、印刷用データとしても広く利用されます。 Adobe Illustratorで作成したデータをPDF形式で保存する際に、「Illustratorの編集機能を保持」するオプションを選択することで、PDFをIllustratorで再編集することも可能です。 |
最終的なデザインのプレビューや印刷用データとしてクライアントに送付する場合。 電子書籍やドキュメントにイラストを埋め込む場合。 |
ベクター画像作成・編集の代表ツール Adobe Illustrator
ベクター画像の作成と編集において、Adobe Illustratorは業界のデファクトスタンダードとして広く認知されています。その多機能性と柔軟性から、プロのデザイナーにとって不可欠なツールとなっています。
Adobe Illustrator
Adobe Illustratorは、Adobe社が開発・提供するベクターグラフィックソフトウェアです。ロゴ、アイコン、イラスト、図表、タイポグラフィ、パッケージデザイン、DTPデータなど、多岐にわたるデザイン制作に利用されます。
- パスとアンカーポイントによる自由な描画が可能です。
- ペンツールを始めとする多彩な描画ツールが用意されています。
- パスファインダー機能により、複数の図形を結合・分割・型抜きするなど、複雑な形状を簡単に作成できます。
- アピアランス機能で、オブジェクトの見た目を非破壊的に編集できるため、後からの修正も容易です。
- 豊富なカラーモード(CMYK、RGBなど)に対応しており、印刷物からWebまで幅広い用途に対応できます。
Illustratorは、デザインの元データを制作し、高品質な印刷物やWeb用のアセットを出力するための強力な基盤となります。ベクター画像特有の「拡大縮小しても劣化しない」という特性を最大限に活かすための機能が豊富に搭載されています。
関連記事:RGBとCMYKってなに?意味や変換方法など基本を徹底解説!
ビットマップ画像の主なファイル形式 JPEG、PNG、GIF、TIFF
ビットマップ画像は、ピクセルの集合で構成されるため、ファイル形式によって圧縮方法や透明度の対応、色数の表現範囲などが異なります。用途に応じて最適な形式を選択することが、画像品質とファイルサイズのバランスを取る上で重要です。
| ファイル形式 | 特徴 | 主な用途 |
|---|---|---|
| JPEG(Joint Photographic Experts Group) |
非可逆圧縮方式を採用しており、画像を保存するたびにデータが失われますが、非常に高い圧縮率でファイルサイズを小さくできます。 フルカラー(約1677万色)に対応し、写真やグラデーションが多い画像に適しています。 |
Webサイトに掲載する写真や、メールで送付する写真。 デジタルカメラで撮影した写真の保存。 |
| PNG(Portable Network Graphics) |
可逆圧縮方式を採用しており、画質を損なわずにファイルサイズを小さくできます。 透明度(アルファチャンネル)に対応しているため、背景が透ける画像を表現できます。 JPEGよりファイルサイズは大きくなる傾向がありますが、ロゴやイラストなど、色の境界がはっきりしている画像に適しています。 |
Webサイトのロゴ、アイコン、背景が透明な画像。 スクリーンショットや、文字を含む画像。 |
| GIF(Graphics Interchange Format) |
256色までの色数制限がありますが、可逆圧縮でファイルサイズが小さいのが特徴です。 アニメーション画像に対応しており、Web上で簡単な動きを表現するのに使われます。 PNGと同様に透明度に対応しますが、透過は完全に不透明か完全に透明かの2値のみです。 |
Webサイトのシンプルなアニメーションバナーや、アイコン。 色数が少ないイラストやグラフ。 |
| TIFF(Tagged Image File Format) |
高品質な画像保存に適した形式で、可逆圧縮と非可逆圧縮の両方に対応しています。 レイヤー情報や様々なメタデータを保持できるため、プロフェッショナルな画像編集で利用されます。 ファイルサイズは大きくなる傾向があります。 |
