Alternateタグとは、スマホ用のWebページをGoogleに伝えるために利用するHTMLタグです。「Alternate」という言葉は「代替物」を意味しています。このタグは、PCサイトとスマートフォンサイトで同じ内容のページが異なるURLで存在する場合に、それらの関連性を検索エンジンに正しく伝達する役割を果たします。
Googleなどの検索エンジンは、同一内容のページが複数のURLで存在することを好ましくないと判断します。これは、デバイスごとに異なるURLを持つページにも当てはまります。Alternateタグを適切に使用することで、このような状況を検索エンジンに正確に伝え、サイトの評価低下を防ぐことができます。
本記事では、Alternateタグの概要や使い方、実装する必要性などを解説します。
関連記事:画像SEO最前線〜検索流入とクリック率UPするaltの書き方、ファイル名の付け方
【チェックリスト&運用リストつき】画像SEO完全ガイド資料
ECサイトなどでは以前から重視されている「画像SEO」ですが、実はBtoB領域でも注目されていることはご存知ですか? とくに検索流入が落ち込みがちな今こそ、画像によるSEO施策が必…
人事・経営層のキーパーソンへのリーチが課題ですか?
BtoBリード獲得・マーケティングならProFutureにお任せ!
目次
Alternate(オルタネイト)タグとは?
Alternateタグとは、スマホ用のWebページをGoogleに伝えるために利用するHTMLタグのことです。「Alternate」とは「代替物」という意味を持っています。Alternateタグの詳細を解説していきます。
スマホ用のWebページを伝達するタグ
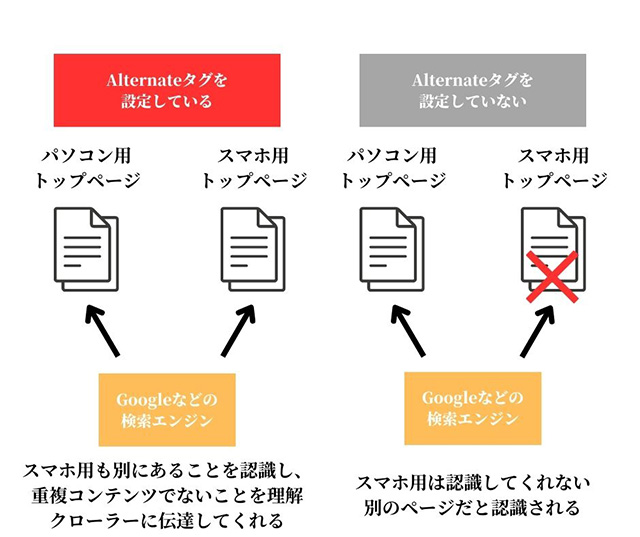
AlternateタグはHTMLタグの一種で、パソコン用のWebページと、内容が同じスマホ用のWebページでURLがそれぞれ異なる場合などに、スマホ用のWebページを伝達するために利用するHTMLタグです。
このタグは、該当するページ内のHTML文章と外部ファイルなどを関連付けるlink要素と一緒に使用され、HTMLファイルの<head>タグ内に記述することで設定が可能となっています。スマホやフィーチャーフォン用のWebページURLをGoogleなどのクローラーに伝達してくれます。
Alternateタグを適切に設定することで、異なるデバイス向けに最適化されたページの存在を検索エンジンに正しく伝えることができます。これにより、同一コンテンツが複数のURLで存在することによる評価の低下を防ぎ、効果的なSEO対策を行うことができます。
ページのローカライズにも使用できる
Alternateタグは、Webページに言語や地域ごとの複数のバージョンがある場合、ページのローカライズにも使用が可能です。例えば、日本語とは別の言語のWebページに利用をする場合、Alternateタグ・link要素に加えて「hreflang属性」という作成したWebページがどの国の言語向けに作られたかを示すためのタグを使います。海外に販売経路を拡大するために、多言語に対応するWebページを複数作成しているメディアなどが活用していることが多いです。
このように、Alternateタグはスマートフォン向けページの指定だけでなく、多言語サイトの最適化にも役立つ重要な要素となっています。グローバル展開を行うWebサイトにとっては、適切なAlternateタグの実装が検索エンジン最適化(SEO)の観点からも非常に重要となります。
記述方法
例えば、パソコン用のWebページと、内容が同じスマホ用のWebページでURLが2つとも異なっている場合、Alternateタグをパソコン用のページのソースコードに次のように記述します。
<link rel=”alternate” media=” only screen and (max-width: 640px)” href=” スマホ用サイトのページのURL “>
一方、スマホ用のページのソースコードには次のようなcanonicalタグを記述します。
<link rel=”canonical” href=”パソコン用サイトのページのURL”>
これらのタグをそれぞれのページのソースコードに正しく記入することで、2つのページが別々のURLを持っていても、同一コンテンツであることをクローラーに伝えることができます。これにより、類似ページとして誤って判断されるリスクを回避できます。
適切なタグ設定を行うことで、検索エンジンに正確な情報を伝達し、重複コンテンツの問題を防ぐことができます。ただし、タグの記述には細心の注意を払い、正確に実装することが重要です。
Alternateタグと合わせて使うcanonical(カノニカル)タグ