印刷業界での高解像度画像の保存や、スキャナーで取り込んだ画像の保存。 画像編集ソフトウェアでの作業用ファイル。 |
ビットマップ画像作成・編集の代表ツール Adobe Photoshop
ビットマップ画像の作成、編集、加工において、Adobe Photoshopは世界中で最も広く使われているソフトウェアです。写真のレタッチから複雑な画像合成、Webデザインまで、その用途は非常に多岐にわたります。
Adobe Photoshop
Adobe Photoshopは、Adobe社が開発・提供する画像編集ソフトウェアです。写真の加工、レタッチ、画像合成、Webサイトのデザイン、UI/UXデザイン、デジタルペインティングなど、ビットマップ画像に関するあらゆる作業に対応します。
- レイヤー機能により、複数の画像を重ねて非破壊的に編集できます。
- 選択範囲ツールやマスク機能で、画像の特定の部分のみを正確に編集できます。
- 豊富なフィルターや調整機能を使って、写真の色調補正、エフェクト追加、ノイズ除去などが可能です。
- ブラシツールによる自由な描画や、デジタルペインティングにも対応しています。
- Web用に最適化された画像書き出し機能により、ファイルサイズと画質のバランスを調整できます。
Photoshopは、ピクセル単位での精密な編集を可能にし、写真の表現力を最大限に引き出すための強力なツールです。広告クリエイティブにおいて、魅力的なビジュアルを作成するために不可欠な存在と言えるでしょう。
ベクターとビットマップの使い分けで品質を高めるポイント

広告クリエイティブの品質を最大限に高めるためには、ベクター画像とビットマップ画像の特性を深く理解し、それぞれの目的と用途に応じた適切な使い分けが不可欠です。ここでは、具体的な制作シーンでの選び方と、ベクター画像を扱う上での重要な注意点について解説します。
目的と用途に応じた画像形式の選び方
画像形式の選択は、最終的なアウトプットの品質、ファイルサイズ、編集のしやすさに直結します。以下の表を参考に、プロジェクトの要件に最適な形式を選びましょう。
| 目的・用途 | 最適な画像形式 | 理由とメリット |
|---|---|---|
| ロゴ、アイコン、イラスト | ベクター画像 | 拡大・縮小しても画質が劣化しないため、Web、印刷、大型看板など多様な媒体で一貫した品質を保てます。ファイルサイズも比較的小さく、編集も容易です。 |
| 写真、写実的な画像 | ビットマップ画像 | ピクセル単位で豊かな色と階調を表現できるため、写真の細部や複雑なグラデーションを忠実に再現できます。 |
| 印刷物(特に大型ポスター、看板) | ベクター画像 | 解像度に依存しないため、どれだけ拡大しても輪郭がシャープに保たれ、プロフェッショナルな印刷品質を実現します。 |
| Webサイト(ロゴ、アイコン、シンプルなイラスト) | ベクター画像(SVG形式) | Retinaディスプレイなどの高解像度スクリーンでも鮮明に表示され、ファイルサイズが小さく読み込みが速いです。CSSやJavaScriptでの制御も可能です。 |
| Webサイト(写真、複雑なバナー) | ビットマップ画像(JPEG, PNG形式) | 写真表現に優れ、透過処理やアニメーションなど、Webでの多様な視覚表現に対応できます。適切な圧縮でファイルサイズを最適化することが重要です。 |
| 編集の柔軟性(色変更、形状修正など) | ベクター画像 | パスとアンカーポイントで構成されているため、後から色や形状、サイズを自由に、かつ品質を損なわずに変更できます。 |
| 細かい修正、レタッチ | ビットマップ画像 | ピクセル単位での編集が可能なため、写真のシミ消しや色調補正、細かなレタッチ作業に適しています。 |
このように、制作物の最終的な利用目的と、求められる品質、編集の頻度を考慮して、最適な画像形式を選択することが、効率的かつ高品質なクリエイティブ制作の鍵となります。
制作ワークフローにおけるベクター画像の注意点
ベクター画像はその強力なメリットを持つ一方で、制作ワークフローにおいていくつかの注意点があります。これらを理解し、適切に対処することで、予期せぬトラブルを防ぎ、スムーズなデータ連携と品質維持を実現できます。