canonical(カノニカル)タグは、「URLの正規化」を目的に使用されるHTMLタグです。Alternateタグと組み合わせることで、パソコン用とスマホ用の2つのページの存在を適切に伝え、さらにURLの正規化を行うことができます。これにより、Googleからの評価の分散を防ぐ効果が期待できます。
検索エンジンは、類似したコンテンツが複数のURLで存在していることを好ましくないと判断します。特に「パンダアップデート」と呼ばれるGoogleのアルゴリズム更新以降、低品質なコンテンツや重複コンテンツに対する評価が厳しくなりました。このアップデートにより、自動生成されたコンテンツ、無断複製されたコンテンツ、誘導目的のページなど、さまざまな低品質コンテンツの検索順位が下がるようになっています。
検索結果の上位に表示されないということは、ユーザーからの閲覧数が減少し、大きな機会損失につながる可能性があります。そのため、Alternateタグとcanonicalタグを適切に活用することが、SEO対策において非常に重要となります。これらのタグを正しく実装することで、検索エンジンに対して複数のURLが同一コンテンツであることを明確に伝え、重複コンテンツとして評価されるリスクを軽減することができます。
関連記事:HTMLとは?簡単なHTMLタグの基本からCSSの基礎まで初心者にもわかりやすく解説
Alternateタグを実装する必要性
Alternateタグを実装する主な目的は、同じ内容でURLが異なるWebページが存在することによって生じる可能性のある不利益を防ぐことです。
検索エンジンは、類似したコンテンツが複数のURLで存在していることを好ましくないと判断します。特に「パンダアップデート」と呼ばれる検索アルゴリズムの変更以降、同一内容のページが複数のURLで存在する問題に対して、より厳格な評価を行うようになりました。
例えば、PCサイトとスマートフォンサイトが異なるドメインで運用されている場合、適切なタグ設定によって両者の関連性を検索エンジンに伝達しないと、「重複コンテンツ」と判断される恐れがあります。重複コンテンツとは、ほぼ同じ内容のページが複数存在する状態を指し、「コピーコンテンツ」とも呼ばれます。
このような状況を回避し、Webサイトの適切な評価を維持するために、Alternateタグの実装が重要となります。適切なタグ設定により、異なるURLで提供される同一コンテンツの関連性を検索エンジンに正しく伝えることができ、結果としてサイト全体のSEO評価の向上につながります。
SEOへの効果
先述の通り、Googleなどの検索エンジンは、同一内容のページが複数のURLで存在することを低く評価します。特に「パンダアップデート」と呼ばれる低品質コンテンツ対策により、同じ内容のページが複数のURLで存在する問題をより厳しくチェックするようになりました。
そのため、PCサイトとスマートフォンサイトが異なるドメインで作成されている場合、適切なタグ設定によって関連性を検索エンジンに伝えないと「重複コンテンツ」と判断され、低評価を受ける可能性があります。重複コンテンツとは、ページの構成内容がほぼ同一のコンテンツを指し、「コピーコンテンツ」とも呼ばれます。
Google検索に関するサイトでも、重複コンテンツについては評価が下がる旨を以下のように記載しています。
単一のページに複数の URL でアクセスできる場合や、異なるページのコンテンツが類似している場合(たとえば、あるページにモバイル版と PC 版両方のURLがある場合)、Google はそのようなページを同じページの重複版と見なします。Google は、こうした URL のうちの 1 つを「正規」版として選択してクロールします。その他の URL はすべて「重複」した URL と見なし、クロールの頻度を減らします。
このような評価の低下を防ぎ、適切なSEO対策を行うためにも、AlternateタグやCanonicalタグの実装が重要となります。
また、Googleは2021年3月にほとんどのWebサイトを強制的にMFI(モバイルファーストインデックス)へ移行することが公言されました。MFI(モバイルファーストインデックス)とは、GoogleがWebサイトのインデックス登録や検索順位決定を行う際に、PCサイトではなくスマホサイトを基準に評価を行う方針のことを言います。このMFI(モバイルファーストインデックス)により、スマホ版ページのユーザビリティが低いWebサイトは検索エンジンによる評価を著しく下げてしまう恐れがあるのです。
早めに実装を行った方が良い
Alternateタグとcanonicalタグを活用することでSEOの評価が上がるということではありませんが、マイナスの評価やペナルティを受けることを防ぐことができ、適切な評価を受けられることに繋がります。
適切に評価がされれば、メディアのコンテンツの質を上げていくことで、検索エンジンで上位表示される可能性が高まっていき、ユーザーの流入やコンバージョン数が増加していきます。
関連記事
・SEOで重視されるオーソリティとは?調べる方法と高める方法を解説!
・重複コンテンツとは?SEO対策に与える影響を徹底解説
Alternateタグの使い方
SEOの評価を下げないためにも、早々の実装をした方が良いAlternateタグですが、ここからはAlternateタグを記述してスマホ用サイトのページをGoogleに伝える方法を紹介します。
具体的な方法は以下の流れとなります。
● Alternateタグを設定
● canonicalタグを設定
● リダイレクトの設定を行う
Alternateタグを設定
まずは、パソコン用サイトのページのHTMLの<head>タグ内に、Alternateタグを設定します。これによって、スマホ用ページが別にあることをGoogleに認識させられます。以下のような形で記述を行ってください。
<link rel=”alternate” media=” only screen and (max-width: 640px)” href=”スマホ用サイトのページのURL“>
このタグのソースコード内には、パソコン用サイトのページのURLでなく、スマホ用サイトのページのURLを記載する必要があるので注意してください。
canonicalタグを設定
続いて、パソコン用サイトのページのHTMLの<head>タグ内に、canonicalタグを設定します。これによって、スマホで閲覧してきたユーザーのための作成したページだということを伝達することができます。以下のような形で記述を行ってください。
<link rel=”canonical” href=”パソコン用サイトのページのURL”>
前項の「3.1 Alternateタグを設定」と逆で、タグのソースコード内には、スマホ用サイトのページのURLでなく、パソコン用サイトのページのURLを記載する必要があります。
リダイレクトの設定
2つのタグの設定が完了できたら、最後にリダイレクトを設定する作業が必要となります。リダイレクトとは、特定のページURLにアクセスしたユーザーを、自動的に別のページURLに転送する処理のことを言います。
パソコン用サイトのページURLスマホ用サイトのページURLがそれぞれ存在している場合、パソコン用ページからスマホ用ページにアクセスされても閲覧をしずらいページとなってしまいます。閲覧しずらいことによって、ユーザビリティが低下する恐れがあります。閲覧しずらいWebサイトは、ユーザーの離脱率が高くなってしまったり、閲覧時間が極端に短くなってしまったりします。離脱率が高い、閲覧時間が短いWebサイトは、それだけでSEOの評価が下がってしまうのです。
その対策として、パソコンからスマホ用ページにアクセスした場合には、自動的にパソコン用サイトのページに飛ぶようにリダイレクト処理をする必要があるのです。それによってSEOの評価の低下や機会損失を受けるリスクを避けることができます。
ちなみに、スマホ用ページが別途存在しない場合は設定する必要はありません。間違ったリダイレクトを設定したにもかかわらずSEOのマイナス評価に繋がってしまうので注意しましょう。
関連記事
・「とは検索」とは?検索エンジンでの検索テクニックや手法を解説します!