フォントのアウトライン化の重要性
ベクター画像ファイル(特にAdobe Illustrator形式のAIやEPS)にテキスト情報が含まれる場合、入稿やデータ共有の際には必ずフォントをアウトライン化してください。アウトライン化とは、テキスト情報を文字データではなく、図形(パス)データに変換する作業です。
- 文字化けや表示崩れの防止: データを共有する相手の環境に、使用しているフォントがインストールされていない場合、文字が正しく表示されなかったり、代替フォントに置き換わってレイアウトが崩れたりする可能性があります。アウトライン化することで、このような問題を回避できます。
- 印刷品質の確保: 印刷会社に入稿する際も、アウトライン化されていないフォントはトラブルの原因となることがあります。印刷時の文字の正確な再現性を保証するために必須の工程です。
ただし、一度アウトライン化したテキストは文字としての編集ができなくなるため、編集可能なオリジナルデータ(アウトライン化前のデータ)は別途保存しておくことを強く推奨します。
ベクターとビットマップの混在とデータ受け渡し
広告クリエイティブでは、ベクターで作成したロゴやイラストと、ビットマップの写真が組み合わされることが頻繁にあります。Adobe Illustratorなどのベクター編集ツール内でビットマップ画像を配置する場合、以下の点に注意が必要です。
- 画像の埋め込みとリンク:
- 埋め込み: ビットマップ画像をIllustratorファイル内に直接取り込む方法です。ファイルサイズは大きくなりますが、単一のファイルで完結するため、データ受け渡しが容易になります。
- リンク: ビットマップ画像をIllustratorファイルとは別のファイルとして参照する方法です。ファイルサイズは小さくなりますが、元となるビットマップ画像ファイルも一緒に渡さなければ、相手の環境で画像が表示されなくなります。データ共有の際は、関連するビットマップ画像をすべて収集し、フォルダにまとめて渡すなど、連携を意識した管理が重要です。
- 解像度の確認: 配置するビットマップ画像は、最終的な出力サイズと目的に応じた適切な解像度を持っているかを確認してください。Illustrator内でビットマップ画像を拡大しすぎると、ピクセルが粗くなり、品質が低下します。
WebでのSVG利用時の互換性と最適化
WebサイトでSVG形式のベクター画像を使用する場合、そのメリットを最大限に活かすための注意点があります。
- ブラウザ互換性の確認: ほとんどのモダンブラウザはSVGをサポートしていますが、古いブラウザや特定の環境では表示に問題が生じる可能性があります。ターゲットとするユーザー層の環境を考慮し、必要に応じて代替のビットマップ画像(PNGなど)を用意する「フォールバック」の仕組みを検討することも重要です。
- ファイルサイズの最適化: SVGはXMLベースのテキストファイルであるため、不要なコード(コメント、グループ化情報など)が含まれているとファイルサイズが肥大化することがあります。専用の最適化ツール(例: SVGOMG)を使用することで、ファイルサイズを削減し、Webサイトの読み込み速度を向上させることができます。
- アクセシビリティへの配慮: SVGにはテキストやタイトル、説明などの情報を埋め込むことができます。これにより、スクリーンリーダーを使用するユーザーにも画像の内容を伝えることができ、Webアクセシビリティの向上に貢献します。
これらのポイントを押さえることで、広告クリエイティブ制作におけるベクター画像の利用は、より効率的かつ高品質な成果物へとつながるでしょう。
まとめ
ベクター画像は拡大縮小しても劣化せず、ロゴやイラスト、印刷物といったシャープな表現に適しています。一方、ビットマップ画像はピクセルで構成され、写真のような複雑で豊かな階調表現に優れています。
これらの特性を理解し、制作するクリエイティブの目的や用途に応じて最適な画像形式を選択することが、高品質な成果物を作成し、プロフェッショナルな広告表現を実現するための鍵となります。適切な知識と使い分けで、より効果的な広告クリエイティブ制作を目指しましょう。