・検索エンジンとは。世の中にある検索エンジン10選も紹介
Alternateタグを利用する際の注意点
メディア運営に効果的なAlternateタグですが、正しく利用しなければその効果は発揮できません。以下の点を抑えてAlternateタグを活用しましょう。
● パソコン用ページのソースコードに記述する
● 必ずHTMLの<head>タグ内に記述する
● 対象ページの指定は「絶対パス」で記述
パソコン用ページのソースコードに記述する
前述していますが、Alternateタグはパソコン用ページのソースコードに記述することが条件です。パソコン用ページのソースコードにタグを記述することで、Googleに、スマホ用ページが別にあることを認識させる効果を発揮します。誤ってスマホ用ページのソースコードに記述しても、Alternateタグは効果を発揮しないので注意しましょう。
必ずHTMLの<head>タグ内に記述する
Alternateタグは、必ずHTMLの<head>タグ内に記述する必要があります。<head>タグとは、HTMLの文書に必要な要素のことで、HTML文書に関するメタ情報を記述するためのタグです。そのページの作成者情報やページのタイトル、検索エンジン向けのキーワードなど、文章に関する情報を記述します。<head>タグ内の内容はページが読み込まれた後も表示がされません。
基本的に、<head>タグ内に記載しないとタグが反映されませんが、間違いやすい点としてbodyタグに記述してしまうケースがあります。bodyタグに記載しても反映されず、効果が発揮されません。そのため、Googleに認識してもらえないので、違った場所にタグを記述しないように注意してください。
対象ページの指定は「絶対パス」で記述
対象ページの指定は「絶対パス」で記述を行うようにしましょう。HTMLにおいて特定の情報にたどり着くための道のことを「パス」と言います。目的のファイルがどこのフォルダに保存されているのかを示す道順のようなもので、WebサイトのURLもこのパスの一種となります。このパスが2つあり、「絶対パス」と「相対パス」があります。
絶対パスは、ディレクトリの階層構造の頂点から目的のファイルまでの道筋を、全て省略せずに表記する方法です。つまりURLを省略せずに、「https://~」といったように、サイトの階層構造の頂点から目的地まで記述するようなイメージです。
対して、相対パスは、作業中のファイルの場所から目的のファイルへたどり着くための道筋を表記する方法です。つまりURLのドメイン部分などを省略して記載を行います。
絶対パスと相対パスのどちらの方法もそれぞれ長所と短所がありますが、Googleなどでは絶対パスでの記述を推奨しています。絶対パスで記述するのが面倒で、相対パスで記述する人も少なくありませんが、ページのSEO評価が下がってしまう可能性もあるため、絶対パスで記述することをおすすめします。
関連記事
・SNSマーケティングに必須のOGPについて解説!
・リンクとは?しくみと意味、特徴を理解して魅力的なサイトを作る方法
canonicalタグを利用する際の注意点
Alternateタグと合わせて使う必要があるcanonicalタグも、正しく利用設定する必要があります。以下の点を抑えてタグを活用しましょう。
● スマホ用ページのソースコードに記述する
● 非正規URLの除外を行っておく
● noindexページを指定しない
スマホ用ページのソースコードに記述する
こちらも前述していますが、canonicalタグはスマホ用ページのソースコードに記述することが条件です。スマホ用ページのソースコードにタグを記述することで、スマホで閲覧してきたユーザーのための作成したページだということを伝達することが可能です。よくある間違ったケースとして、パソコン用ページのソースコードに記述してしまう人も少なくないので注意しましょう。
非正規URLの除外を行っておく
canonicalタグの設定の際は、非正規URLの除外を行っておきましょう。非正規URLを残してしまうと、クロールのリソースを浪費してしまうことに繋がります。
例えば、XMLサイトマップに登録したページURLの数が10000あったとして、そのうちタグを設定したページURL(非正規URL)の数が2000、正規URLの数が8000の割合でXMLサイトマップをGoogleに登録していると仮定します。その場合、インデックスさせる予定のない非正規URLにも常にクローラーが巡回してしまい、無駄なクロールが消費されてしまうのです。そのため、重要な正規URLのクローラビリティが低下し、正規URLのページ情報が良くない状態で認識されるので、Googleからの評価が高くならない可能性があります。本来インデックスさせたいページがしっかりと読み取られず、Googleから正しく評価されないので、上位表示にも繋がりにくくなるでしょう。
このような状況を避けるためにも、非正規URLの除外は行うようにしましょう。
noindexページを指定しない
noindexページの指定を行ってしまうと、正規URLがインデックスされなくなってしまいます。
noindexとは、特定のページを検索エンジンにインデックスさせたくない場合に利用するタグの事です。活用方法によってはSEO対策に効果的なタグですが、canonicalタグ内にnoindexタグを記述してしまうと、noindexページとして指定したことになり、検索結果に表示されません。つまり、正規URLが検索エンジンにインデックスされないということです。noindexとcanonicalを同時に使用するときは、十分に注意してください。
関連記事:インデックスとは?Google検索におけるSEO効果と登録方法、重要性を解説
Alternateタグを使わずにPCサイトとスマホ用サイトを最適化
ここまでタグの概要や設定方法、注意点を解説しましたが、設定やリダイレクトなどは上手く設定をしなければ全く検索結果に表示されなくなることもあるなど、リスクもある方法です。
本記事で解説したタグの設定ももちろん効果的な方法ではありますが、タグを利用せずにPCサイトとスマホ用サイトを最適化する方法も存在します。
レスポンシブデザインの採用
レスポンシブデザインとは、Webページをどんなデバイスからでも閲覧しやすく、使いやすいページレイアウトにするための技術のことです。
Webページを閲覧するユーザーは、パソコン、スマホ、タブレットなど、様々な端末から閲覧を行います。Webページにレスポンシブデザインを導入することで、同じ内容の情報であっても、閲覧を行った端末に応じた表示に自動で切り替えられるようになります。
パソコン、スマホ、タブレットなど、画面サイズの異なるデバイスが多数存在する中で、1つのHTMLで構成され、デバイスごとにCSSを用意することで表示を変えることができます。そのため、デバイスに応じたHTMLを用意する必要はありません。時間のコストがかからないため、管理側としては非常に便利です。
これらを活用することで、「パソコンでは表示されるのにタブレットではエラーになって表示されない」というようなトラブルが起きなくなります。またWebページを編集したい際も、1つのHTMLを調整することで完了できることから、簡易的に行うことができるメリットがあります。
動的配信(ダイナミックサービング)の利用
動的配信とは、「ダイナミックサービング」とも呼ばれるもので、URLは1つであってもアクセスするデバイスごとに異なるHTMLを配信する方法です。 Webサーバがデバイスの種類を検知して別々のHTMLやCSSを毎回動的に組み立てて配信してくれます。
動的配信は、デバイス毎に自由なデザインが組むことができ、特定のデバイスの画面サイズを考慮してレイアウトを作ることができます。また、素材も必要なものだけ送れるので、編集などが簡易的に行うことができ、表示速度も早くすることが可能です。Webページの表示速度を早くすることができれば、ユーザビリティが上がる可能性があります。
ただし、制作をデバイスごとに行うことで、もちろん費用的なコストや時間的なコストは多くかかってしまうようになります。
タグ設定よりもレスポンシブデザインがおすすめの理由
本記事でタグに関しての内容をお伝えしましたが、結論から言うとタグ設定よりもレスポンシブデザインの採用がおすすめです。Googleの公式サイトでも以下のように推奨しています。
レスポンシブ デザイン: ユーザーのデバイスの種類(パソコン、タブレット、モバイル、非視覚系ブラウザなど)に関係なく、同じ URL で同じ HTML コードを配信しつつ、画面サイズに応じてコンテンツの表示方法を変更します。Google では、実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザインをおすすめしています。
タグ設定・レスポンシブデザイン・動的配信(ダイナミックサービング)のどれがSEO対策的に直接的に有利かということはありませんが、やはりレスポンシブデザインが管理側からしても、閲覧するユーザーからしても利用しやすいでしょう。
Webページの管理側は、デバイスごとのHTMLを用意する必要がなく、非常に楽です。パソコン、スマホ、タブレットなど、デバイスが多数存在する中で、レスポンシブデザインは1つのHTMLで構成され、CSSを用意することで表示を変えることができます。
また、閲覧ユーザーも、閲覧を行った端末に応じた表示に自動で切り替えられるようになっているため、ストレスを感じることなく、Webページの閲覧を行うことができます。ユーザーがストレスを感じずに閲覧できるということは「ユーザビリティを意識している」ということであり、ユーザビリティを意識しているWebページはSEOの評価も高くなります。
関連記事
・【Google広告】レスポンシブ検索広告で効果を出す方法
・brタグとは!HTMLタグの中でpタグとの違いも解説します!
まとめ
本記事では、Alternateタグの概要や使い方、実装する必要性や注意点を解説しました。パソコン用サイトのページと、内容が同じスマホ用サイトのページでURLがそれぞれ異なる場合には、Alternateタグを活用して、スマホ用サイトの存在をGoogleに伝達することが効果的です。適切に設定を行わなければ、Googleに正しく認識を行ってもらえず、SEOに関してマイナスの評価を受けてしまう恐れがあります。また、併せてcanonicalタグの実装で正規化を図ることは、SEO効果を最大化するうえで非常に重要です。
現代ではパソコンだけでなく、スマホやタブレットなど多くのデバイスで多くのユーザーがアクセスしています。事業において機会損失をしないためにも、タグの設定やレスポンシブデザインでの対応、動的配信(ダイナミックサービング)の活用を行うことで、効果的な運用を行っていきましょう。